編輯:關於Android編程
 Android AIDL——進程通信機制詳解
Android AIDL——進程通信機制詳解
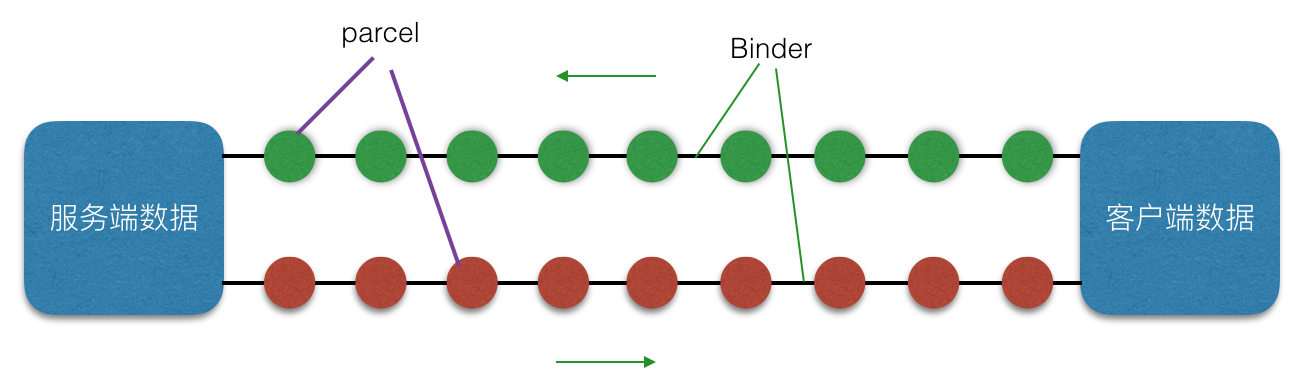
Android AIDL, Android進程機制通信機制,這裡就整理下AIDL 的知識,幫助大家學習理解此部分知識!什麼是 AIDLAIDL 全稱 Andr
 android源碼解析(二十八)--)電源開關機按鍵事件流程
android源碼解析(二十八)--)電源開關機按鍵事件流程
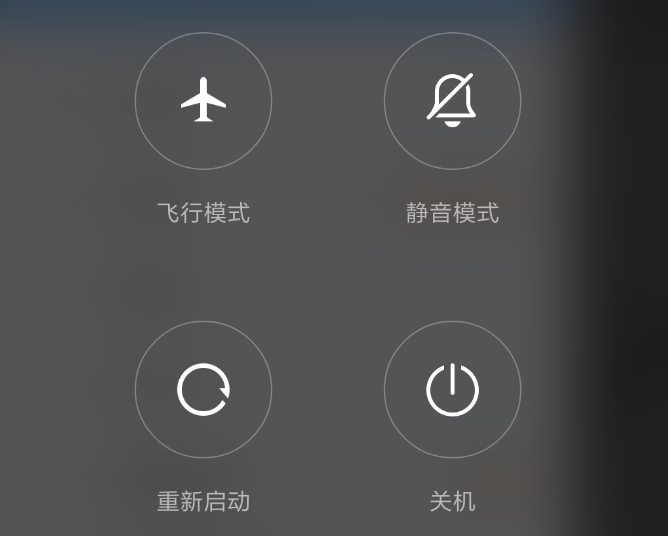
前面我們講解了系統截屏按鍵處理流程,HOME按鍵處理流程,今天再來講解一下電源開關機按鍵事件流程,當然這也是系統按鍵處理流程方面的最後一篇博客了。和截屏按鍵、HOME按鍵
 tomcat+Gradle全自動打Android apk包方案
tomcat+Gradle全自動打Android apk包方案
最近看到公司IOS的同事做了一個app打包工具給QA使用,極大的方便了QA的工作,也給開發節省了不少精力,不需要頻繁的接收QA的要求給QA打包新app做測試,防止編程思路
 對現有的控件進行拓展,以TextView為例
對現有的控件進行拓展,以TextView為例
1.自定義控件有一個方法是在原生控件的基礎上進行的拓展,增加新的功能,修改顯示的UI等,一般我們可以子啊onDraw()方法中隊原生的控件進行的拓展。2.下面以為text