編輯:關於Android編程
今天在做項目的時候用了之前寫的圖片加載類,雖然也能實現緩存什麼的,但是在加載大圖的時候很慢很慢,於是上網找解決方案,准備優化一下,無意中發現了Android-Universal-Image-Loader,用過的人都說好,一開始我是拒絕的,但是耐不住網友的評論,於是嘗試用了一下,結果我duang了,真的好好吃啊,哦,不,是好好用啊。下面就講解一下使用過程吧。
首先是GITHUB上的下載路徑為:https://github.com/nostra13/Android-Universal-Image-Loader
一、既然是通過網絡獲取圖片,並涉及緩存,那麼肯定需要兩個權限:
二、配置ImageLoaderConfiguration這個類,可以在Application中初始化設置該類。
ImageLoaderConfiguration config = new ImageLoaderConfiguration
.Builder(context)
.memoryCacheExtraOptions(480, 800) // max width, max height,即保存的每個緩存文件的最大長寬
.discCacheExtraOptions(480, 800, CompressFormat.JPEG, 75, null) // Can slow ImageLoader, use it carefully (Better don't use it)/設置緩存的詳細信息,最好不要設置這個
.threadPoolSize(3)//線程池內加載的數量
.threadPriority(Thread.NORM_PRIORITY - 2)
.denyCacheImageMultipleSizesInMemory()
.memoryCache(new UsingFreqLimitedMemoryCache(2 * 1024 * 1024)) // You can pass your own memory cache implementation/你可以通過自己的內存緩存實現
.memoryCacheSize(2 * 1024 * 1024)
.discCacheSize(50 * 1024 * 1024)
.discCacheFileNameGenerator(new Md5FileNameGenerator())//將保存的時候的URI名稱用MD5 加密
.tasksProcessingOrder(QueueProcessingType.LIFO)
.discCacheFileCount(100) //緩存的文件數量
.discCache(new UnlimitedDiscCache(cacheDir))//自定義緩存路徑
.defaultDisplayImageOptions(DisplayImageOptions.createSimple())
.imageDownloader(new BaseImageDownloader(context, 5 * 1000, 30 * 1000)) // connectTimeout (5 s), readTimeout (30 s)超時時間
.writeDebugLogs() // Remove for release app
.build();//開始構建
// Initialize ImageLoader with configuration.
記得在你的Manifest中為你的application寫上name屬性
......
配置好ImageLoaderConfiguration後,調用以下方法來實現初始化:
注1:ImageLoaderConfiguration 配置中的.discCacheFileNameGenerator()方法是將緩存下來的文件以什麼方式命名
裡面可以調用的方法有 1.new Md5FileNameGenerator() //使用MD5對UIL進行加密命名
2.newHashCodeFileNameGenerator()//使用HASHCODE對UIL進行加密命名
注2:關於設置緩存的目錄,可以通過以下方法://這個是你希望的緩存文件的目錄:imageloader/Cache
之後在ImageLoaderConfiguration的配置文件中通過設置
方法來設置該應用的圖片緩存路徑。
三、使用ImageLoader進行圖片加載的時候,先要實例化ImageLoader,調用以下方法進行實例化,在每個布局裡面都要實例化後再使用。
之後進行顯示的圖片的各種格式DisplayImageOptions的設置:
同樣是根據需求選擇性地配置
注:
以上配置中的:
1).imageScaleType(ImageScaleTypeimageScaleType)是設置圖片的縮放方式
縮放類型mageScaleType:
EXACTLY:圖像將完全按比例縮小的目標大小
EXACTLY_STRETCHED:圖片會縮放到目標大小完全
IN_SAMPLE_INT:圖像將被二次采樣的整數倍
IN_SAMPLE_POWER_OF_2:圖片將降低2倍,直到下一減少步驟,使圖像更小的目標大小
NONE:圖片不會調整
2).displayer(BitmapDisplayerdisplayer)是設置圖片的顯示方式
顯示方式displayer:
RoundedBitmapDisplayer(introundPixels)設置圓角圖片
FakeBitmapDisplayer()這個類什麼都沒做
FadeInBitmapDisplayer(intdurationMillis)設置圖片漸顯的時間
SimpleBitmapDisplayer()正常顯示一張圖片
之後按照需求調用
1.純粹為了加載默認配置的一個圖片的
方法:
publicvoiddisplayImage(Stringuri,ImageViewimageView){}
具體實現:
2.加載自定義配置的一個圖片的
方法:
publicvoiddisplayImage(Stringuri,ImageViewimageView,DisplayImageOptionsoptions){}
具體實現:
3.圖片加載時候帶加載情況的監聽
方法:
publicvoiddisplayImage(Stringuri,ImageAwareimageAware,DisplayImageOptionsoptions,ImageLoadingListenerlistener){}
ImageLoadingListener用於監聽圖片的下載情況。
具體實現:
4.圖片加載時候,帶監聽又帶加載進度條的情況
調用:
public void loadImage(String uri, ImageSize targetImageSize, DisplayImageOptions options,
ImageLoadingListener listener, ImageLoadingProgressListener progressListener) {}
具體實現:
四、注意事項
1.上述提到的2個權限必須加入,否則會出錯
2.ImageLoaderConfiguration必須配置並且全局化的初始化這個配置ImageLoader.getInstance().init(config); 否則也會出現錯誤提示
3.ImageLoader是根據ImageView的height,width確定圖片的寬高。
4.如果經常出現OOM(別人那邊看到的,覺得很有提的必要)
①減少配置之中線程池的大小,(.threadPoolSize).推薦1-5;
②使用.bitmapConfig(Bitmap.config.RGB_565)代替ARGB_8888;
③使用.imageScaleType(ImageScaleType.IN_SAMPLE_INT)或者 try.imageScaleType(ImageScaleType.EXACTLY);
④避免使用RoundedBitmapDisplayer.他會創建新的ARGB_8888格式的Bitmap對象;
⑤使用.memoryCache(new WeakMemoryCache()),不要使用.cacheInMemory();
對於如何加載本地圖片:
 Android 靜默安裝和智能安裝的實現方法
Android 靜默安裝和智能安裝的實現方法
1 簡介最近研究了Android的靜默安裝和智能安裝,於是寫博客記錄一下。靜默安裝就是無聲無息的在後台安裝apk,沒有任何界面提示。智能安裝就是有安裝界面,但全部是自動的
 Android中適用於ListView、GridView等組件的通用Adapter
Android中適用於ListView、GridView等組件的通用Adapter
今天隨便逛逛CSDN,看到主頁上推薦了一篇文章Android 快速開發系列 打造萬能的ListView GridView 適配器,剛好這兩天寫項目自己也封裝了類似的Com
 Android自定義控件系列二:自定義開關按鈕(一)
Android自定義控件系列二:自定義開關按鈕(一)
這一次我們將會實現一個完整純粹的自定義控件,而不是像之前的組合控件一樣,拿系統的控件來實現;計劃分為三部分:自定義控件的基本部分,自定義控件的觸摸事件的處理和自定義控件的
 如何將Crash率從2.2%降至0.2%
如何將Crash率從2.2%降至0.2%
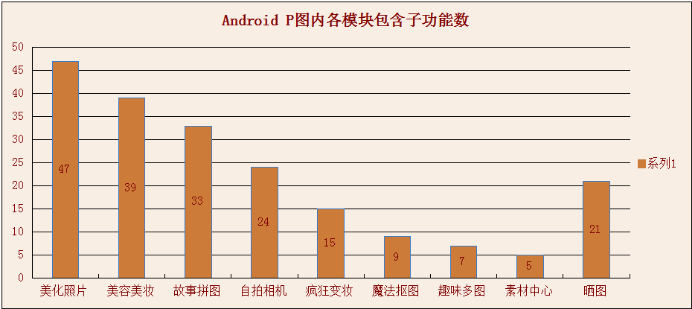
天天P圖作為圖像處理類APP,內部集成了很多功能,包括濾鏡、人臉檢測、美白、磨皮、美妝、拼圖、相機等,而且這些功能多是用底層算法依靠GPU實現,如何保證這些功能在眾廠商生