編輯:關於Android編程
學習了以上的文章後,接下來我們來講講自定義View,自定義View一直被認為是高手掌握的技能,因為情況太多,想實現的效果又變化多端,但它也要遵循一定的規則,我們要講的就是這個規則,至於那些變化多端的酷炫的效果就由各位來慢慢發揮了。但是需要注意的是凡事都要有個度,自定義View畢竟不是規范的控件,如果不設計好不考慮性能反而會適得其反,另外適配起來可能也會產生問題,筆者的建議是如果能用系統控件的還是盡量用系統控件。
自定義View按照筆者的劃分,分為兩大類,一種是自定義View,一種是自定義ViewGroup;其中自定義View又分為繼承View和繼承系統控件兩種。這篇文章首先先了解下兩大類的其中一種:自定義View。
這種自定義View在系統控件的基礎上進行拓展,一般是添加新的功能或者修改顯示的效果,一般情況下我們在onDraw()方法中進行處理。這裡舉一個簡單的例子:
public class InvalidTextView extends TextView {
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
public InvalidTextView(Context context) {
super(context);
initDraw();
}
public InvalidTextView(Context context, AttributeSet attrs) {
super(context, attrs);
initDraw();
}
public InvalidTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initDraw();
}
private void initDraw() {
mPaint.setColor(Color.RED);
mPaint.setStrokeWidth((float) 1.5);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = getWidth();
int height = getHeight();
canvas.drawLine(0, height / 2, width, height / 2, mPaint);
}
}
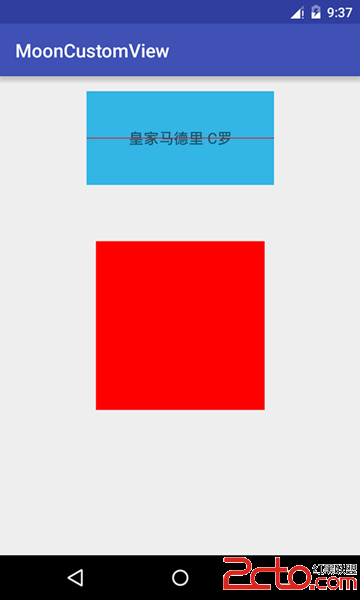
這個自定義View繼承TextView,並且在onDraw()方法中畫了一條紅色的橫線,接下來在布局中引用這個InvalidTextView:
運行程序看看效果:

與上面的繼承系統控件的自定義View不同,繼承View的自定義View實現起來要稍微復雜一些,不只是要實現onDraw()方法,而且在實現過程中還要考慮到wrap_content屬性以及padding屬性的設置;為了方便配置自己的自定義View還會對外提供自定義的屬性,另外如果要改變觸控的邏輯,還要重寫onTouchEvent()等觸控事件的方法。
按照上面的例子我們再寫一個RectView類繼承View來畫一個正方形:
public class RectView extends View {
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private int mColor=Color.RED;
public RectView(Context context) {
super(context);
initDraw();
}
public RectView(Context context, AttributeSet attrs) {
super(context, attrs);
initDraw();
}
public RectView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initDraw();
}
private void initDraw() {
mPaint.setColor(mColor);
mPaint.setStrokeWidth((float) 1.5);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = getWidth();
int height = getHeight();
canvas.drawRect(0, 0, width, height, mPaint);
}
}
在布局中引用RectView:
運行程序查看效果:

如果我在布局文件中設置pading屬性,發現沒有任何的作用,看來還得對padding屬性進行處理,只需要在onDraw()方法中稍加修改就可以了,在繪制正方形的時候考慮到padding屬性就可以了:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int paddingLeft=getPaddingLeft();
int paddingRight=getPaddingRight();
int paddingTop=getPaddingTop();
int paddingBottom=getPaddingBottom();
int width = getWidth()-paddingLeft-paddingRight;
int height = getHeight()-paddingTop-paddingBottom;
canvas.drawRect(0+paddingLeft, 0+paddingTop, width+paddingRight, height+paddingBottom, mPaint);
}
修改布局文件加入padding屬性:
運行程序看效果:

修改布局文件,讓RectView的寬度分別為wrap_content和match_parent效果都是一樣的:

導致這種情況的原因請查看Android View體系(七)從源碼解析View的measure流程這篇文章。對於這種情況需要我們在onMeasure()方法中指定一個默認的寬和高,在設置wrap_content屬性時設置此默認的寬和高就可以了:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec);
int widthSpecSize=MeasureSpec.getSize(widthMeasureSpec);
int heightSpecSize=MeasureSpec.getSize(heightMeasureSpec);
if(widthSpecMode==MeasureSpec.AT_MOST&&heightSpecMode==MeasureSpec.AT_MOST){
setMeasuredDimension(400,400);
}else if(widthSpecMode==MeasureSpec.AT_MOST){
setMeasuredDimension(400,heightSpecSize);
}else if(heightSpecMode==MeasureSpec.AT_MOST){
setMeasuredDimension(widthSpecSize,400);
}
}
需要注意的是setMeasuredDimension()方法接收的參數的單位是px,來看看效果:

android系統的控件以android開頭的比如android:layout_width,這些都是系統自帶的屬性,為了方便配置RectView的屬性,我們也可以自定義屬性,首先在values目錄下創建 attrs.xml:
<code class="hljs xml"><!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<resources>
<declare-styleable name="RectView">
<attr format="color" name="rect_color">
</attr></declare-styleable>
</resources></code>
這個配置文件定義了名為RectView的自定義屬性組合,我們定義了rect_color屬性,它的格式為color,接下來在RectView的構造函數中解析自定義屬性的值:
public RectView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray mTypedArray=context.obtainStyledAttributes(attrs,R.styleable.RectView);
//提取RectView屬性集合的rect_color屬性,如果沒設置默認值為Color.RED
mColor=mTypedArray.getColor(R.styleable.RectView_rect_color,Color.RED);
//獲取資源後要及時回收
mTypedArray.recycle();
initDraw();
}
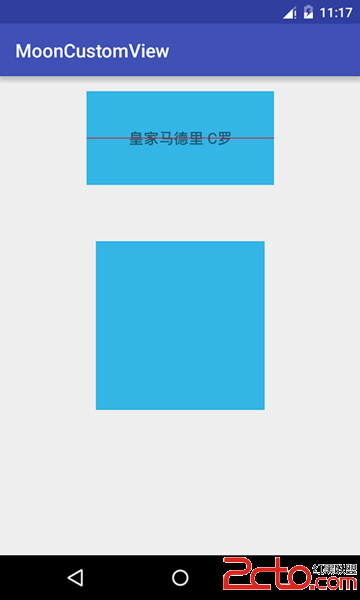
最後修改布局文件:
使用自定義屬性需要添加schemas: xmlns:app=”http://schemas.android.com/apk/res-auto”,其中app是 我們自定義的名字,最後我們配置新定義的app:rect_color屬性為android:color/holo_blue_light,來看看效果:

最後貼出RectView的完整代碼:
package com.example.liuwangshu.mooncustomview;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class RectView extends View {
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private int mColor=Color.RED;
public RectView(Context context) {
super(context);
initDraw();
}
public RectView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray mTypedArray=context.obtainStyledAttributes(attrs,R.styleable.RectView);
//提取RectView屬性集合的rect_color屬性,如果沒設置默認值為Color.RED
mColor=mTypedArray.getColor(R.styleable.RectView_rect_color,Color.RED);
//獲取資源後要及時回收
mTypedArray.recycle();
initDraw();
}
public RectView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initDraw();
}
private void initDraw() {
mPaint.setColor(mColor);
mPaint.setStrokeWidth((float) 1.5);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec);
int widthSpecSize=MeasureSpec.getSize(widthMeasureSpec);
int heightSpecSize=MeasureSpec.getSize(heightMeasureSpec);
if(widthSpecMode==MeasureSpec.AT_MOST&&heightSpecMode==MeasureSpec.AT_MOST){
setMeasuredDimension(400,400);
}else if(widthSpecMode==MeasureSpec.AT_MOST){
setMeasuredDimension(400,heightSpecSize);
}else if(heightSpecMode==MeasureSpec.AT_MOST){
setMeasuredDimension(widthSpecSize,400);
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int paddingLeft = getPaddingLeft();
int paddingRight = getPaddingRight();
int paddingTop = getPaddingTop();
int paddingBottom = getPaddingBottom();
int width = getWidth() - paddingLeft - paddingRight;
int height = getHeight() - paddingTop - paddingBottom;
canvas.drawRect(0 + paddingLeft, 0 + paddingTop, width + paddingRight, height + paddingBottom, mPaint);
}
}
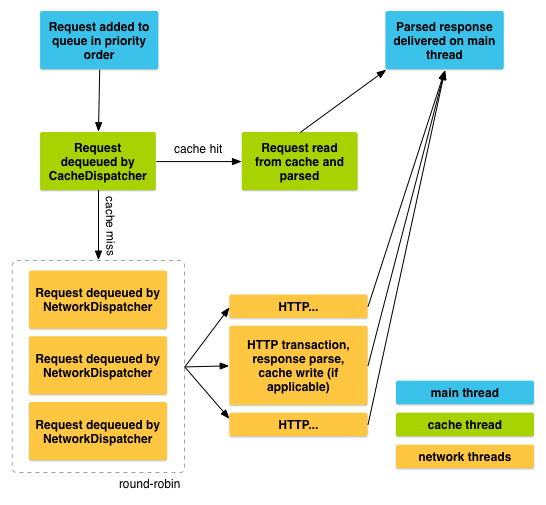
 Android網絡請求框架Volley學習
Android網絡請求框架Volley學習
本文github地址:https://github.com/YoungBear/MyBlog/blob/master/VolleyLearn.mdVolley是Andro
 Android開發實例之登錄界面的實現
Android開發實例之登錄界面的實現
本文要演示的Android開發實例是如何完成一個Android中的miniTwitter登錄界面,下面將分步驟講解怎樣實現圖中的界面效果,讓大家都能輕松的做出美觀的登錄界
 Android語音識別技術詳解及實例代碼
Android語音識別技術詳解及實例代碼
今天從網上找了個例子實現了語音識別,個人感覺挺好玩的,就把代碼貼出來與大家分享下: &
 Android學習之路——Android四大組件之activity(二)
Android學習之路——Android四大組件之activity(二)
上一篇講了activity的創建和啟動,這一篇,我們來講講activity的數據傳遞 activity之間的數據傳遞,這裡主要介紹的是activity之間簡單數據的傳遞,