編輯:關於Android編程
學了一段時間android,看了部分的項目代碼,然後想想老是學基礎也夠枯燥乏味的,那麼就來學習學習新東西吧,相信很多學java的都聽說過RxJava,那麼android下也有RxAndroid。
RxJava最核心的兩個東西是Observables(被觀察者,事件源)和Subscribers(訂閱者)。Observables發出一系列事件,Subscribers處理這些事件。這裡的事件可以是任何你感興趣的東西,觸摸事件,web接口調用返回的數據等等。
關於RxAndroid的github:https://github.com/ReactiveX/RxAndroid。
新建emRxAndroidStudy工程, 然後在build.grade的dependencies裡添加:
compile 'io.reactivex:rxandroid:1.1.0'
compile 'io.reactivex:rxjava:1.1.0'
package com.jared.emrxandroidstudy;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import rx.Observable;
import rx.Subscriber;
@EMLayoutBinder(R.layout.activity_main)
public class MainActivity extends BaseActivity {
private static final String TAG = "MainActivity";
private Subscriber subscriber;
private Observable observable;
@EMViewBinder(R.id.hello)
private TextView mHello;
@EMViewBinder(R.id.test1)
private Button mTest1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
createSubscriber();
}
private void bindSubscriber() {
observable.subscribe(subscriber);
}
private void createSubscriber() {
subscriber = new Subscriber() {
@Override
public void onCompleted() {
Log.d(TAG, "onCompleted");
}
@Override
public void onError(Throwable e) {
e.printStackTrace();
}
@Override
public void onNext(String t) {
Log.d(TAG, "onNext");
mHello.setText(t);
}
};
}
private String getHello() {
return "Hello RxAndroid";
}
private String getHello1() {
return "Hello RxAndroid 1";
}
@EMOnClickBinder({R.id.test1})
public void myOnClick(View view) {
switch (view.getId()) {
case R.id.test1:
createObservable();
break;
default:
break;
}
}
private void createObservable() {
Log.d(TAG, "observable");
observable = Observable.create(new Observable.OnSubscribe() {
@Override
public void call(Subscriber subscriber) {
subscriber.onNext(getHello());
subscriber.onCompleted();
}
});
bindSubscriber();
}
}
布局文件如下:
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.jared.emrxandroidstudy.MainActivity">
<textview android:id="@+id/hello" android:text="Hello World!" android:layout_width="wrap_content" android:layout_height="wrap_content"><button android:id="@+id/test1" android:text="Test" android:layout_width="match_parent" android:layout_height="wrap_content" android:textallcaps="false"></button></textview></linearlayout>
這裡創建了Observable,用來發送一字符串,然後創建了Subscriber,用來接收事件處理,然後把這兩個綁定,按下按鈕後,subscriber會調用onNext方法和onCompleted方法。
當然這裡的createObservable可以通過just方法簡化:
private void createObservableByJust() {
Log.d(TAG, "createObservable");
observable = Observable.just(getHello());
bindSubscriber();
}
效果和上述的是一樣一樣的。接著簡化subscriber了:
private void createSubscriberByAction() {
onNextAction = new Action1() {
@Override
public void call(String s) {
mHello.setText(s);
}
};
}
private void bindSubscriber() {
//observable.subscribe(subscriber);
observable.subscribe(onNextAction);
}
效果還是一樣一樣的。
好了,接著我們來使用下操作符map,修改如下:
private void createObservableByMap() {
Log.d(TAG, "createObservableByMap");
Observable.just(getHello()).map(new Func1() {
@Override
public String call(String s) {
return s + " by eastmoon";
}
}).subscribe(onNextAction);
}
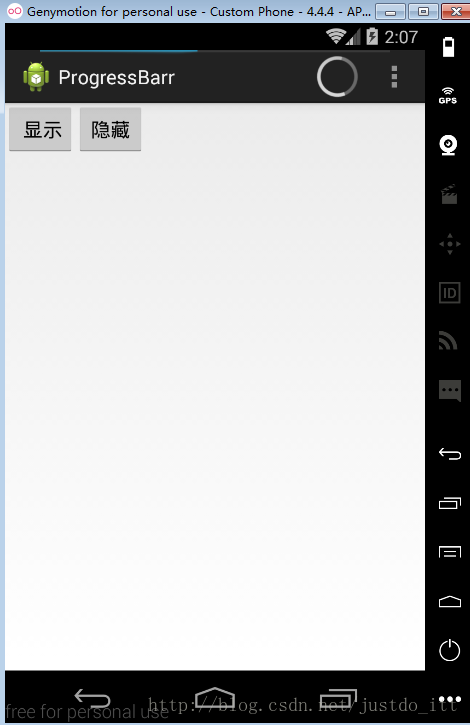
 Android 進度條顯示在標題欄的實現方法
Android 進度條顯示在標題欄的實現方法
好吧,先給大家展示效果圖:xml文件:<LinearLayout xmlns:android=http://schemas.android.com/apk/res/
 智能手機“偷”流量怎麼辦?四招幫你阻止
智能手機“偷”流量怎麼辦?四招幫你阻止
通過央視報道,曝光了2個跟智能手機有關的內容,一個是手機偷跑流量,另外一個則是預裝軟件難卸載問題。通過測試獲取到實際數據對比,最後結果顯示,有9款手機的流量
 Android中跨進程通信
Android中跨進程通信
Android跨進程通信的功能,下面就讓我們具體地學習一下。在上篇文章中我們知道了,Service其實是運行在主線程裡的,如果直接在Service中處理一些耗時的邏輯,就
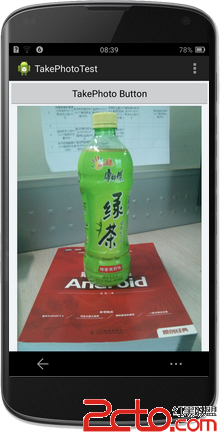
 [Android] 拍照、截圖、保存並顯示在ImageView控件中
[Android] 拍照、截圖、保存並顯示在ImageView控件中
最近在做Android的項目,其中部分涉及到圖像處理的內容.這裡先講述如何調用Camera應用程序進行拍照,並截圖和保存顯示在ImageView控件中以及遇到的困難和解決