編輯:關於Android編程
Android 5.0 Lollipop 是迄今為止最重大的一次發布,因為 material design 的存在,android的界面風格發生了新的改變,這是一門新的設計語言,它刷新了整個 Android 的用戶體驗。對於開發者來說,要設計出完全符合 material design 哲學的應用,是一個很大的挑戰。
Android Design Support Library 對此提供了很好的支持,裡面匯集了很多重要的 material design 控件,支持所有 Android 2.1 及後續版本。裡面你可以看到 navigation drawer view、floating labels、floating action button、snackbar、tabs,以及一套將它們緊密結合在一起的動作與滾動框架。
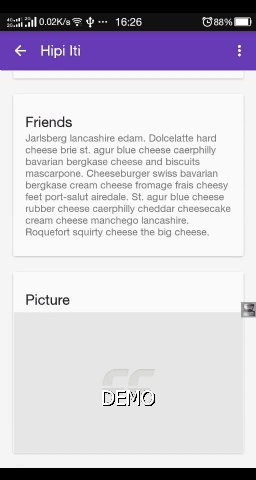
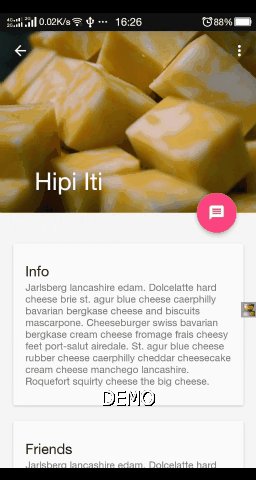
這裡分享一個官方demo
效果如下:



下載鏈接:
eclipse版本demo下載
androidstudio版本demo下載
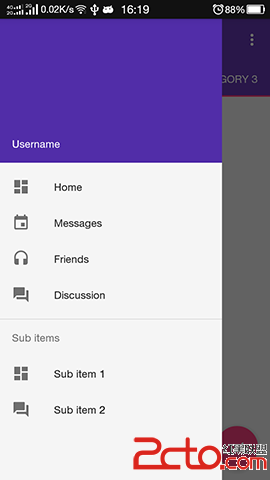
首先是側滑導航欄,雖然在之前的版本中已經有側滑欄了,但是在5.0後給出了使用更加便捷,並自帶特效的NavigationView作為導航欄的標准。
使用方法:
首先在布局文件中使用DrawerLayout作為根布局:
在DrawerLayout 中添加NavigationView
layout_gravity屬性可以控制導航欄是從左邊還是右邊滑出
其中headerLayout屬性需要給入一個作文導航頭(header)的布局
menu屬性需要給出一個菜單menu配置文件
在res/menu文件夾下添加: drawer_view.xml
這樣就完成了導航菜單的配置,運行就可以看到效果了。
如果菜單長度過長的話NavigationView是可以滾動的,而且默認帶有滾動條。雖然NavigationView有去掉滾動條的方法但是嘗試了各種方法發現並沒有什麼亂用,於是查看源碼發現,並不是NavigationView的滾動產生的滾動條,而是NavigationView內封裝了可滾動的View,這大概是一個bug。用下面的方式實測可以取消滾動條:
NavigationView navi = (NavigationView) findViewById(R.id.navi);
navi.getChildAt(0).setVerticalScrollBarEnabled(false);
toolbar是一個用於去掉以前使用的actionbar的標准,他解決了actionbar無法自由控制的缺點,能根據自己的需求進行高度自定義,用法也很簡單:
使用方法:
首先在布局中添加toolbar
接下來在java代碼中把它關聯到activity中就ok了:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle(getString(R.string.app_name));
setSupportActionBar(toolbar);
在activity中實現onCreateOptionsMenu方法也可以在toolbar的右邊拓展一個下拉隱藏菜單:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
在和聯用的時候,通過添加ActionBarDrawerToggle 作為DrawerLayout的DrawerListener,左上角的菜單按鈕會默認有一個變換動畫:
ActionBarDrawerToggle mActionBarDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, toolbar, R.string.open, R.string.close);
mActionBarDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mActionBarDrawerToggle);
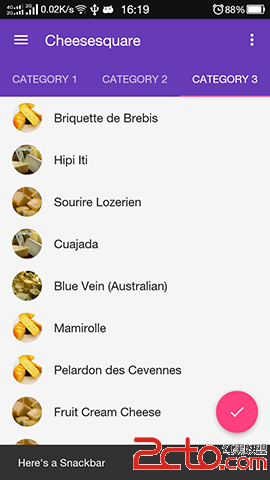
tabLayout是一個和viewPager聯用的指示頁面的控件,這也是一個非常常用的功能,在以前的android版本中並沒有給出官方的實現,所以就出現了許多三方的開源控件,如PagerSlidingTabStrip,現在有了官方的實現自然更好:
使用方法:
在布局中添加tablayout:
然後在java代碼中關聯相應的viewPager就行了:
ViewPager pager = (ViewPager) findViewById(R.id.pager);
pager.setAdapter(pagerAdapter);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs);
tabLayout.setupWithViewPager(pager);
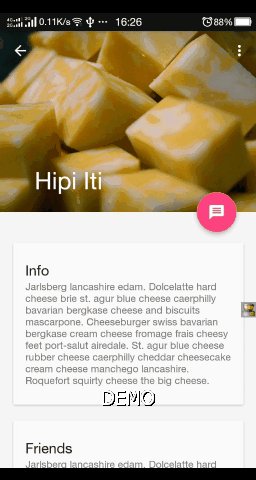
繼承於ImagButton,和button的用法幾乎一樣,可以通過app:layout_anchorGravity屬性設置它浮動的位置,通過app:layout_anchor屬性設置浮動在哪個View上面,就不詳說了:
用法類似於Toast,一種底部彈出式的新消息提醒機制,相比Toast可以設置點擊事件,如何用戶不點擊,幾秒之後也會消失。
使用方法:
public void onClick(View view) {
Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
其中setAction中,第一個參數是按鈕的文字,第二個參數可以給出一個點擊監聽器,來設置點擊事件
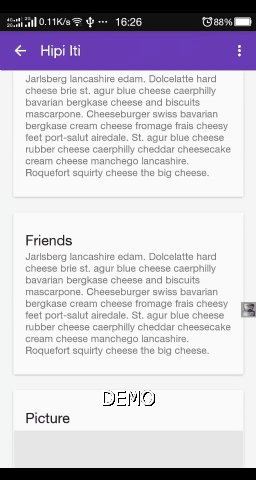
CardView提供了一種類似於卡片(紙張?)風格的布局樣式,可以自定義圓角度數和陰影面積等,很簡單的一個控件使用非常方便,繼承於FrameLayout,使用方法類似:
屬性解釋:
card_view:cardElevation 陰影的大小
card_view:cardMaxElevation 陰影最大高度
card_view:cardBackgroundColor 卡片的背景色
card_view:cardCornerRadius 卡片的圓角大小
card_view:contentPadding 卡片內容於邊距的間隔
RecyclerView是5.0新控件中權重最高的一個,也是目前討論最多的一個,相比傳統的listView,RecyclerView解決了許多用傳統方式無法實現的效果,最直接的莫過於它把,列表,網格,瀑布流幾種布局方式整合到一個控件裡面,並由布局管理器來統一管理。同時也允許開發人員自定義布局管理器來實現自定義的布局方式,給開發人員提供了一種可高度自定義布局組件。
使用方法:
在布局中添加
在activity或fragment中設置布局管理器和適配器:
RecyclerView recyclerView = (RecyclerView) this.rootView.findViewById(R.id.recyclerView);
//列表式布局
recyclerView.setLayoutManager(new LinearLayoutManager(recyclerView.getContext(),
LinearLayoutManager.VERTICAL, false));
//網格式布局
//recyclerView.setLayoutManager(new GridLayoutManager(recyclerView.getContext(), 2,
// GridLayoutManager.VERTICAL, false));
//瀑布流式布局
//recyclerView.setLayoutManager(new StaggeredGridLayoutManager(2,
// StaggeredGridLayoutManager.VERTICAL));
//設置適配器
List results = new ArrayList();
adapter = new MyRecyclerViewAdapter(getActivity(), R.layout.item_main, results);
recyclerView.setAdapter(adapter);
其中Cheese是一個實體對象,自行添加。通過setLayoutManager可以設置不同布局方式的布局管理器,這裡給出了3種,修改布局方式只需要設置不同的布局管理器就可以了。
下面給出MyRecyclerViewAdapter的代碼:
public class MyRecyclerViewAdapter extends RecyclerView.Adapter{
private Context context;
private int srcId;
private List results;
//get & set
public List getResults() {
return results;
}
public MyRecyclerViewAdapter(Context context,int srcId,List results){
this.context = context;
this.results = results;
this.srcId = srcId;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(srcId, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.img_header.setImageResource(R.drawable.cheese_1);
holder.text_title.setText(results.get(position).getTitle());
}
@Override
public int getItemCount() {
return results.size();
}
public class MyViewHolder extends RecyclerView.ViewHolder{
public ImageView img_header;
public TextView text_title;
public MyViewHolder(View itemView) {
super(itemView);
img_header = (ImageView) itemView.findViewById(R.id.img_header);
text_title = (TextView) itemView.findViewById(R.id.text_title);
}
}
}
由於RecycleView把Holder的結構進行了封裝所有不再需要像使用ListView那樣自行處理item的復用,這裡內置了MyViewHolder 來保存item控件視圖對象以用於復用。
MyRecyclerViewAdapter 繼承於RecyclerView.Adapter主要實現onCreateViewHolder,onBindViewHolder,getItemCount三個方法。
getItemCount() 返回item數量,不需要再多說了
@Override public int getItemCount() { return results.size(); }onCreateViewHolder() 在創建item視圖的時候調用,這裡就要創建視圖並且實例化Holder並返回 來保存視圖對象
@Override public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(parent.getContext()).inflate(srcId, parent, false); return new MyViewHolder(view); }onBindViewHolder()在綁定數據的時候調用,會將之前創建的Holder對象傳遞給你,有開發者進行數據的綁定,而傳入的Holder並不一定是上一步創建的,可能是回收再復用的Holder,這個過程對開發者是不可見的,也不需要關心Holder從哪來,你只需要為不同的Holder綁定對應的數據就可以了,這就是RecycleView相比ListView更加便捷的處理方式
@Override public void onBindViewHolder(MyViewHolder holder, int position) { holder.img_header.setImageResource(R.drawable.cheese_1); holder.text_title.setText(results.get(position).getTitle()); }這樣 一個基本的RecycleView就完成了,更改布局方式只需要使用不同的布局管理器就ok了,相當方便。
這只是RecycleView的一個基礎的使用,RecycleView還有許多特性,比如分隔線,item動態增刪和入場退場動畫,粘滯item頭,嵌套,復雜混用布局等等,留在以後再分篇寫一下。
覺得有用的話,下面有個頂的按鈕可以點一下。
 Android畫圖demo
Android畫圖demo
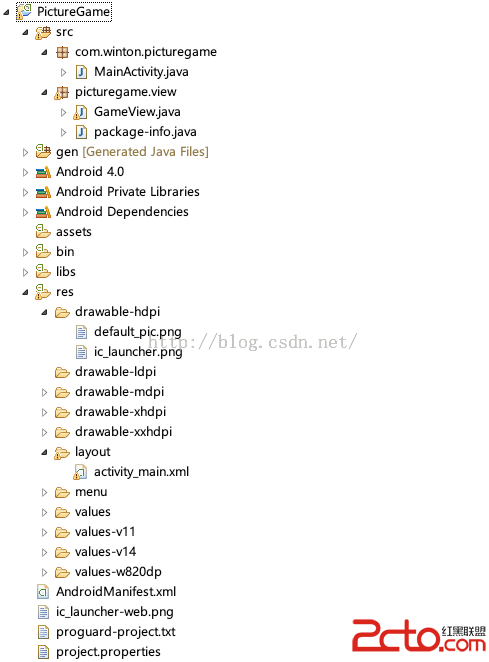
如何在圖片上畫畫呢?這裡寫了一個demo,供大家參考一、先看一眼工程結構工程結構:二、自定義view這個自定義view實現了保留軌跡的功能,代碼如下package pic
 Android自定義View——實現字母導航欄
Android自定義View——實現字母導航欄
思路分析:1、自定義View實現字母導航欄2、ListView實現聯系人列表3、字母導航欄滑動事件處理4、字母導航欄與中間字母的聯動5、字母導航欄與ListView的聯動
 Android--消息機制--handler--getImageFromUrl--網絡上獲取圖片
Android--消息機制--handler--getImageFromUrl--網絡上獲取圖片
+ code); if (code == 200) { InputStream is = conn.getInputStream();
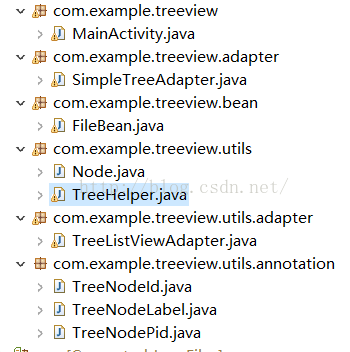
 樹形ListView
樹形ListView
第一次接觸樹形ListView是一年前,當時公司做的項目是一個企業的員工管理軟件,在展示員工時用到的,我花了大半天時間,才把樹形ListView搞明白,完成任務後就沒有然