編輯:關於Android編程
動畫Animations在App中的作用有多重要勿需多言,彈出式的PopupWindow、Tab切換、Loding等等。Android 3.0前,Android只支持兩種動畫模式:補間動畫**Tween Animation和幀動畫Frame animation;而在Android3.0時引入了一個新的動畫系統:屬性動畫**property animation,三者在SDK中被稱為property animation,view animation,drawable animation。 (可通過NineOldAndroids項目在3.0之前的系統中使用Property Animation。),接下來將分別總結整理下前兩者以及相關類的關系的知識點。
所謂補間動畫即開發者只需指定開始、結束的關鍵幀,動畫變化的“中間幀”則由系統根據相關算法計算補齊。所以View Animation就是一系列View形狀的變換(如大小的縮放,透明度的改變,位置的改變),View animation只能應用於View對象,而且只支持一部分屬性,如支持縮放旋轉而不支持背景顏色的改變,它只是改變了View對象繪制的位置,而沒有改變View對象本身,(比如:你有一個ImageButton,坐標(100,100),Width:200,Height:50,而你有一個動畫使其變為Width:100,Height:100,你會發現動畫過程中觸發按鈕點擊的區域仍是(100,100)-(300,150))。
補間動畫的定義既可以用代碼定義也可以用xml定義(建議用xml定義)。
可以給一個View同時設置多個動畫,比如從透明至不透明的淡入效果,與從小到大的放大效果,這些動畫既可以同時進行,也可以在一個完成之後開始另一個。
Interpolater是一個接口,是根據特定算法計算出整個動畫所需要動態插入幀的密度和位置,簡而言之就是Interpolater負責控制動畫的變化速度,使得基本動畫能以勻速、加速、減速、拋物線變化。在補間動畫裡的四大動畫的節點裡有可以設置interpolator 屬性(當然我們也可以實現Interpolater接口定義自己的加速器)Android裡提供了以下五種加速器:
/*如果是在代碼上設置共享一個interpolator,則可以在AnimationSet設置interpolator*/
AnimationSet animationSet = new AnimationSet(true);
animationSet.setInterpolator(new AccelerateInterpolator());
/*如果不設置共享一個interpolator則可以在每一個Animation對象上面設置interpolator*/
AnimationSet animationSet = new AnimationSet(false);
alphaAnimation.setInterpolator(new AccelerateInterpolator());
rotateAnimation.setInterpolator(new DecelerateInterpolator());
補間動畫有四種變化分別對應四個子節點:alpha、scale、translate、rotate和一個重要的屬性interpolator(如果在一個set標簽中包含多個動畫效果,如果想讓這些動畫效果共享一個Interpolator,則設置android:shareInterpolator=”true”)
alpha 透明度變化
scale 大小縮放變化
translate 位移變化
rotate 旋轉變化
xml文件的根元素可以為,,,,interpolator元素或(表示以上幾個動畫的集合,set可以嵌套)。默認情況下,所有動畫是同時進行的,可以通過startOffset屬性設置各個動畫的開始偏移(開始時間)來達到動畫順序播放的效果。xml動畫文件的使用可以參見這篇博文。
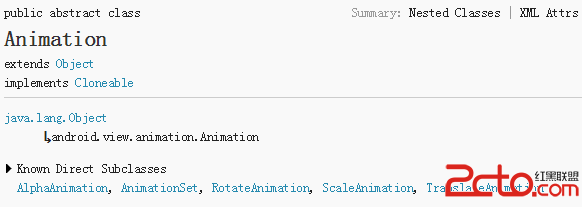
我們都知道Android使用Animation代表抽像的動畫基類,上文所說的四種動畫效果和一個set節點也一定對應著四個繼承了Animation的子類與一個動畫集合類,即一種動畫效果對應著一個class,關系如下:

AnimationSet animSets=new AnimationSet(true);
通過四個動畫子類的構造方法初始化動畫對象
AlphaAnimation(float fromAlpha, float toAlpha);
ScaleAnimation(float fromX, float toX, float fromY, float toY);
ScaleAnimation scaleAnim=new ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
RotateAnimation(float fromDegrees, float toDegrees)
RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta);
TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue, int fromYType, float fromYValue, int toYType, float toYValue)
通過構造方法得到動畫對象之後,還得通過一系列setXxx方法(Xxx代表xml中對應的屬性節點),相當於xml中配置屬性節點的值一般。
RotateAnimation rotateAnimation = new RotateAnimation(0, 360,
Animation.RELATIVE_TO_SELF,0.5f,
Animation.RELATIVE_TO_SELF,0.5f);
rotateAnimation.setDuration(1000);
rotateAnimation.setInterpolator(new AccelerateDecelerateInterpolator());
void setRepeatCount(int repeatCount);
設置動畫監聽器
//設置監聽
/**
*onAnimationEnd(Animation animation) - 當動畫結束時調用
*onAnimationRepeat(Animation animation) - 當動畫重復時調用
*onAniamtionStart(Animation animation) - 當動畫啟動時調用
*/
void setAnimationListener(Animation.AnimationListener listener)
配置動畫集開始的時間和其他屬性
void setStartOffset(long startOffset)
void setStartTime(long startTimeMillis)
再把各動畫子類添加到動畫集中
void addAnimation(Animation a)
使用對應的View對象啟動動畫集
mImage.startAnimation(animationSet);
一個較完整的例子:
/*使用AnimationUtils裝載動畫xml配置文件*/
Animation animation = AnimationUtils.loadAnimation(
AnimationActivity.this, R.anim. doubleani);
/*啟動動畫集*/
image.startAnimation(animation);
AnimationSet animationSet = new AnimationSet(true);
AlphaAnimation alphaAnimation = new AlphaAnimation(1, 0);
RotateAnimation rotateAnimation = new RotateAnimation(0, 360,
Animation.RELATIVE_TO_SELF,0.5f,
Animation.RELATIVE_TO_SELF,0.5f);
rotateAnimation.setDuration(3000);
animationSet.addAnimation(rotateAnimation);//添加動畫至集合
animationSet.addAnimation(alphaAnimation);
mImage.startAnimation(animationSet);//啟動動畫集
幀動畫是一幀一幀的格式顯示動畫效果。創建幀動畫我們除了通過在xml中用animation-list 作為根節點,item定義每一幀要顯示的圖片之外,也可以用Java代碼的形式來創建幀動畫。Drawable和xml幀動畫可參見Android入門——Drawable與對應的資源xml的應用
AnimationDrawable animDrawble=new AnimationDrawable();
再調用AnimationDrawable對象的addFrame(Drawable frame,int duration)方法添加幀
animDrawble.addFrame(Drawable drawable)
設置相關屬性調用AnimationDrawable對象的start()和stop()方法啟動和停止動畫。
animDrawble.start();
animDrawble.stop();
/*加載xml幀動畫文件*/
ImageView img =(ImageView)findViewById(R.id.spinning_wheel_image);
img.setBackgroundResource(R.drawable.anim_maindraw);
AnimationDrawable frameAnimation = (AnimationDrawable) img.getBackground();
frameAnimation.start();
在start()之前要先stop(),不然在第一次動畫之後會停在最後一幀,導致動畫只觸發一次;還有官方建議不要在onCreate中調用start,因為AnimationDrawable還沒有完全跟Window相關聯,如果想要界面顯示時就開始動畫的話,可以在onWindowFoucsChanged()中調用start()。
LayoutAnimationsController可以用於實現使多個控件按順序一個一個的顯示。
LayoutAnimationsController用於一個layout裡面的控件,或者是一個ViewGroup裡面的控件設置統一的動畫效果。每一個控件都有相同的動畫效果。 控件的動畫效果可以在不同的時間顯示出來。 LayoutAnimationsController可以在xml文件當中設置,以可以在代碼當中進行設置。
定義將要被layoutAnimation引用的動畫xml文件(即定義動畫xml文件)
在layout或ViewGroup及其子節點下的android:layoutAnimation使用layoutAnimation文件
應用在layout節點下就設置對應的android:layoutAnimation屬性
/*創建一個Animation對象:可以通過裝載xml文件,或者是直接使用Animation的構造方法創建Animation對象*/
Animation animation = (Animation) AnimationUtils.loadAnimation(
AnimationActivity.this, R.anim.anim_main_list);
/*創建LayoutAnimationController對象*/
LayoutAnimationController controller = new LayoutAnimationController(animation);
/*設置控件的顯示順序以及延遲時間*/
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
controller.setDelay(0.6f);
/*為ViewGrop(ListView)設置LayoutAnimationController屬性*/
listView.setLayoutAnimation(controller);
 Android Dialog對話框詳解
Android Dialog對話框詳解
廢話不多說了,直接給大家貼代碼了。布局文件xml:<LinearLayout xmlns:android=http://schemas.android.com/ap
 Android5.1中surface和CpuConsumer下生產者和消費者間的處理框架簡述
Android5.1中surface和CpuConsumer下生產者和消費者間的處理框架簡述
前沿: 如果對SurfaceFlinger架構的工作原理較為熟悉的話,本文閱讀起來會相對容易些。之所以撰寫本文是因為在閱讀Camera HAL3的實現過程中
 Android系統開發(6)——Linux底層輸入輸出
Android系統開發(6)——Linux底層輸入輸出
一、操作系統的體系結構計算機是由一堆硬件組成的,操作系統是為了有效的控制這些硬件資源的軟件。操作系統除了有效地控制這些硬件資源的分配,並提供計算機運行所需要的功能之外,為
 Android組件ViewStub基本使用方法詳解
Android組件ViewStub基本使用方法詳解
ViewStub可以在運行時動態的添加布局。幫助文檔給定的定義是:A ViewStub is an invisible, zero-sized View that can