編輯:關於Android編程
Animator最早出現在Android 3.0 中,和之前的Animation框架相比,Animator更加的靈活並且具有更多的功能,官方推薦使用Animator代替Animation。在3.0之前可以使用nineoldandroids來實現相同的效果。
使用Animator前需要先了解幾個概念:
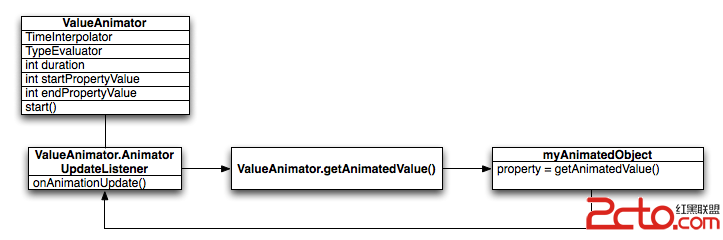
Duration:動畫播放時間 Time interpolation:屬性值隨著時間的改變情況,比如線性增長或者先快後慢 Repeat count:動畫重復播放次數 Animator sets:動畫集,可以使多個動畫同時播放或者順序播放 Frame refresh delay:動畫每一幀的刷新時間,一般默認10ms刷新一次Property Animation非常強大,他可以讓你幾乎在任何東西上播放動畫。Property Animation的結構如下圖: 點擊一個Button,Button的寬和高分別增加到500dp和400dp。 以IntEvaluator為例,源碼如下: 很簡單,就是根據初始值,結束值和當前時間與總時長的比例這三個值計算出當前某屬性應該的值。 Animator提供了創建動畫的基本結構,通常我們不直接使用它,而是使用它的子類。 使用ofInt(), ofFloat(), 或者 ofObject()方法來獲得ValueAnimator實例 當然也可以自定義類型 注:別忘了 button.requestLayout()和valueAnimator.setDuration(1000).start()。 ObjectAnimator是ValueAnimator 的子類。可以直接對目標屬性計算。 為了使ObjectAnimator正常運行,還需要如下步驟: 如果沒有要修改的屬性必須有set方法,有如下三個解決辦法: 一個Set中包含多個動畫,使用起來也很方便,直接上代碼。 新建res/animator/目錄 在Activity中調用

ValueAnimatZ喎?/kf/ware/vc/" target="_blank" class="keylink">vctPDwLS4+tfZtq+7rdTL0NC1xMqxvOS6zcr00NS1xNa1oaPG5NbQVGltZUludGVycG9sYXRvcta4tqjBy7avu621xCBpbnRlcnBvbGF0aW9uo6zI50FjY2VsZXJhdGVEZWNlbGVyYXRlSW50ZXJwb2xhdG9yoaNUeXBlRXZhbHVhdG9y1ri2qMr00NS1xNa1yOe6zrzGy+OxyMjnSW50RXZhbHVhdG9yLjwvc3Ryb25nPjwvcD4NCjxoMSBpZD0="示例">示例

Property Animation與View Animation的區別
View Animation只能對View添加動畫 View Animation只能改變如scale、rotation等值,不能改變background color等屬性 View Animation改變的只是View畫的位置,並不是真正的View,比如一個button從左到右移動,觸發onClick方法的位置還是初試的位置。 View Animation實現起來比Property Animation簡單
Evaluator
public Integer evaluate(float fraction, Integer startValue, Integer endValue) {
int startInt = startValue;
return (int)(startInt + fraction * (endValue - startInt));
}Animator
ValueAnimator
ValueAnimator animation = ValueAnimator.ofFloat(0f, 1f);
animation.setDuration(1000);
animation.start();
ValueAnimator animation = ValueAnimator.ofObject(new MyTypeEvaluator(), startPropertyValue, endPropertyValue);
animation.setDuration(1000);
animation.start();示例動畫的源碼
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final IntEvaluator mEvaluator = new IntEvaluator();
ValueAnimator valueAnimator = ValueAnimator.ofInt(1, 100);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
float fraction = valueAnimator.getAnimatedFraction();
button.getLayoutParams().width = mEvaluator.evaluate(fraction, button.getWidth(), 500);
button.getLayoutParams().height = mEvaluator.evaluate(fraction, button.getHeight(), 400);
button.requestLayout();
}
});
valueAnimator.setDuration(1000).start();
}
});ObjectAnimator
對foo這個對象的alpha屬性做從0到1的變化,代碼如下:
ObjectAnimator anim = ObjectAnimator.ofFloat(foo, "alpha", 0f, 1f);
anim.setDuration(1000);
anim.start();
但是很多情況下我們是沒有的… 使用這個類的wrapper class(包裝類)
ObjectAnimator.ofFloat(wrapper, “alpha”, 0f, 1f),在這個包裝類的setAlph中對原來View的alpha屬性值進行更改 使用ValueAnimator
AnimatorSet
AnimatorSet bouncer = new AnimatorSet();
bouncer.play(bounceAnim).before(squashAnim1);
bouncer.play(squashAnim1).with(squashAnim2);
bouncer.play(squashAnim1).with(stretchAnim1);
bouncer.play(squashAnim1).with(stretchAnim2);
bouncer.play(bounceBackAnim).after(stretchAnim2);
ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f);
fadeAnim.setDuration(250);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(bouncer).before(fadeAnim);
animatorSet.start();在XML中聲明動畫
每種Animator對應的標簽
<code class="language-html hljs "><set android:ordering="sequentially">
<set>
<cke:objectanimator android:propertyname="x" android:duration="500" android:valueto="400" android:valuetype="intType">
<cke:objectanimator android:propertyname="y" android:duration="500" android:valueto="300" android:valuetype="intType">
</cke:objectanimator></cke:objectanimator></set>
<cke:objectanimator android:propertyname="alpha" android:duration="500" android:valueto="1f">
</cke:objectanimator></set></code>
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext,
R.anim.property_animator);
set.setTarget(myObject);
set.start();
 Android 自定義Dialog 實例
Android 自定義Dialog 實例
開發中經常需要請求網絡獲取數據,我們在請求網絡到得到數據時當中需要等待一些時間,為了增加用戶體驗,我們一般會用一個Dialog來提示用戶我們在加載網絡數據。今天我們來實現
 Android布局自定義Shap圓形ImageView可以單獨設置背景與圖片
Android布局自定義Shap圓形ImageView可以單獨設置背景與圖片
一、圖片預覽:一、實現功能:需求要實現布局中為圓形圖片,圖片背景與圖標分開且合並到一個ImageView。二、具體實現:XML中布局中定義ImageView,關健設置兩個
 淺談主流熱修復技術
淺談主流熱修復技術
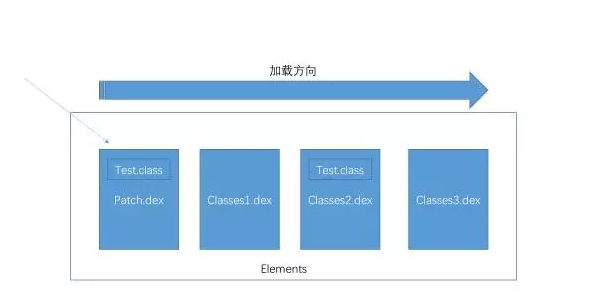
熱修復 熱修復作為當下熱門的技術,在業界內比較著名的有阿裡巴巴的AndFix、Dexposed,騰訊QQ空間的超級補丁技術和微信的Tinker。最近阿裡百川推出的HotF
 利用UltimateAndroid快速開發(一):配置篇
利用UltimateAndroid快速開發(一):配置篇
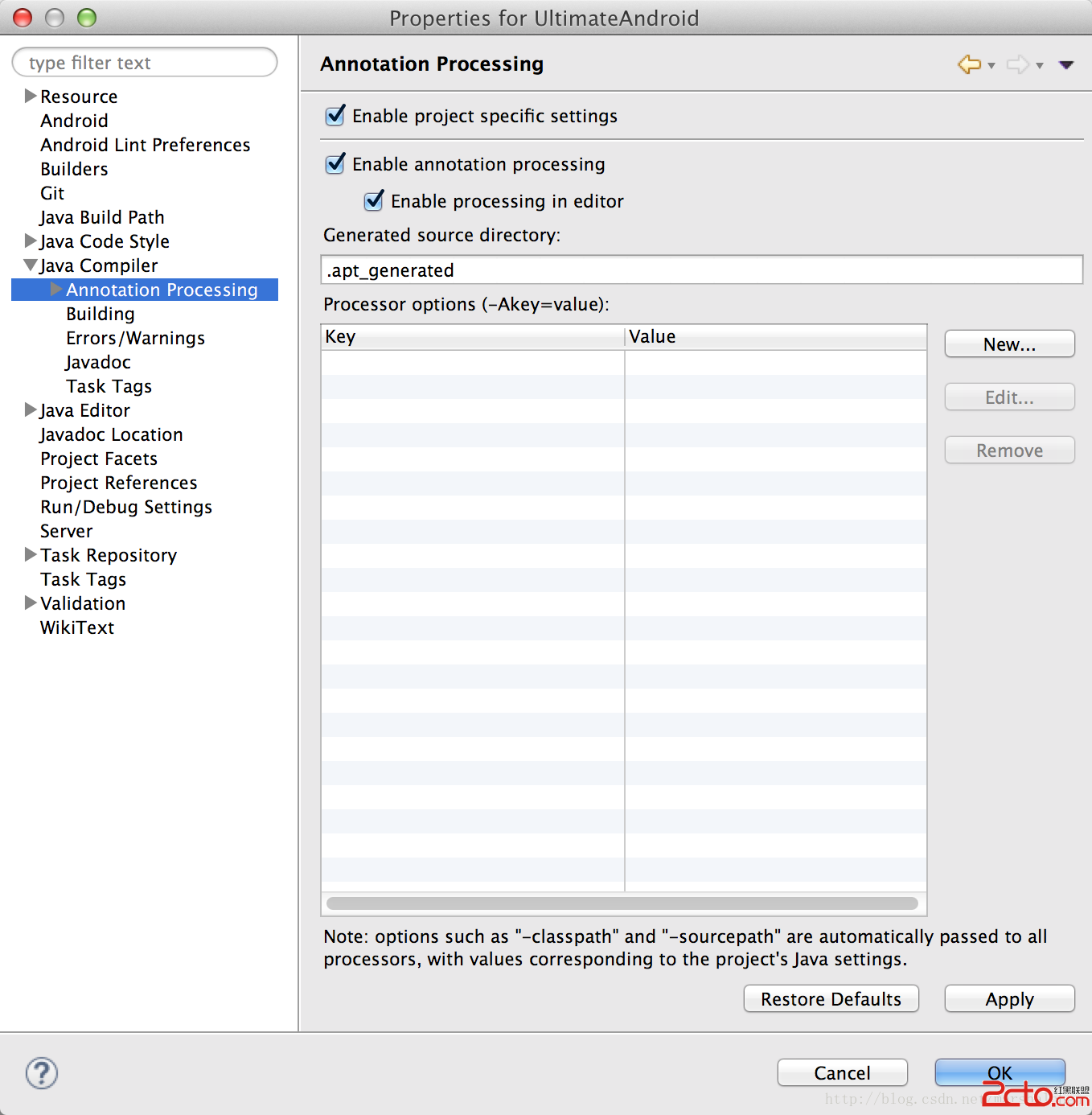
UltimateAndroid快速開發框架教程(一):部署框架 為了方便大家更好的使用UltimateAndroid進行Android快速開發,特撰寫此教程。不當之處,還