編輯:關於Android編程
本文參考Android屬性動畫完全解析(上),初識屬性動畫的基本用法
android3.0之前一共有兩種動畫,分別是frame動畫和tween動畫,關於這兩種動畫如果不了解可以查看我之前的文章android之frame動畫詳解 和android之tween動畫詳解 ,frame動畫就是逐幀動畫,把多張圖片放在一起連續播放實現一種類似於gif圖片的動畫效果,tween動畫就是補間動畫,主要是對圖像進行平移,縮放,旋轉,改變透明度等。
tween動畫被稱作View Animation,第一句就說的很清楚了,你可以使用View Animation System 來在View上實現tween動畫。也就是說tween動畫只能作用在view上,可是如果我們想變換一個自定義View的顏色該怎麼辦?抱歉,tween無法做到。
android3.0推出了一種新的動畫實現方式,那就是屬性動畫,屬性動畫,顧名思義,就是作用在View的屬性上,我們可以讓View的屬性實現動畫效果。
說到這裡我們不得不介紹ObjectAnimator類,這個也是在實際開發中用的最多的,追根溯源,我們發現ObjectAnimator繼承自ValueAnimator,ValueAnimator可以幫助我們實現一些簡單的數值的變化,不過到目前為止還沒用上這個東東。
下面我們先來看看怎麼使用屬性動畫來實現tween動畫效果:
ObjectAnimator animator = ObjectAnimator.ofFloat(tv, alpha, 1f,
0.5f);
animator.setDuration(5000);
animator.start();
我們通過ofFloat方法來獲得一個ObjectAnimator實例,先看看該方法的源碼:
public static ObjectAnimator ofFloat(Object target, String propertyName, float... values) {
ObjectAnimator anim = new ObjectAnimator(target, propertyName);
anim.setFloatValues(values);
return anim;
}
從源碼中可以看到該方法接收N個參數,第一個是我們要設置動畫的對象,第二個參數給哪個屬性設置動畫,後面兩個參數表示控件從不透明變為半透明,後面的參數可以傳N多個,比如
ObjectAnimator animator = ObjectAnimator.ofFloat(tv, alpha, 1f,
0.5f,1f,0f);
表示控件從不透明到半透明再到不透明,最後到全透明這樣一個狀態。有了這個例子之後,我想要實現其他tween動畫實現的效果都不是問題了。
旋轉:
ObjectAnimator animator2 = ObjectAnimator.ofFloat(tv2, rotation,
0f, 360f);
animator2.setDuration(5000);
animator2.start();
平移:
float curTranslationX = tv.getTranslationX();
ObjectAnimator animator = ObjectAnimator.ofFloat(tv,
translationX, curTranslationX, -1000f, curTranslationX);
animator.setDuration(3000);
animator.start();
如果要實現組合動畫效果呢?
ObjectAnimator moveIn = ObjectAnimator.ofFloat(tv, translationX,
-500f, 0f);
ObjectAnimator rotate = ObjectAnimator.ofFloat(tv, rotation, 0f,
360f);
ObjectAnimator fadeInOut = ObjectAnimator.ofFloat(tv, alpha, 1f,
0f, 1f);
AnimatorSet animSet = new AnimatorSet();
animSet.play(rotate).with(fadeInOut).after(moveIn);
animSet.setDuration(5000);
animSet.start();
哈哈,還是很簡單吧。
這裡有一個需要注意的地方就是:
// after(Animator anim) 現有動畫在傳入的動畫之後執行
// after(long delay) 現有動畫延遲指定毫秒後執行
// before(Animator anim) 現有動畫在傳入的動畫之前執行
// with(Animator anim) 現有動畫和傳入的動畫同時執行
當然,屬性動畫和tween動畫一樣,即可以使用代碼實現也可以使用xml來實現,那麼我們看看怎麼通過xml文件來實現屬性動畫:
android:ordering的值為together表示各個維度的變化同時發生,缺省值也是together,sequentially表示動畫依次發生。
基本上就是這樣。
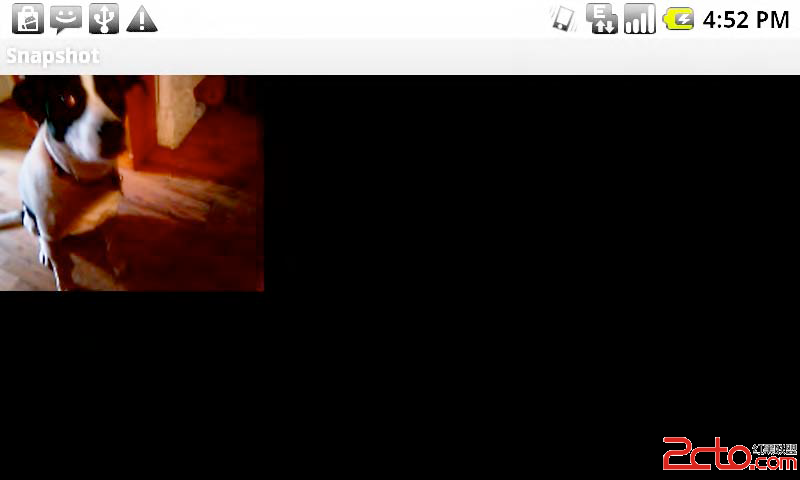
 Android多媒體開發 Pro Android Media 第二章 創建自定義相機應用 2
Android多媒體開發 Pro Android Media 第二章 創建自定義相機應用 2
更改相機預覽大小 Camera.Parameters中另一個特別有用設置是設置預覽大小。正如使用其他設置,我們首先要查詢的參數對象,取得其支持列表。取得預覽尺寸列表之後,
 Android 中RecyclerView多種item布局的寫法(頭布局+腳布局)
Android 中RecyclerView多種item布局的寫法(頭布局+腳布局)
RecyclerView多個item布局的寫法(頭布局+腳布局)上圖github下載源碼Initial commit第一次提交的代碼,為本文內容以下的為主要代碼,看注釋即
 Android 使用OpenCV的三種方式(Android Studio)
Android 使用OpenCV的三種方式(Android Studio)
其實最早接觸OpenCV是很久很久之前的事了,大概在2013年的5,6月份,當時還是個菜逼(雖然現在也是個菜逼),在那一段時間,學了一段時間的android(並不算學,一
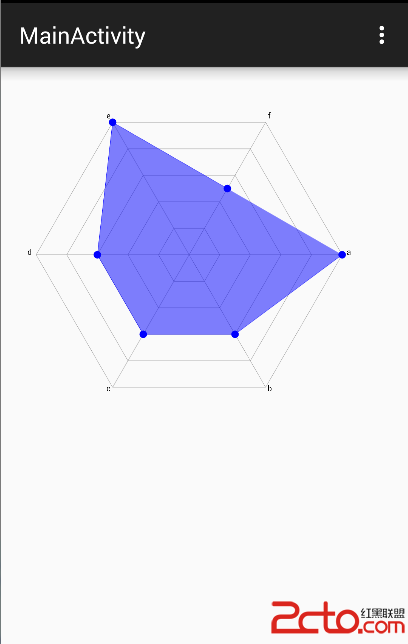
 Android雷達圖(蜘蛛網圖)繪制
Android雷達圖(蜘蛛網圖)繪制
簡介最近因為項目需求,要實現一款雷達圖來表示用戶的各種成就值雷達圖的繪制很簡單,只要思路清晰按部就班的繪制就可以了,其中使用得最多,是路徑path類的使用,使用這個類可以