編輯:關於Android編程
ObjectAnimator.ofFloat(view, "translationX", 0, 50, -50, 0).setDuration(duration).start();//位移
ObjectAnimator.ofFloat(view, "translationY", 0, 50, -50, 0).setDuration(duration).start();
ObjectAnimator.ofFloat(view, "scaleX", 1, 2, 1).setDuration(duration).start();//縮放
ObjectAnimator.ofFloat(view, "scaleY", 1, 2, 1).setDuration(duration).start();
ObjectAnimator.ofFloat(view, "alpha", 1, 0, 1).setDuration(duration).start();//透明度
ObjectAnimator.ofFloat(view, "rotationX", 0, 180, 0).setDuration(duration).start();//翻轉
ObjectAnimator.ofFloat(view, "rotationY", 0, 180, 0).setDuration(duration).start();
ObjectAnimator.ofFloat(view, "rotation", 0, 180, 0).setDuration(duration).start();//旋轉
ViewHelper.setPivotX(view, view.getWidth() / 2f);//設置動畫基點
ViewHelper.setPivotY(view, view.getHeight() / 2f);
以上就是比較常用的nineold,但是偶爾遇到組合的,這樣就比較省事
AnimatorSet animator = new AnimatorSet();
animator.playTogether(
ObjectAnimator.ofFloat(image, "rotation", 0, 1080),
ObjectAnimator.ofFloat(image, "translationX", 0, 180),
ObjectAnimator.ofFloat(image, "translationY", 0, -180),
ObjectAnimator.ofFloat(image, "scaleX", 1, 0),
ObjectAnimator.ofFloat(image, "scaleY", 1, 0)
ObjectAnimator.ofFloat(image, "alpha", 1, 0.25f, 1)
);
animator.setDuration(5 * 1000).start();
今天做一個添加商品到購物車時 商品圖片旋轉 縮小 位移 到指定的購物車圖標位置,用的屬性動畫,很麻煩,動畫執行順序如果弄亂了,位移軌跡會出問題的.大概記錄一下,以免忘了
int[] endLocation = new int[2];
topSpcart.getLocationInWindow(endLocation);// shopCart是那個購物車
// 計算位移
int endX = endLocation[0] - startLocation[0] ;// 動畫位移的X坐標
int endY = endLocation[1] - startLocation[1];// 動畫位移的y坐標
RotateAnimation rotateAnimation = new RotateAnimation(0, 1080,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
ScaleAnimation scaleAnimation =new ScaleAnimation(1, 0, 1, 0,
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 0);
TranslateAnimation translateAnimation = new TranslateAnimation(0,endX, 0, endY);
// translateAnimation.setInterpolator(new LinearInterpolator());//動畫加速器
// translateAnimation.setInterpolator(new AccelerateInterpolator());
// translateAnimation.setRepeatCount(0);// 動畫重復執行的次數
// translateAnimation.setFillAfter(true);//動畫結束留在原位置
AnimationSet set = new AnimationSet(false);
set.setFillAfter(true);
set.addAnimation(rotateAnimation);//旋轉
set.addAnimation(scaleAnimation);//縮放
set.addAnimation(translateAnimation);//位移
set.setDuration(1000);// 動畫的執行時間
view.startAnimation(set);
// 動畫監聽事件
set.setAnimationListener(new AnimationListener() {
// 動畫的開始
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
// 動畫的結束
@Override
public void onAnimationEnd(Animation animation) {
}
});
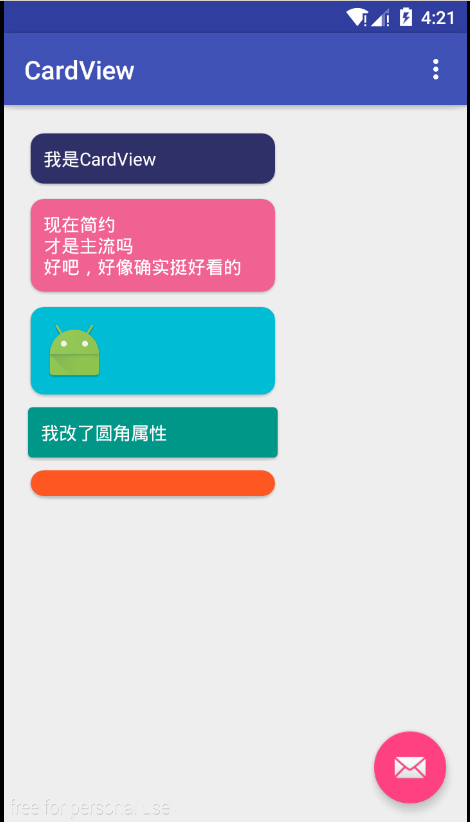
 Android CardView詳解及使用方法和實例
Android CardView詳解及使用方法和實例
Android CardView詳解Android5.0中向我們介紹了一個全新的控件–CardView,從本質上看,可以將CardView看做是FrameLa
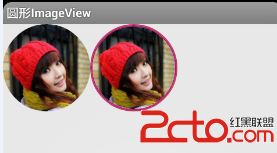
 Android圓形圖片--自定義控件
Android圓形圖片--自定義控件
Android圓形圖片控件效果圖如下: 代碼如下: RoundImageView.java package com.dxd.roundimageview; imp
 Android實現通訊錄效果——獲取手機號碼和姓名
Android實現通訊錄效果——獲取手機號碼和姓名
首先給大家展示下運行效果圖:由於通訊錄在手機裡是以數據庫貯存的 所以我們可以通過一個方法context.getContentResolver().query(Phone.
 學習Android自定義Spinner適配器
學習Android自定義Spinner適配器
本文為大家分享Android自定義Spinner適配器的相關知識點,供大家參考,具體內容如下一、大致效果二.關鍵代碼在注釋中講重點吧。 (1)Spinner的布局: ca