編輯:關於Android編程
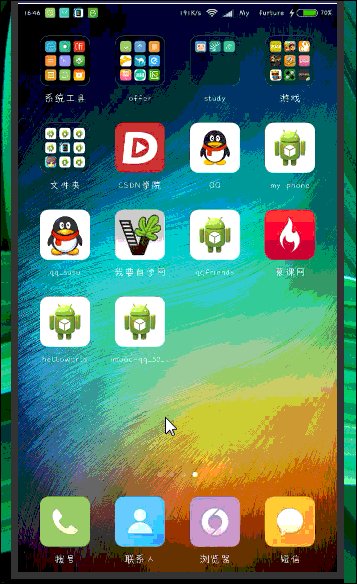
然而這個菜單效果只是普通的側拉效果 我們還可以實現抽屜式側滑菜單 就像這樣
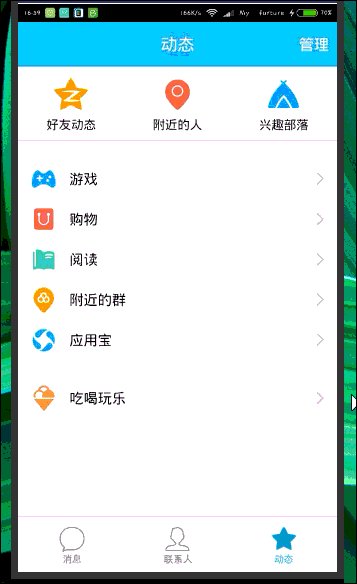
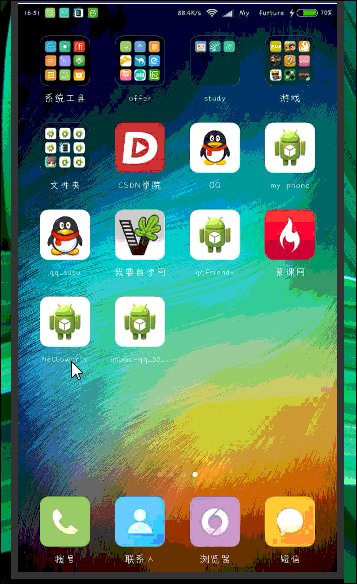
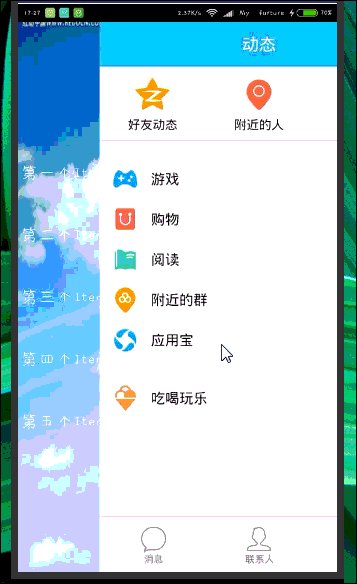
第一種效果
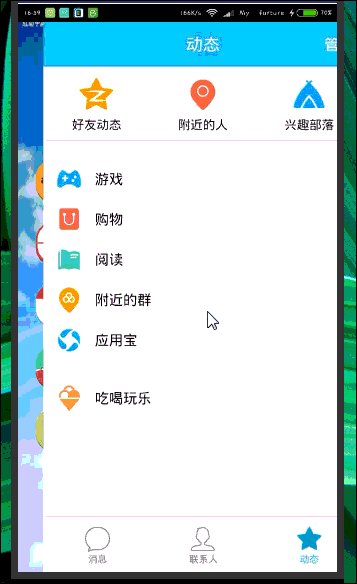
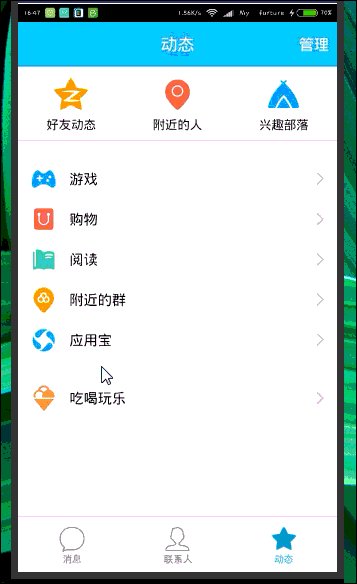
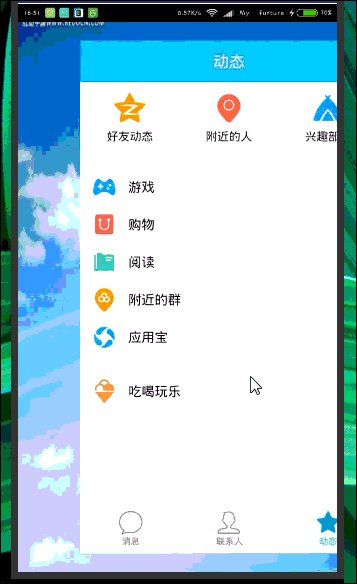
第二種效果
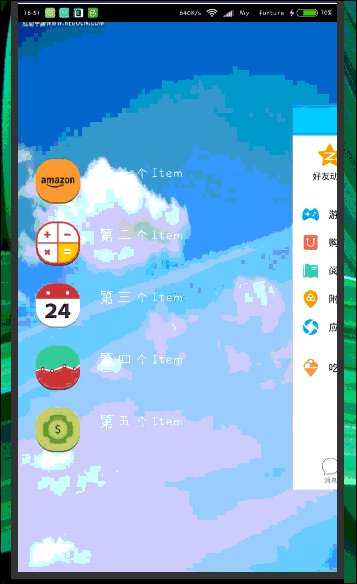
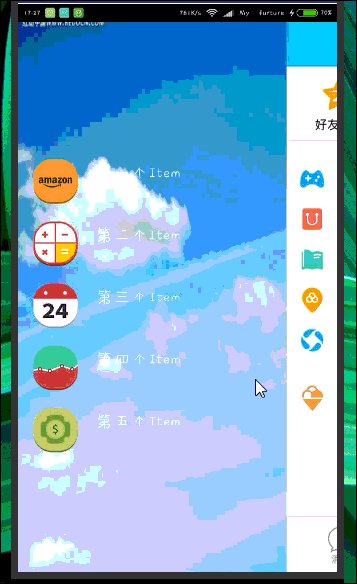
第三種效果
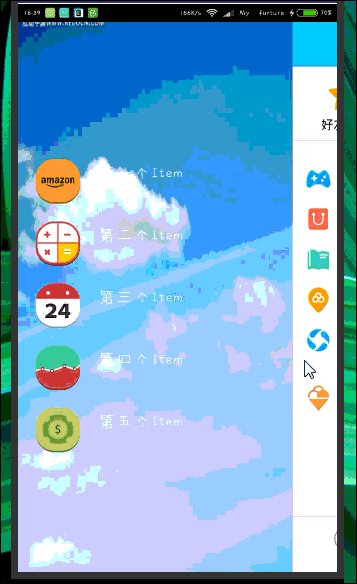
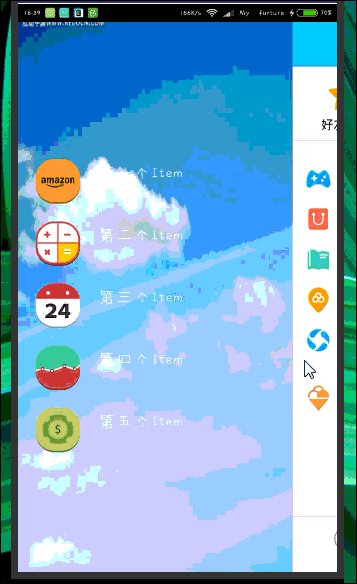
第四種效果
其它代碼都和上篇文章相同,只是在MyHorizontalScrollView.class重寫onScrollChanged這個方法
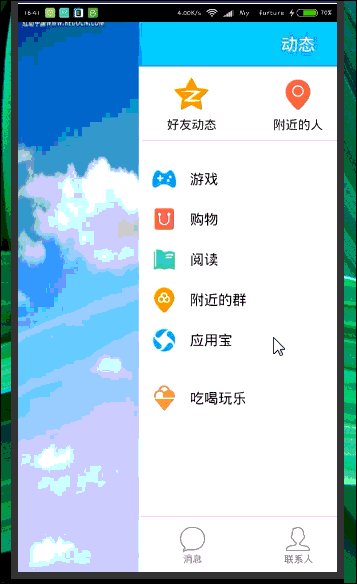
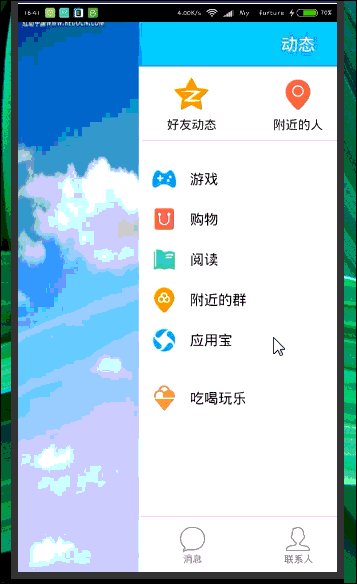
第一種的側滑效果代碼很簡單
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
ViewHelper.setTranslationX(mMenu, l);
}
通過setTranslationX方法設置mMenu的x坐標偏移量 其中的l=getScrollX()
設置完這些就能實現這樣的側滑效果
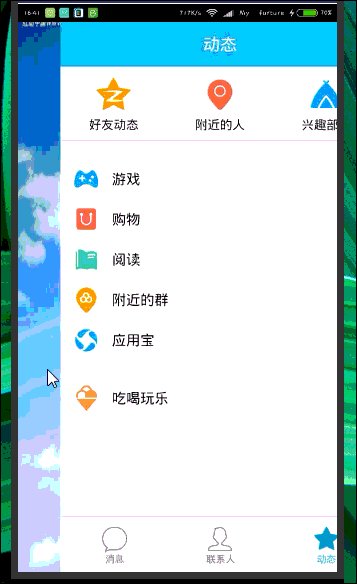
第二種側滑效果代碼和第一種類似,只不過是對mMenu的x坐標的偏移量再增加1倍,使得mMenu菜單仿佛從右邊出來一樣
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
ViewHelper.setTranslationX(mMenu, 2*l);
}

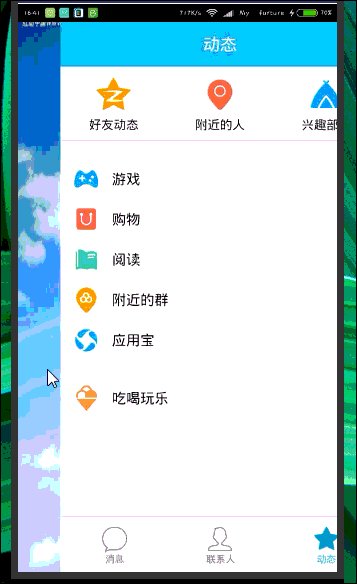
//scale 1~0的變化率 float scale = l*1.0f/mMenuWidth;代碼如下
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
//scale 1~0的變化率
float scale = l*1.0f/mMenuWidth;
//Content的縮放比例1~0.7
float rightScale=scale*0.3f+0.7f;
//設置縮放中心
ViewHelper.setPivotX(mContent,0);
ViewHelper.setPivotY(mContent,mContent.getHeight()/2);
//進行縮放
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
}
至於這裡我為什麼設置縮放中心為mContent x=0 y=height/2 是為了在側滑後 mContent左側離屏幕右側的距離不變 否則 距離也會進行縮放

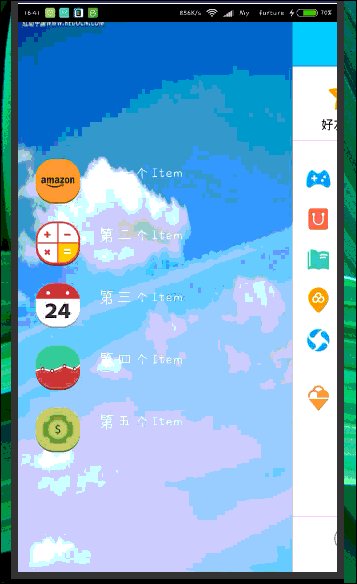
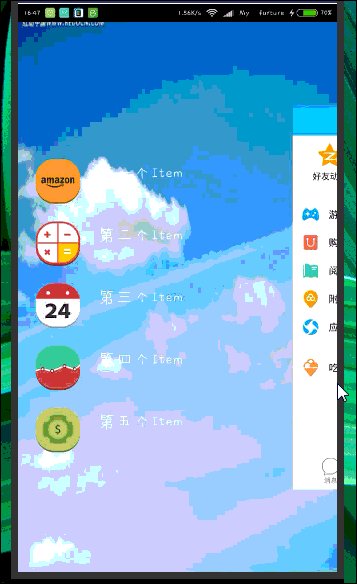
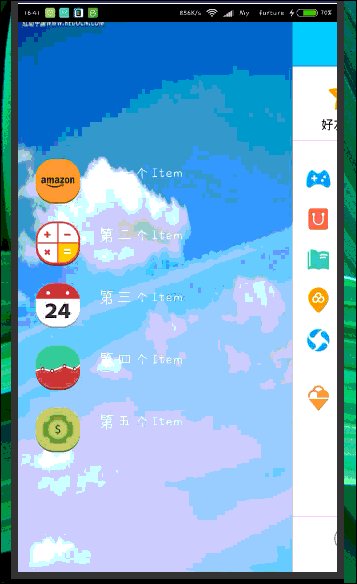
第四種效果我們會發現相比著第三種 僅僅是左側的mMenu的效果不同 會發現 進行了縮放 和透明
代碼如下
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
//scale 1~0的變化率
float scale = l*1.0f/mMenuWidth;
//Content的縮放比例1~0.7
float rightScale=scale*0.3f+0.7f;
//Menu的透明度變化0~1
float leftAlpha=1.0f-scale;
//Menu的縮放變化0.3-1.0
float leftScale=1.0f-scale*0.7f;
//mContent設置縮放中心
ViewHelper.setPivotX(mContent,0);
ViewHelper.setPivotY(mContent,mContent.getHeight()/2);
//mContent進行縮放
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
/*
* 對mMenu進行縮放和設置透明度
* */
ViewHelper.setScaleX(mMenu, leftScale);
ViewHelper.setScaleY(mMenu, leftScale);
ViewHelper.setAlpha(mMenu, leftAlpha);
}
就實現了這樣的效果
這兩天我也嘗試著進行矩形翻轉的效果 模擬器上成功了 在真機上就不行了 就不帖上了 感覺浪費了好多時間 o(︶︿︶)o 唉
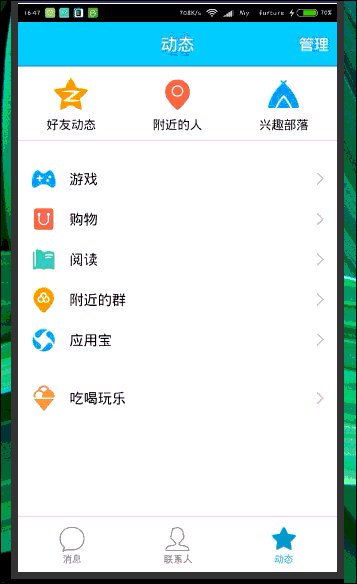
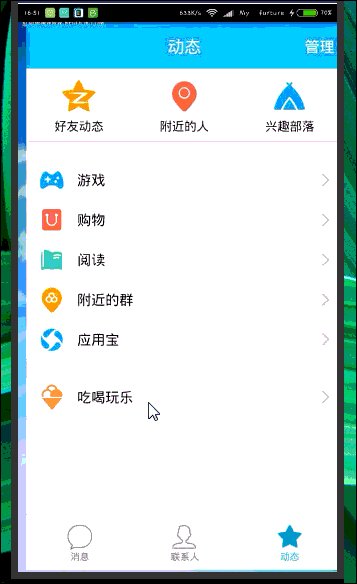
關於qqv6.2.3的側拉效果是

我們只要減少mMenu的x坐標的偏移量就能實現 代碼如下
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
ViewHelper.setTranslationX(mMenu, l*0.6f);
}

這幾個動畫 可能在別人看來很簡單 我想了好久啊啊 一天半的光陰啊啊 萬惡的矩陣切換。,。~~NN、DFAGDAJFHJK
看到qq才想起來 今天是我生日 都不敢想它 今年才大二就這麼大了 o(︶︿︶)o 唉
生日快樂。
 Android登錄時密碼保護功能
Android登錄時密碼保護功能
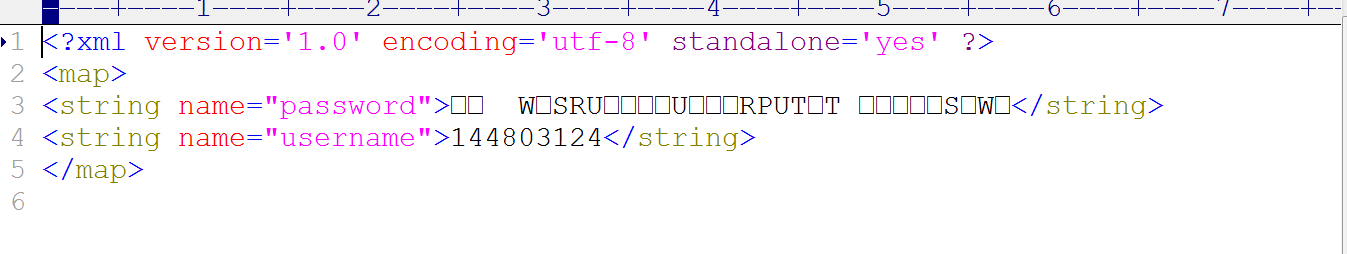
在很多的Android項目中都需要用戶登錄、注冊。這樣的話在開發中做好保護用戶密碼的工作就顯得尤為重要。這裡我把自己的密碼保護方法記錄下來。這是我建了一個保存密碼的文件,
 用RecyclerView實現新聞列表頁,包括頭部的圖片輪播,兩種Item顯示方式,下拉刷新和上拉加載以及限制列表的加載條目數
用RecyclerView實現新聞列表頁,包括頭部的圖片輪播,兩種Item顯示方式,下拉刷新和上拉加載以及限制列表的加載條目數
效果圖:1、實現列表頭部的圖片輪播,方式:給RecyclerView添加HeaderView。RecyclerView默認是沒有添加HeaderView方法的,所以我從網
 Android網絡編程(三)Volley用法全解析
Android網絡編程(三)Volley用法全解析
相關文章Android網絡編程(一)HTTP協議原理Android網絡編程(二)HttpClient與HttpURLConnection前言Volley想必很多人都用過,
 Android實現仿excel數據表格效果
Android實現仿excel數據表格效果
在沒給大家分享代碼之前,先給大家展示下效果圖:1.activity/** * 采購需求 * Created by Administrator on 2016/10/13.