編輯:關於Android編程
伴隨著 Android 5.0 發布的 Material Design,讓 Android 應用告別了以前的工程師審美,迎來了全新的界面,靈動的交互,也讓越來越多的 App 開始遵從 material design 設計原則,不再是以前拿著iOS設計稿,做著Android開發。本文就其中的沉浸式狀態欄這一特性,描述其兼容到4.4的實現,以及一些使用中的小細節。
在4.4之前狀態欄一直是黑色的,在4.4中帶來了windowTranslucentStatus這一特性,因此可以實現給狀態欄設置顏色,如下圖所示,狀態欄顏色不再是黑色,而是可以定制的顏色。

國內將狀態欄變色叫做沉浸式狀態欄,時間久了,叫的人多了,大家就不再深究,默認了這種叫法。
可以在知乎上看到關於這個問題的討論:為什麼在國內會有很多用戶把「透明欄」(Translucent Bars)稱作 「沉浸式頂欄」?
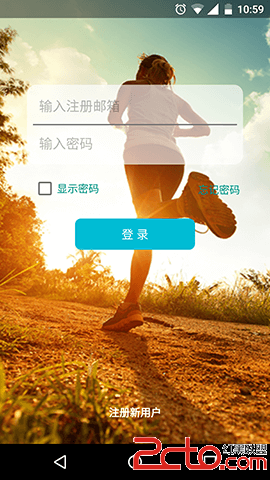
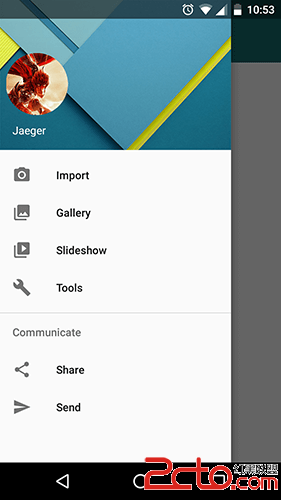
Window類中的setStatusBarColor(int color)來實現,這兩種方式在5.0上都比較簡單,但是如何兼容到4.4呢? 圖片背景的頁面,怎樣讓狀態欄透明或者半透明(效果如下)? 使用 DrawerLayout 時,主界面實現沉浸狀態欄同時,怎樣保證抽屜視圖也能延伸到狀態欄(如下圖所示),且兼容到4.4?
使用 DrawerLayout 時,主界面實現沉浸狀態欄同時,怎樣保證抽屜視圖也能延伸到狀態欄(如下圖所示),且兼容到4.4?
以上就是本文要解決的問題,下面給出解決方案。
思路是:
先設置狀態欄透明屬性; 給根布局加上一個和狀態欄一樣大小的矩形View(色塊),添加到頂上; 然後設置根布局的FitsSystemWindows屬性為true,此時根布局會延伸到狀態欄,處在狀態欄位置的就是之前添加的色塊,這樣就給狀態欄設置上顏色了。
代碼如下:
/**
* 設置狀態欄顏色
*
* @param activity 需要設置的activity
* @param color 狀態欄顏色值
*/
public static void setColor(Activity activity, int color) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
// 設置狀態欄透明
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// 生成一個狀態欄大小的矩形
View statusView = createStatusView(activity, color);
// 添加 statusView 到布局中
ViewGroup decorView = (ViewGroup) activity.getWindow().getDecorView();
decorView.addView(statusView);
// 設置根布局的參數
ViewGroup rootView = (ViewGroup) ((ViewGroup) activity.findViewById(android.R.id.content)).getChildAt(0);
rootView.setFitsSystemWindows(true);
rootView.setClipToPadding(true);
}
}
其中生成狀態欄一樣大小的矩形色塊的代碼如下:
/**
* 生成一個和狀態欄大小相同的矩形條
*
* @param activity 需要設置的activity
* @param color 狀態欄顏色值
* @return 狀態欄矩形條
*/
private static View createStatusView(Activity activity, int color) {
// 獲得狀態欄高度
int resourceId = activity.getResources().getIdentifier("status_bar_height", "dimen", "android");
int statusBarHeight = activity.getResources().getDimensionPixelSize(resourceId);
// 繪制一個和狀態欄一樣高的矩形
View statusView = new View(activity);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
statusBarHeight);
statusView.setLayoutParams(params);
statusView.setBackgroundColor(color);
return statusView;
}
在setContentView()之後調用setColor(Activity activity, int color)方法即可。
這個實現比較簡單,根布局背景設置為圖片,然後添加狀態欄透明 Flag, 然後設置根布局的FitsSystemWindows屬性為true即可。代碼如下:
/**
* 使狀態欄透明
*
* 適用於圖片作為背景的界面,此時需要圖片填充到狀態欄 * * @param activity 需要設置的activity */ public static void setTranslucent(Activity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { // 設置狀態欄透明 activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); // 設置根布局的參數 ViewGroup rootView = (ViewGroup) ((ViewGroup) activity.findViewById(android.R.id.content)).getChildAt(0); rootView.setFitsSystemWindows(true); rootView.setClipToPadding(true); } }
同樣的,在setContentView()之後調用setTranslucent(Activity activity)方法即可。
注意點:
使用 DrawerLayout 時,此時不能再對根布局,即 DrawerLayout 進行設置,而要針對 DrawerLayout 的內容布局進行設置,即抽屜之外的另一個布局。
如下是一個典型的 DrawerLayout 的布局,其內容布局即FrameLayout,我們需要對FrameLayout進行仿狀態欄色塊的添加、FitsSystemWindows屬性的設置。
<framelayout android:layout_height="match_parent" android:layout_width="match_parent">
</framelayout>
還有一個需要注意的設置抽屜布局(Drawer)的FitsSystemWindows屬性為false,即上面布局中的NavigationView。
解決方案
DrawerLayout 狀態欄變色
代碼如下:
/**
* 為DrawerLayout 布局設置狀態欄變色
*
* @param activity 需要設置的activity
* @param drawerLayout DrawerLayout
* @param color 狀態欄顏色值
*/
public static void setColorForDrawerLayout(Activity activity, DrawerLayout drawerLayout, int color) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// 生成一個狀態欄大小的矩形
View statusBarView = createStatusBarView(activity, color);
// 添加 statusBarView 到布局中
ViewGroup contentLayout = (ViewGroup) drawerLayout.getChildAt(0);
contentLayout.addView(statusBarView, 0);
// 內容布局不是 LinearLayout 時,設置padding top
if (!(contentLayout instanceof LinearLayout) && contentLayout.getChildAt(1) != null) {
contentLayout.getChildAt(1).setPadding(0, getStatusBarHeight(activity), 0, 0);
}
// 設置屬性
ViewGroup drawer = (ViewGroup) drawerLayout.getChildAt(1);
drawerLayout.setFitsSystemWindows(false);
contentLayout.setFitsSystemWindows(false);
contentLayout.setClipToPadding(true);
drawer.setFitsSystemWindows(false);
}
}
需要注意的是,DrawerLayout的布局只能包含兩個直接子布局,一個是內容布局,一個是抽屜布局,結構如前面的示例布局所示,如果內容布局的根布局如果不是LinearLayout需要對其子布局設置padding top值,否則仿狀態欄色塊會被遮擋在最下面,布局內容延伸到狀態欄,如下圖所示:

(ps:就上圖中的問題,目前的解決方案感覺並不是很好,如果你有更好的解決方案,請告訴我~)
DrawerLayout 狀態欄透明
/**
* 為 DrawerLayout 布局設置狀態欄透明
*
* @param activity 需要設置的activity
* @param drawerLayout DrawerLayout
*/
public static void setTranslucentForDrawerLayout(Activity activity, DrawerLayout drawerLayout) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
// 設置狀態欄透明
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// 設置內容布局屬性
ViewGroup contentLayout = (ViewGroup) drawerLayout.getChildAt(0);
contentLayout.setFitsSystemWindows(true);
contentLayout.setClipToPadding(true);
// 設置抽屜布局屬性
ViewGroup vg = (ViewGroup) drawerLayout.getChildAt(1);
vg.setFitsSystemWindows(false);
// 設置 DrawerLayout 屬性
drawerLayout.setFitsSystemWindows(false);
}
}
同樣的,在setContentView()之後調用上述解決方案中的方法即可。
以上代碼我整理成了一個工具類,放在 github 上:StatusBarUtils.java 文件
在項目中推薦這樣使用,在BaseActivity中重寫setContentView(int layoutResID)方法,新建一個setStatusBar()方法,全局設置狀態欄顏色,因為一般 App 大部分界面狀態欄都是主題色。
public class BaseActivity extends AppCompatActivity {
@Override
public void setContentView(int layoutResID) {
super.setContentView(layoutResID);
setStatusBar();
}
protected void setStatusBar() {
StatusBarUtils.setColor(this, getResources().getColor(R.color.colorPrimary));
}
}
當子類 Activity 的狀態欄需要特殊處理時,比如設置不同的顏色,或者設置圖片為背景時,重寫父類的setStatusBar()方法即可,例如:
public class ImageStatusBarActivity extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_status_bar);
}
@Override
protected void setStatusBar() {
StatusBarUtils.setTranslucent(this);
}
對 DrawerLayout 布局使用時,需要注意一點,因為方法是在setContentView()之後立即調用的,所以傳進來的DrawerLayout要通過findViewById()傳進來。如果傳入在setContentView()之後通過findViewById()得到的DrawerLayout, 則會造成空指針異常。
StatusBarUtils.setColorForDrawerLayout(this, (DrawerLayout) findViewById(R.id.drawer_layout), getResources()
.getColor(R.color.colorPrimary));
StatusBarDemo Github 地址
StatusBarUtils.java 文件
Demo apk 下載
效果在前文中都有截圖,就不多放了。
如文章中有疏漏的地方,請聯系我或在評論裡告知。
 學習Android開發之RecyclerView使用初探
學習Android開發之RecyclerView使用初探
在進行一些MaterialDesign規范開發的時候,比如之前說到的CoordinateLayout實現的向上折疊效果的時候,如果依然使用ListView,那麼這種效果是
 魅藍note3怎麼root 魅藍note3一鍵root教程
魅藍note3怎麼root 魅藍note3一鍵root教程
魅藍note3怎麼root?魅藍note3的價格相當便宜,作為一款安卓手機,相信有部分玩機愛好者想把魅藍note3 root了,魅藍note3現在root的
 Android master key漏洞
Android master key漏洞
我也來說說android master key 漏洞,官方稱為ANDROID-8219321。 先是在看雪上看到android
 Android提高之藍牙隱藏API探秘
Android提高之藍牙隱藏API探秘
前面文章講解了Android的藍牙基本用法,本文講得深入些,探討下藍牙方面的隱藏API。用過Android系統設置(Setting)的人都知道藍牙搜索之後可以建立配對和解