package com.example.bitmap;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView iv1;
private ImageView iv2;
private Bitmap srcBitmap;
private Bitmap alterBitmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv1=(ImageView) findViewById(R.id.iv1);
iv2=(ImageView) findViewById(R.id.iv2);
//1.給v1設置一個位圖
srcBitmap=BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
iv1.setImageBitmap(srcBitmap);
//2.創建一個空白的位圖
alterBitmap=Bitmap.createBitmap(srcBitmap.getWidth()*3, srcBitmap.getHeight(), srcBitmap.getConfig());
}
public void click(View view){
//1.把空白的位圖給了畫板 准備畫畫
Canvas canvas=new Canvas(alterBitmap);
//2.設置畫筆
Paint paint=new Paint();
paint.setAntiAlias(true); //消除鋸齒
//3.畫位圖
Matrix m=new Matrix();
//1.設置縮放的比例
//m.setScale(1.0f, 2.0f);
//2.指定圓心的旋轉90度
//m.setRotate(90,srcBitmap.getWidth()/2,srcBitmap.getHeight()/2);
//3.鏡子效果
/*m.setScale(-1.0f, 1.0f);//先鏡子到y軸的左側
m.postTranslate(srcBitmap.getWidth(), 0);//然後在向右平移到屏幕上
*/
//4.倒影效果
/*m.setScale(1.0f, -1.0f);//線倒影要圖片的下面
m.postTranslate(0, srcBitmap.getHeight());//然後向上平移到原來的位置*/
//5.平移效果
m.setTranslate(100,20);
canvas.drawBitmap(srcBitmap,m, paint);
iv2.setImageBitmap(alterBitmap);
}
}
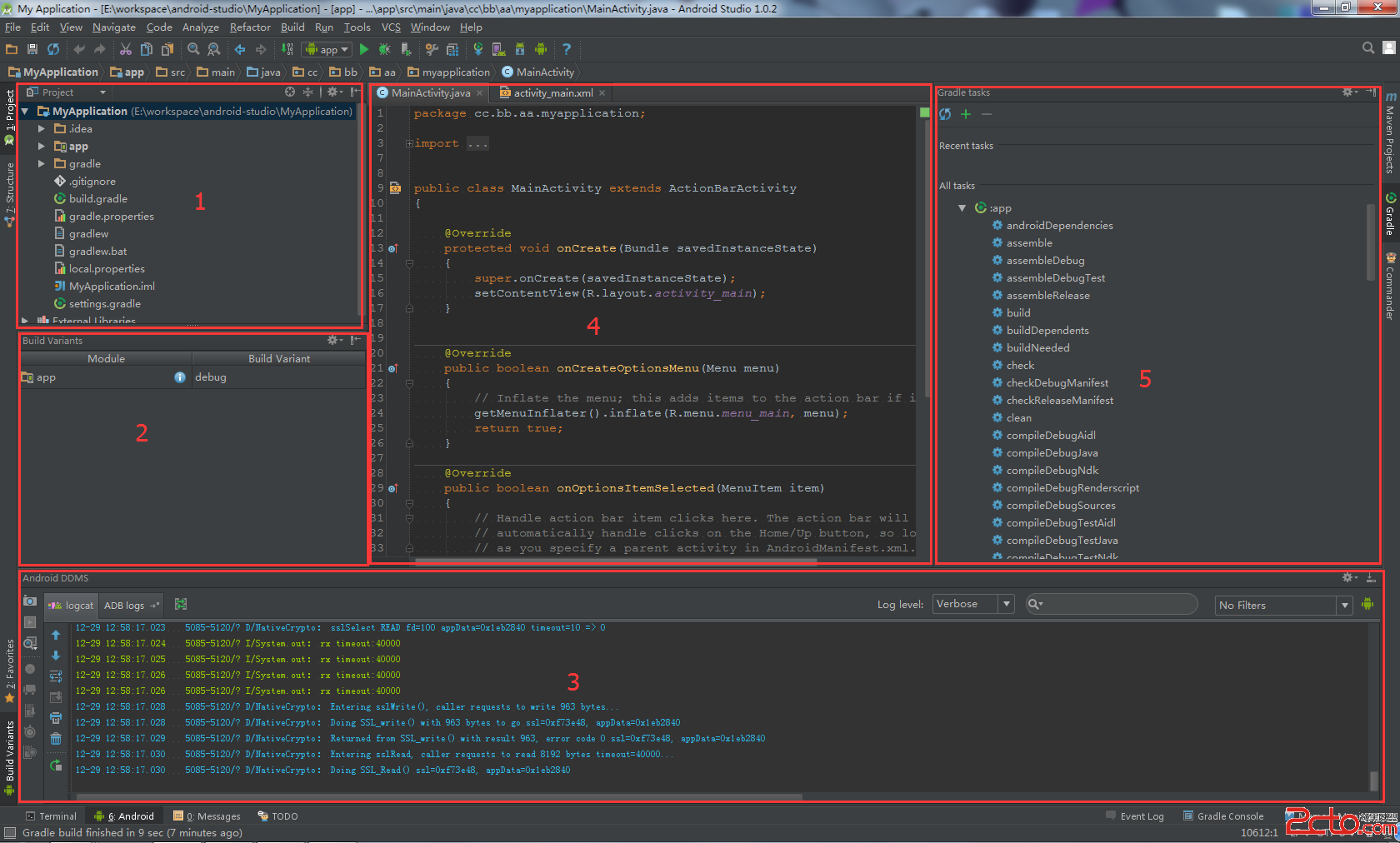
 Android Studio 常用功能介紹
Android Studio 常用功能介紹
 android快捷方式shortcut 管理
android快捷方式shortcut 管理
 Android View工作機制淺析(ppt)
Android View工作機制淺析(ppt)
 Android更新Ui進階精解(二)
Android更新Ui進階精解(二)