編輯:關於Android編程
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:columnWidth="90dp" android:numColumns="auto_fit" android:horizontalSpacing="10dp" android:verticalSpacing="10dp" android:stretchMode="columnWidth" android:gravity="center"> </GridView>
很簡單,就是一個GridView。設置列寬為90dp,這樣當我們的numColumns設置為auto_fit時,Android就會自動計算我們手機屏幕的大小以決定每一行展示幾個元素。這是很方便。android:horizontalSpacing定義列之間的間隔,android:verticalSpacing定義行之間的間隔。android:stretchMode設置為columnWidth是意味著根據列寬自動縮放。 2、修改MainActivity.java代碼如下:
package com.example.gridview;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
//展示圖片
private Integer[] mThumbIds = {
R.drawable.a,R.drawable.b,
R.drawable.c,R.drawable.d,
R.drawable.e,R.drawable.ic_launcher,
R.drawable.music,R.drawable.video,
R.drawable.photo
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView = (GridView) findViewById(R.id.gridview);
gridView.setAdapter(new ImageAdapter(this));
//單擊GridView元素的響應
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
//彈出單擊的GridView元素的位置
Toast.makeText(MainActivity.this, mThumbIds[position], Toast.LENGTH_LONG).show();
}
});
}
private class ImageAdapter extends BaseAdapter{
private Context mContext;
public ImageAdapter(Context context) {
this.mContext = context;
}
@Override
public int getCount() {
return mThumbIds.length;
}
@Override
public Object getItem(int position) {
return mThumbIds[position];
}
@Override
public long getItemId(int arg0) {
// TODO 自動生成的方法存根
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//定義一個ImageView,顯示在GridView裡
ImageView imageView;
if(convertView==null){
imageView = new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(85,85));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
}else{
imageView = (ImageView) convertView;
}
imageView.setImageResource(mThumbIds[position]);
return imageView;
}
}
}
這裡我們也是采用的自定義Adapter,展示了一些圖片,然後點擊一個圖片的時候會顯示這個圖片所在的位置。
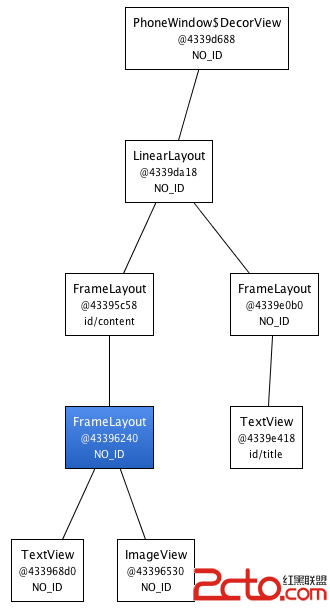
 Android布局優化之Merge、Include、ViewStub使用與源碼分析
Android布局優化之Merge、Include、ViewStub使用與源碼分析
在開發中UI布局是我們都會遇到的問題,隨著UI越來越多,布局的重復性、復雜度也會隨之增長。Android官方給了幾個優化的方法,但是網絡上的資料基本上都是對官方資料的翻
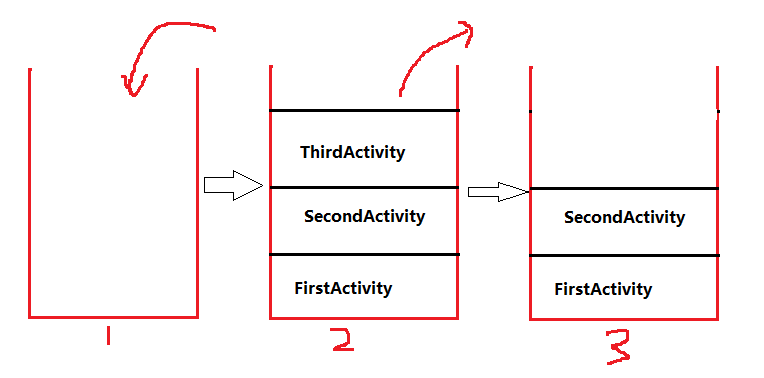
 Android--Activity的生命周期(二)
Android--Activity的生命周期(二)
1、Activity的工作原理在我們的應用程序中,當存在多個Activity切換時,他們如何切換的。在上一個文章中,我們知道了Activity生命周期的幾個函數,當Act
 android之ViewPager介紹
android之ViewPager介紹
一:ViewPager的含義:ViewPager的功能就是可以使視圖滑動,就像Lanucher左右滑動那樣。ViewPager用於實現多頁面的切換效果,該類存在於Goog
 自定義RadioButton和ViewPager實現TabHost帶滑動的頁卡效果
自定義RadioButton和ViewPager實現TabHost帶滑動的頁卡效果
在工作中又很多需求都不是android系統自帶的控件可以達到效果的,內置的TabHost就是,只能達到簡單的效果 ,所以這個時候就要自定義控件來達到效果:這個效果就是: