編輯:關於Android編程
這個監聽器看名字也知道了,就是在繪畫完成之前調用的,在這裡面可以獲取到行數,當然也可以獲取到寬高等信息
package com.example.textviewtest;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewTreeObserver;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView text;
private Button button;
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text = (TextView) findViewById(R.id.text2);
button = (Button) findViewById(R.id.button);
text.setText("廣西新聞網-南國今報柳州訊 一消費者到發廊美發,因對美發效果不滿,索要數千至1萬元賠償,並經工商調解不成,進而大"
+ "鬧發廊騷擾店主,並驚動了警方。警方介入耐心做工作,消費者在警方及工商見證後,接受店主提出的賠償方案,雙方化干戈為玉帛");
//獲取視圖樹的全局事件改變時得到通知
ViewTreeObserver vto = text.getViewTreeObserver();
//監聽獲取回掉函數
vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
@Override
public boolean onPreDraw() {
//獲取text View 的高度
int lineCount = text.getLineCount();
System.out.println(lineCount);
//邏輯判斷,如果大於2顯示按鈕,如果行數小於或者等於2 則隱藏。
if(lineCount>2){
button.setVisibility(View.VISIBLE);
}else{
button.setVisibility(View.GONE);
}
return true;
}
});
button.setOnClickListener(new OnClickListener() {
Boolean flag = true;
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Log.i("zkk", text.getHeight() + "");
if (flag) {
flag = false;
text.setEllipsize(null);// 展開
text.setSingleLine(flag);
button.setText("隱藏");
} else {
flag = true;
text.setMaxLines(2);// 收縮
button.setText("顯示");
// text.setEllipsize(TruncateAt.END);
}
}
});
}
}
 android 自定義圖片合集(自定義控件)
android 自定義圖片合集(自定義控件)
留守公司就剩下幾個人了。我沒有年假故還在堅守。廢話不多說,閒來無事。想練習一下自定義控件的應用以及學習圖片類操作以及處理等等。所以我在網上找了大神文章,鴻洋大神的博客。找
 Android UI設計系列之自定義SwitchButton開關實現類似IOS中UISwitch的動畫效果(2)
Android UI設計系列之自定義SwitchButton開關實現類似IOS中UISwitch的動畫效果(2)
做IOS開發的都知道,IOS提供了一個具有動態開關效果的UISwitch組件,這個組件很好用效果相對來說也很絢麗,當我們去點擊開關的時候有動畫效果,但遺憾的是Androi
 Android 中 ViewFlipper 的簡單實例
Android 中 ViewFlipper 的簡單實例
main.xml Main.javapackage com.wty.mydemoviewflipper;import android.app.Activity;im
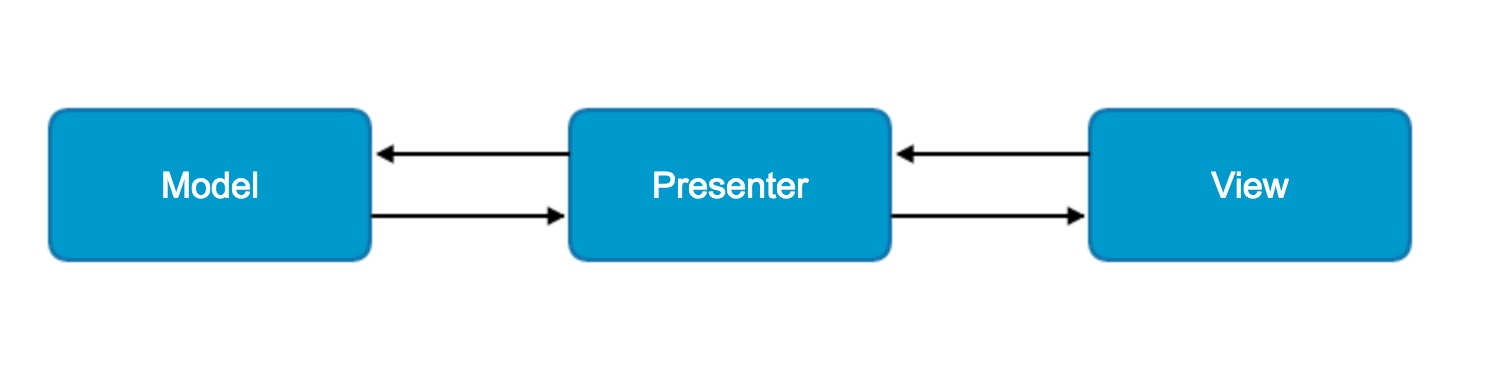
 淺談Android官方MVP架構解讀
淺談Android官方MVP架構解讀
綜述對於MVP (Model View Presenter)架構是從著名的MVC(Model View Controller)架構演變而來的。而對於Android應用的開