編輯:關於Android編程
GridView跟ListView一樣是多控件布局。實現九宮圖是最方便的。
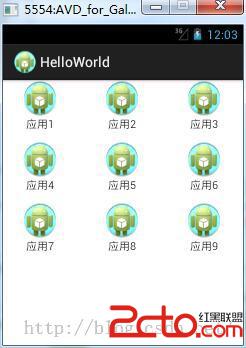
還是先看看圖,沒圖說個雞雞是不是

如上圖,是一種應用方式,在每個格子裡面,放入應用圖標,和顯示應用的名字在下方。
下面先看看布局文件:
activity_hello_world.xml
現在說說一些新的屬性:
這裡dp相關知識可以看看Android長度相關
android:numColumns="auto_fit" 設置為自動適應屏幕寬度,上圖只能擺放3個
android:verticalSpacing="10dp" 兩行之間的間距是10像素
android:horizontalSpacing="10dp" 兩列之間的間距為10像素
android:columnWidth="90dp" 每一列的寬度
android:stretchMode="columnWidth" 縮放與列寬的大小同步
android:gravity="center" 空間顯示的位置是中間
我們再來看看代碼:
HelloWorldActivity.java
package com.fable.helloworld;
import android.app.Activity;
import android.os.Bundle;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import java.util.*;
public class HelloWorldActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hello_world); //設置主布局文件
GridView gridview = (GridView) findViewById(R.id.gridview);
//創造數據來源
ArrayList> images = new ArrayList>();
for(int i=1;i<10;i++)
{
HashMap map = new HashMap();
map.put("ItemImage", R.drawable.ic_launcher);//添加圖像資源的ID,標識符,值
map.put("ItemText", "應用"+String.valueOf(i));//按序號做ItemText,標識符,值
images.add(map);
}
//把數據傳入適配器,轉換成布局需要的數據
SimpleAdapter simpleAdapter = new SimpleAdapter(this, //上下文為當前Activity
images,//數據來源
R.layout.my_list_item,//每一項的布局的XML實現
new String[] {"ItemImage","ItemText"},//動態數組與ImageItem對應的子項
new int[] {R.id.ItemImage,R.id.ItemText}); //ImageItem的XML文件裡面的一個ImageView,兩個TextView ID
//添加並且顯示
gridview.setAdapter(simpleAdapter);
}
}
可以這裡使用了SimpleAdapter,用法跟ListView一樣。對於ListView中SimpleAdapter的用法,可以看這裡。
其實過程是很簡單,就是把源數據,轉換成適配器的數據,然後把適配器設置到gridView就行了。
跟ListView一樣,每一項的布局內也是要一個布局文件的。
my_list_item.xml
這裡ItemText設置在ItemImage下面,兩個都是垂直居中。
 我的Android進階之旅------>Android使用正則表達式匹配掃描指定目錄下的所有媒體文件(音樂、圖像、視頻文件)
我的Android進階之旅------>Android使用正則表達式匹配掃描指定目錄下的所有媒體文件(音樂、圖像、視頻文件)
今天使用正則表達式匹配指定目錄下的所有媒體文件,下面將這份代碼簡化了,可以收藏下來,當作工具類。[java] package match; &nb
 android Bluetooth程序設計
android Bluetooth程序設計
Bluetooth簡介 藍牙,是一種支持設備短距離通信(一般10m內)的無線電技術。能在包括移動電話、PDA、無線耳機、筆記本電腦、相關外設等眾多設備之間進行無線信息交換
 如何將Crash率從2.2%降至0.2%
如何將Crash率從2.2%降至0.2%
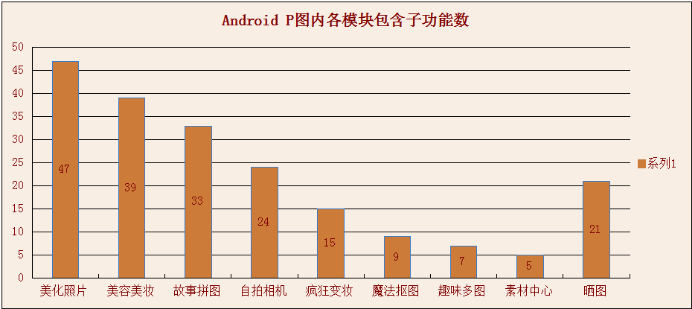
天天P圖作為圖像處理類APP,內部集成了很多功能,包括濾鏡、人臉檢測、美白、磨皮、美妝、拼圖、相機等,而且這些功能多是用底層算法依靠GPU實現,如何保證這些功能在眾廠商生
 Android實現可輸入數據的彈出框
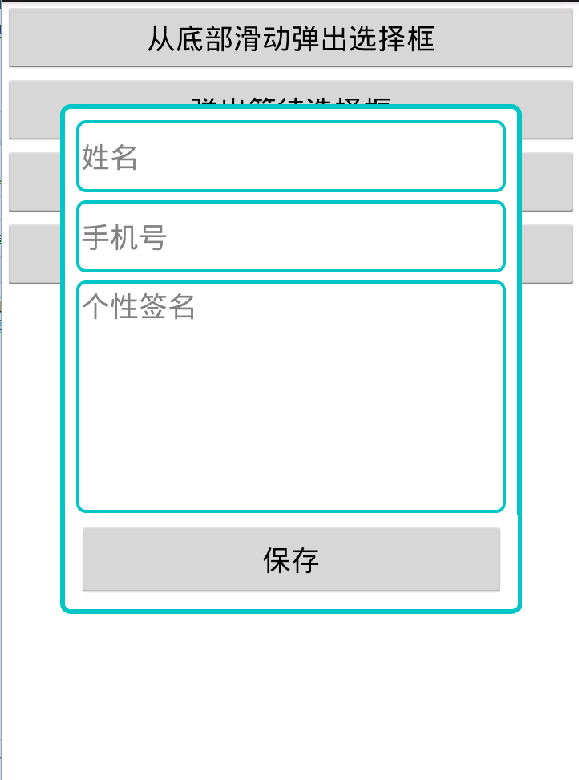
Android實現可輸入數據的彈出框
之前一篇文章,介紹了如何定義從屏幕底部彈出PopupWindow即《Android Animation實戰之屏幕底部彈出PopupWindow》,寫完之後,突然想起之前寫