編輯:關於Android編程
ProgressBar作為進度條組件使用,它還派生了SeekBar(拖動條)和RatingBar(星級評分條)。
ProgressBar支持的XML屬性:
Attribute Name
Related Method
Description
style
設置ProgressBar指定風格
android:indeterminate
設置為true時,進度條不顯示進度
android:indeterminateBehavior
indeterminate模式下,當進度條達到最大值時的動畫處理行為:
"repeat"|Animation.RESTART,動畫將從頭開始執行。
"cycle" |Animation.REVERSE,動畫將反向從頭開始執行。
android:indeterminateDrawable
indeterminate模式下使用的Drawable對象。該對象如果是動畫對象(繼承自Animatable), 將會在onDraw方法中被啟動動畫。
android:indeterminateDuration
indeterminate模式下進度條的持續時間
android:indeterminateOnly
強制indeterminate模式
android:max
設置該進度條的最大值
android:maxHeight
設置ProgressBar的規格
android:maxWidth
android:minHeight
android:minWidth
android:progress
設置該進度條已完成進度值
android:progressDrawable
設置進度條軌道的Drawable對象
style屬性支持的屬性值:
@android:style/Widget.ProgressBar.Horizontal:水平進度條
@android:style/Widget.ProgressBar.Inverse:普通大小的環形進度條
@android:style/Widget.ProgressBar.Large:大環形進度條
@android:style/Widget.ProgressBar.Large.Inverse:大環形進度條
@android:style/Widget.ProgressBar.Small:小環形進度條
@android:style/Widget.ProgressBar.Small.Inverse:小環形進度條
progressDrawable屬性可以設置為LayerDrawable對象,是完成進度和未完成進度顯示不同的圖像。LayerDrawable對象可以在XML文件中用
對進度的操作有如下的方法:
setProgress(int):設置進度完成的百分比。
incrementProgressBy(int):設置進度增加或減少(正負)
另外Android中還有一種直接顯示在窗口標題上的進度條,直接由Activity的方法啟用:
requestWindowFeature()傳入參數Window.FEATURE_INDETERMINATE_PROGRESS設置不顯示進度的進度條,傳入參數Window.FEATURE_PROGRESS設置顯示進度的進度條。setProgressBarIndeterminateVisibility(boolean)和setProgressBarVisibility(boolean)設置進度條的顯示和隱藏。
拖動條SeekBar
通過滑塊的位置可以得到相應的數值。
android:thumb:指定滑塊的Drawable對象。
為了監聽滑塊位置的變化,需要為它綁定一個OnSeekBarChangeListener監聽器。
星級評分條RatingBar
通過星級來表示進度。
RatingBar支持的XML屬性:
Attribute Name
Related Method
Description
android:isIndicator
設置星級評分條是否允許用戶改變
android:numStars
設置星級評分條總共有多少個星級
android:rating
設置默認的星級
android:stepSize
設置每次最少需要改變多少個星級
為了監聽星級評分條的變化,需要為它綁定一個OnRatingBarChangeListener監聽器。
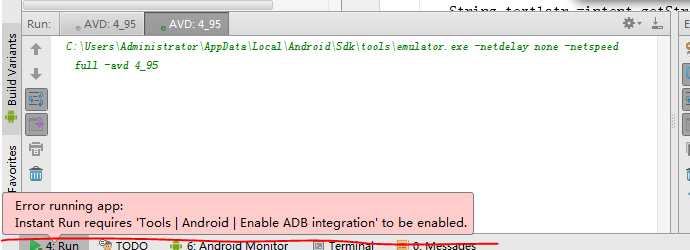
 Error running app: Instant Run requires 'Tools | Android | Enable ADB integration' to be enabled.
Error running app: Instant Run requires 'Tools | Android | Enable ADB integration' to be enabled.
今早起來運行程序 一直報這個錯Error running app: Instant Run requires ‘Tools | Android | Enabl
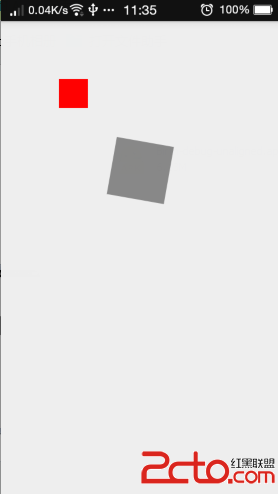
 Android 繪圖機制:canvas初解
Android 繪圖機制:canvas初解
Canvas 即“畫布”的意思,在Android中用其來進行2D繪畫。在使用canvas來進行繪圖時,一般都會自定義一個View來重寫
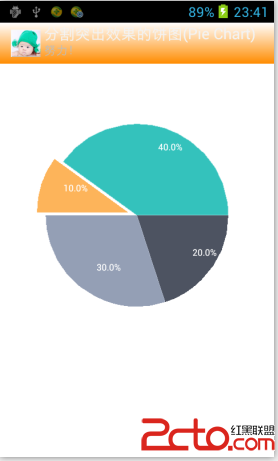
 Android Canvas練習(9)自已繪分割突出效果的餅圖(Pie Chart)
Android Canvas練習(9)自已繪分割突出效果的餅圖(Pie Chart)
這裡畫了個餅圖的變種,具有分割突出效果的餅圖(Pie Chart),就是個切蛋糕效果的餅圖,畫這種圖,其技巧就在於圓心的偏移。 在圓心偏移,半徑不變的基礎上,效果就出來了
 Android自定義View—仿雷達掃描效果
Android自定義View—仿雷達掃描效果
最近在翻以前寫的代碼,翻到幾個月以前做的一個仿雷達掃描的效果,現在拿出來和大家分享一下,在進入分析和代碼之前,我們先來看看效果吧,…錄屏質量較差,湊活著看吧