編輯:關於Android編程
今天看了鴻洋_大神在慕課網講的qq5.0側滑菜單。學了不少的知識,同時也佩服鴻洋_大神思路的清晰。
看了教程課下也自己實現了一下。代碼幾乎完全相同 別噴我啊。。沒辦法 o(︶︿︶)o 唉

像素不好 沒辦法 找不到好的制作gif的軟件。
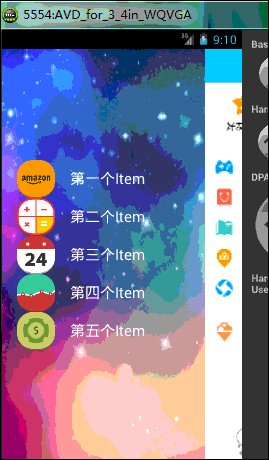
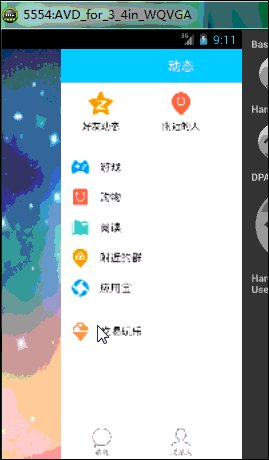
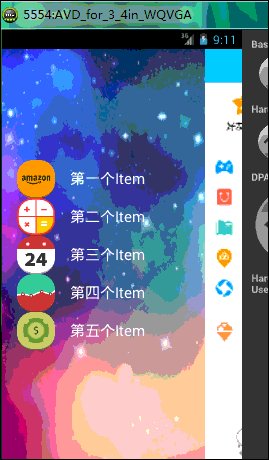
我們暫且稱側滑左邊界面的為menu,右邊為content
首先是menu的布局
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/img_frame_background">
<linearlayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerinparent="true" android:orientation="vertical">
<relativelayout android:layout_width="fill_parent" android:layout_height="wrap_content">
<imageview android:id="@+id/image1" android:layout_width="50dp" android:layout_height="50dp" android:layout_marginleft="20dp" android:src="@drawable/img_1">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerinparent="true" android:layout_torightof="@id/image1" android:textcolor="#ffffff" android:layout_marginleft="20dp" android:text="第一個Item" android:textsize="20sp">
</textview></imageview></relativelayout>
<relativelayout android:layout_width="wrap_content" android:layout_height="wrap_content">
<imageview android:id="@+id/image2" android:layout_width="50dp" android:layout_height="50dp" android:layout_marginleft="20dp" android:src="@drawable/img_2">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerinparent="true" android:layout_torightof="@id/image2" android:textcolor="#ffffff" android:layout_marginleft="20dp" android:text="第二個Item" android:textsize="20sp">
</textview></imageview></relativelayout>
<relativelayout android:layout_width="wrap_content" android:layout_height="wrap_content">
<imageview android:id="@+id/image3" android:layout_width="50dp" android:layout_height="50dp" android:layout_marginleft="20dp" android:src="@drawable/img_3">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerinparent="true" android:layout_torightof="@id/image3" android:textcolor="#ffffff" android:layout_marginleft="20dp" android:text="第三個Item" android:textsize="20sp">
</textview></imageview></relativelayout>
<relativelayout android:layout_width="wrap_content" android:layout_height="wrap_content">
<imageview android:id="@+id/image4" android:layout_width="50dp" android:layout_height="50dp" android:layout_marginleft="20dp" android:src="@drawable/img_4">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerinparent="true" android:layout_torightof="@id/image4" android:textcolor="#ffffff" android:layout_marginleft="20dp" android:text="第四個Item" android:textsize="20sp">
</textview></imageview></relativelayout>
<relativelayout android:layout_width="wrap_content" android:layout_height="wrap_content">
<imageview android:id="@+id/image5" android:layout_width="50dp" android:layout_height="50dp" android:layout_marginleft="20dp" android:src="@drawable/img_5">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerinparent="true" android:layout_torightof="@id/image5" android:textcolor="#ffffff" android:layout_marginleft="20dp" android:text="第五個Item" android:textsize="20sp">
</textview></imageview></relativelayout>
</linearlayout>
</relativelayout>
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent">
<com.example.myhorizontalscrollview.myhorizontalscrollview android:layout_width="fill_parent" android:layout_height="fill_parent" android:scrollbars="none">
<linearlayout android:layout_width="wrap_content" android:layout_height="fill_parent" android:orientation="horizontal">
<include layout="@layout/menu">
<linearlayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/qq">
</linearlayout>
</include></linearlayout></com.example.myhorizontalscrollview.myhorizontalscrollview>
</relativelayout>
需要重寫其中的兩個方法
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub
super.onLayout(changed, l, t, r, b);
}
通過設置偏移量,調整我們的初始布局,使menu全部隱藏,右側菜單顯現
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
設置子view的寬
* 因為HorizontalScrollView自己控制move和down的事件
* 所以我們還要通過onTouchEvent判斷一下up.如果當前的x偏移量大於menu寬度的一半
* 隱藏menu,否則顯示menu 顯示的時候通過smoothScrollTo(x, y)方法來實現動畫的效果
下面是所有的自定義的HorizontalScrollView
package com.example.myhorizontalscrollview;
import android.annotation.SuppressLint;
import android.content.Context;
import android.text.GetChars;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
public class MyHorizontalScrollView extends HorizontalScrollView {
//滾動條中的水平先行布局
private LinearLayout mWrpper;
//水平線性布局的左側菜單menu
private ViewGroup mMenu;
//水平先行布局的右側線性布局
private ViewGroup mContent;
//屏幕的寬
private int mScreenWidth;
//menu的寬離屏幕右側的距離
private int mMenuRightPadding=50;
//menu的寬度
private int mMenuWidth;
private boolean once;
/**
* 未使用自定義屬性時調用
* */
public MyHorizontalScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
/*
* 獲取屏幕的寬度
* 通過context拿到windowManager,在通過windowManager拿到Metrics,用DisplayMetrics接收
* */
WindowManager wm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
mScreenWidth=outMetrics.widthPixels;
//把dp轉換成px
mMenuRightPadding=(int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 50,
context.getResources().getDisplayMetrics());
}
/*
* 設置子view的寬和高
* */
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
if(!once){
mWrpper=(LinearLayout) getChildAt(0);
mMenu=(ViewGroup) mWrpper.getChildAt(0);
mContent=(ViewGroup) mWrpper.getChildAt(1);
//menu的寬度等於屏幕的寬度減去menu離屏幕右側的邊距
mMenuWidth=mMenu.getLayoutParams().width=mScreenWidth-mMenuRightPadding;
//右邊的先行布局的寬度直接等於屏幕的寬度
mContent.getLayoutParams().width=mScreenWidth;
once=true;
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/*
* 通過設置偏移量將menu隱藏
* */
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub
super.onLayout(changed, l, t, r, b);
/*
* 通過scrollTo(x,y)方法設置屏幕的偏移量,x為正
* 內容向左移動
* */
if(changed){
this.scrollTo(mMenuWidth, 0);
}
}
/*
* 因為HorizontalScrollView自己控制move和down的事件
* 所以我們還要判斷一下up.如果當前的x偏移量大於menu寬度的一半
* 隱藏menu,否則顯示menu
* */
@Override
public boolean onTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
int action=ev.getAction();
switch(action){
case MotionEvent.ACTION_UP:
int scrollX=getScrollX();
if(scrollX>=mMenuWidth/2){
this.smoothScrollTo(mMenuWidth, 0);
}
else{
this.smoothScrollTo(0, 0);
}
return true;
}
return super.onTouchEvent(ev);
}
}
package com.example.slipping;
import com.example.helloworld.R;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
 【Android UI】ListView的使用和簡單優化
【Android UI】ListView的使用和簡單優化
ListView是每個app中都要使用的,所以今天我來總結下ListView的使用和一些簡單的優化。先看下運行效果:一、創建數據庫為了模擬數據,這裡將數據保存數據庫中,順
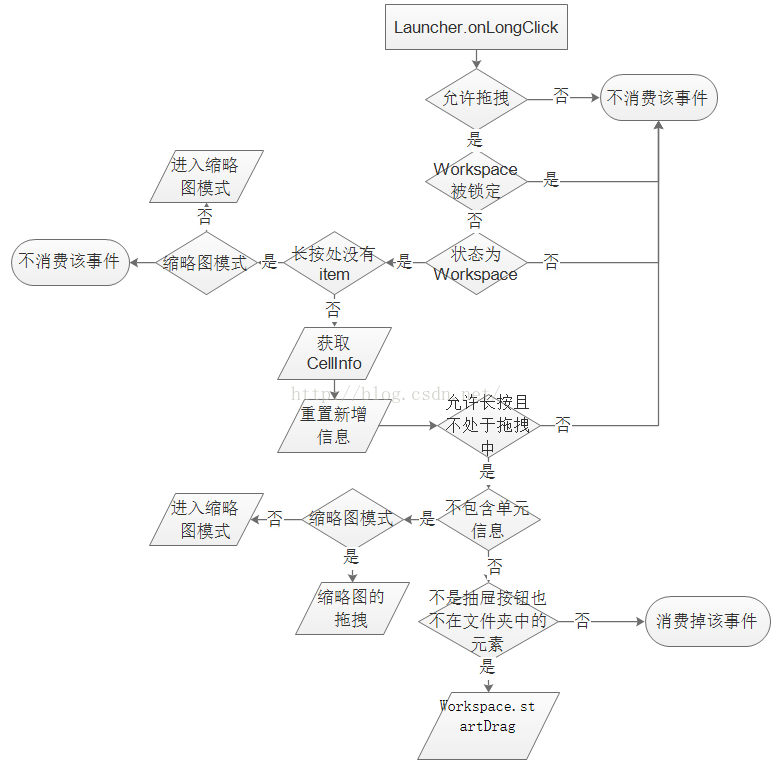
 Launcher3--拖拽
Launcher3--拖拽
在Launcher3中,有三處長按拖拽處理:主屏幕(Workspace)上的圖標和小部件文件夾中的圖標抽屜中的圖標和小部件這三種情況的拖拽處理是相似的的,我們只需知道其中
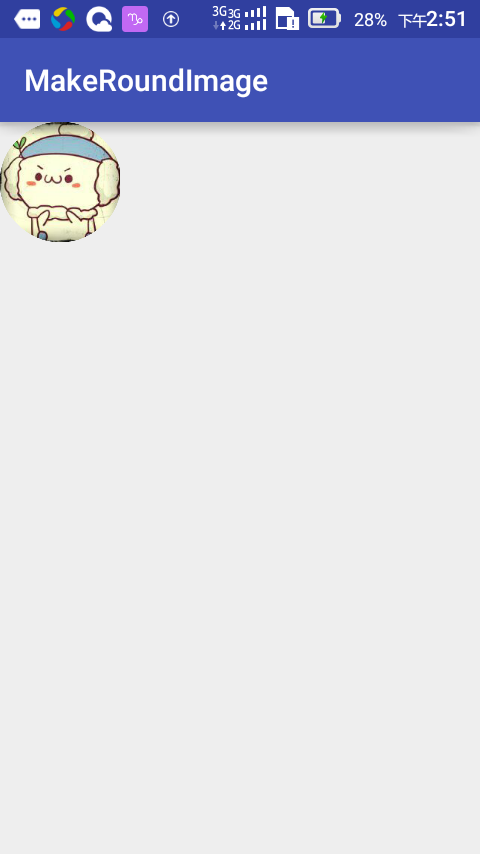
 android 手把手教你繪制圓形頭像
android 手把手教你繪制圓形頭像
自從騰訊QQ中的圓形頭像,火了起來後,現在我們在一些應用中都能看到圓形頭像的身影,在個人主頁或者個人資料面板中使用圓形頭像,會使整個布局變得更加優雅現在我們來進行第一步,
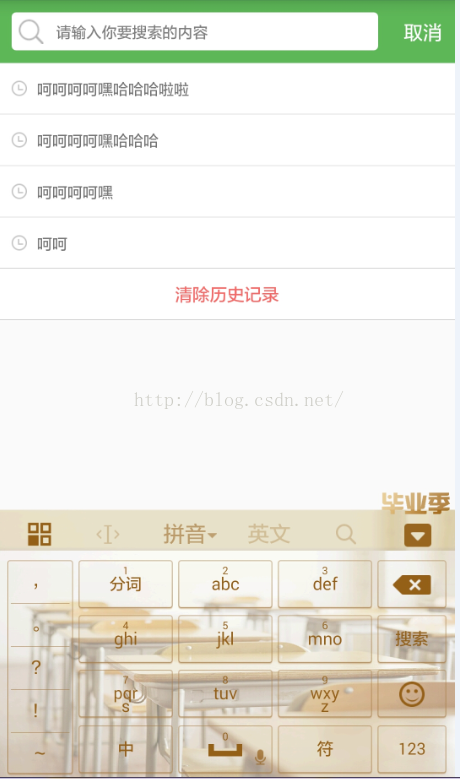
 簡單實現Android搜索功能 顯示清除歷史搜索記錄
簡單實現Android搜索功能 顯示清除歷史搜索記錄
本文主要為大家分享了Android實現搜索功能,並且可以實時顯示搜索的歷史記錄,根據輸入的內容去模糊查詢,供大家參考,界面圖如下。 本案例實現起來也非常的簡單,