編輯:關於Android編程
項目需要...直接展示效果吧:

使用UGUI提供的ScrollRect和ScrollBar組件實現基本滑動以及自己控制每次移動一頁來達到滑頁的效果。
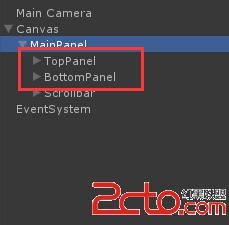
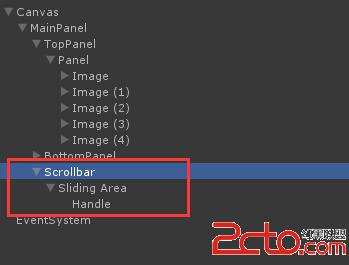
1.創建兩個panel,上面的panel用於顯示,下面的panel用於存放按鈕

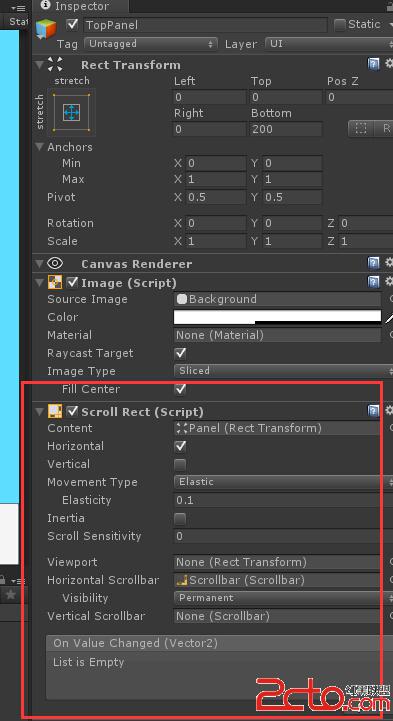
2.在TopPanel上添加ScrollRect腳本,用於滑動

3.在TopPanel下創建一個新的Panel,並在子Panel下拜訪要顯示的對象

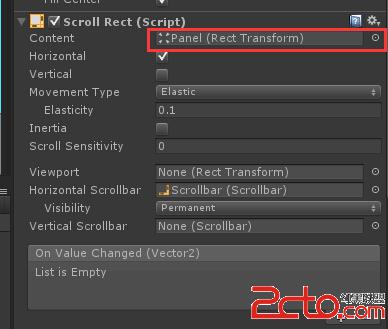
4.將該子Panel設置為ScrollRect的活動對象

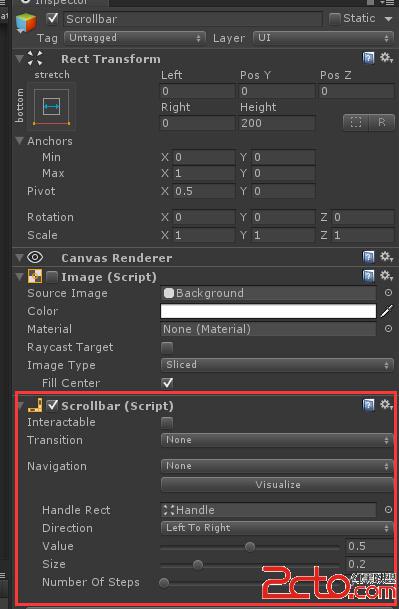
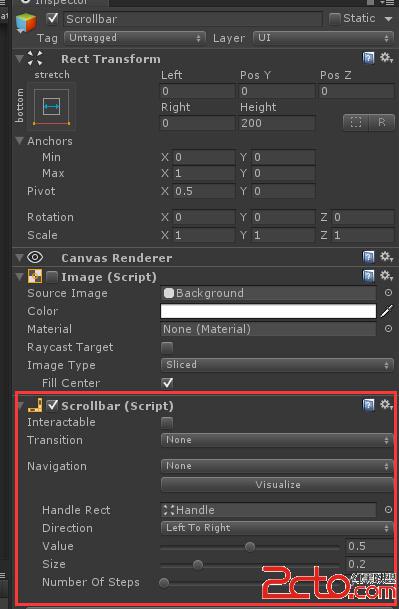
5.為ScrollRect添加ScrollBar滾動條,直接在空白處單機右鍵添加ScrollBar即可


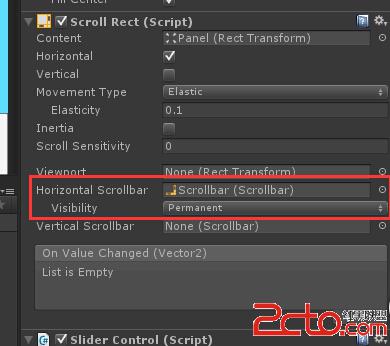
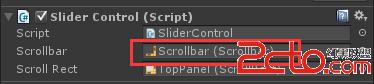
6.將ScrollBar與ScrollRect關聯

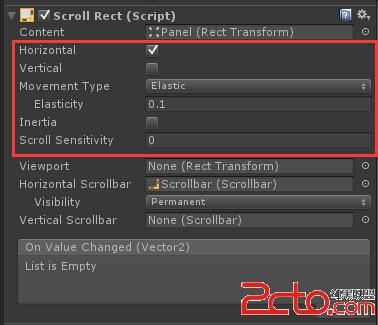
7.設置ScrollRect的其他參數

8.將SliderControl腳本掛在TopPanel上,並關聯ScrollBar

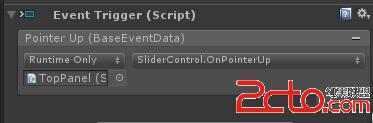
9.添加響應事件

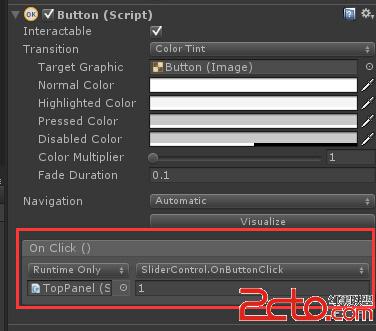
為按鈕也添加相應的事件(記住是五個按鈕哈)

10.運行查看效果吧,如果出錯,請檢查上述步驟
SliderControl:
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class SliderControl : MonoBehaviour
{
public Scrollbar m_Scrollbar;
public ScrollRect m_ScrollRect;
private float mTargetValue;
private bool mNeedMove = false;
private const float MOVE_SPEED = 1F;
private const float SMOOTH_TIME = 0.2F;
private float mMoveSpeed = 0f;
public void OnPointerDown()
{
mNeedMove = false;
}
public void OnPointerUp()
{
// 判斷當前位於哪個區間,設置自動滑動至的位置
if (m_Scrollbar.value <= 0.125f)
{
mTargetValue = 0;
}
else if (m_Scrollbar.value <= 0.375f)
{
mTargetValue = 0.25f;
}
else if (m_Scrollbar.value <= 0.625f)
{
mTargetValue = 0.5f;
}
else if (m_Scrollbar.value <= 0.875f)
{
mTargetValue = 0.75f;
}
else
{
mTargetValue = 1f;
}
mNeedMove = true;
mMoveSpeed = 0;
}
public void OnButtonClick(int value)
{
switch (value)
{
case 1:
mTargetValue = 0;
break;
case 2:
mTargetValue = 0.25f;
break;
case 3:
mTargetValue = 0.5f;
break;
case 4:
mTargetValue = 0.75f;
break;
case 5:
mTargetValue = 1f;
break;
default:
Debug.LogError("!!!!!");
break;
}
mNeedMove = true;
}
void Update()
{
if (mNeedMove)
{
if (Mathf.Abs(m_Scrollbar.value - mTargetValue) < 0.01f)
{
m_Scrollbar.value = mTargetValue;
mNeedMove = false;
return;
}
m_Scrollbar.value = Mathf.SmoothDamp(m_Scrollbar.value, mTargetValue, ref mMoveSpeed, SMOOTH_TIME);
}
}
}
移動用的mathf提供的平滑函數,如果需要阻尼效果,可以自己修改代碼。
 android獲取手機聯系人信息(電話,郵箱,姓名,頭像)
android獲取手機聯系人信息(電話,郵箱,姓名,頭像)
在我們開發應用程序時,通常都會用到獲取手機聯系人信息這一十分常用的功能,最近項目裡也要實現此功能,想到以後的APP還十分可能還有此功能,就干脆把這個小功能放到一個類中去,
 Android仿微信菜單(Menu)(使用C#和Java分別實現)
Android仿微信菜單(Menu)(使用C#和Java分別實現)
本篇是對安卓菜單使用編程方式實現,當然可以使用XML的方式完成同樣的功能,基本Java和C#寫法都是一致的,所以使用XML的方式在本篇中使用Java演示,需要注意的是,對
 ContentProvider
ContentProvider
API IntroductionContent providers are one of the primary building blocks(構件) of Andro
 Android MotionEvent詳解
Android MotionEvent詳解
我們已經了解了android觸摸事件傳遞機制,接著我們再來研究一下與觸摸事件傳遞相關的幾個比較重要的類,比如MotionEvent。我們今天就來詳細說明一下這個類的各方面