編輯:關於Android編程
屏幕對角線的長度
單位英寸,1英寸=2.54厘米
在橫縱線上的像素點數
單位是px,1px=1個像素點
一般以縱向像素*橫向像素,如1920*1080
指每英寸上的像素點數(屏幕對角線上)
單位dpi,與屏幕尺寸和屏幕像素有關
1920*1080 dpi=445
計算方式:sqrt{1920^2+1080^2}/尺寸(4.95對角線)
dp dip是密度無關像素
以160dpi為基准,1dip=1px
在320*480的機子上:160dpi 1dp=1px
在800*480的機子上:240dpi 1dp=1.5px
sp 12,14,18,22 設置字體大小的時候不要設置奇數或小數,因為有可能會造成精度的丟失。
存放相同圖片的不同像素狀態, 系統會更具設備的具體像素來選擇不同的圖片。同理不同像素下values中定義dimen的不同值。
m 120~160(dpi)
h 160~240
xh 240~320
xxh 320~480
xxxh 480~640
###用wrap_content match_parent weight(權重)
Weight
例如屏幕上有兩個button,權重分別為1,2
當width設置為match_parent時,權重為1的button實際占屏幕的2/3,這是怎麼回事呢?
原來,屏幕計算出的寬度=原來的寬度+剩余空間*控件所占的百分比
##使用用相對布局,不用絕對布局
##使用限定符
res/layout-large/ 大於7英寸的時候利用此布局
最小寬度 res/layout-sw600dp
方向限定符values-sw600dp-land/布局 水平方向
values-sw600dp-port/布局 豎直方向
## 使用自動拉伸位圖
.9圖片 左上是拉伸高度 右下是間距
 微信和飛信的區別 微信飛信怎麼區別
微信和飛信的區別 微信飛信怎麼區別
微信與飛信兩者都是以消耗流量來進行的,現如今微信的功能越來越強大,用戶也很多,沒有太大的約束。飛信的話,現在用戶相對少些,有一定的局限性。個人認為微信來的更
 Android Multimedia框架總結(一)MediaPlayer介紹之狀態圖及生命周期
Android Multimedia框架總結(一)MediaPlayer介紹之狀態圖及生命周期
前言:從本篇開始,將進入Multimedia框架,包含MediaPlayer, Camera, Surface, MediaRecord, 接下來幾篇都是MediaPla
 Android仿微信發表說說實現拍照、多圖上傳功能
Android仿微信發表說說實現拍照、多圖上傳功能
本文實例為大家分享了Android仿微信發表說說、心情功能,供大家參考,具體內容如下既能實現拍照,選圖庫,多圖案上傳的案例,目前好多App都有類似微信朋友圈的功能,能過發
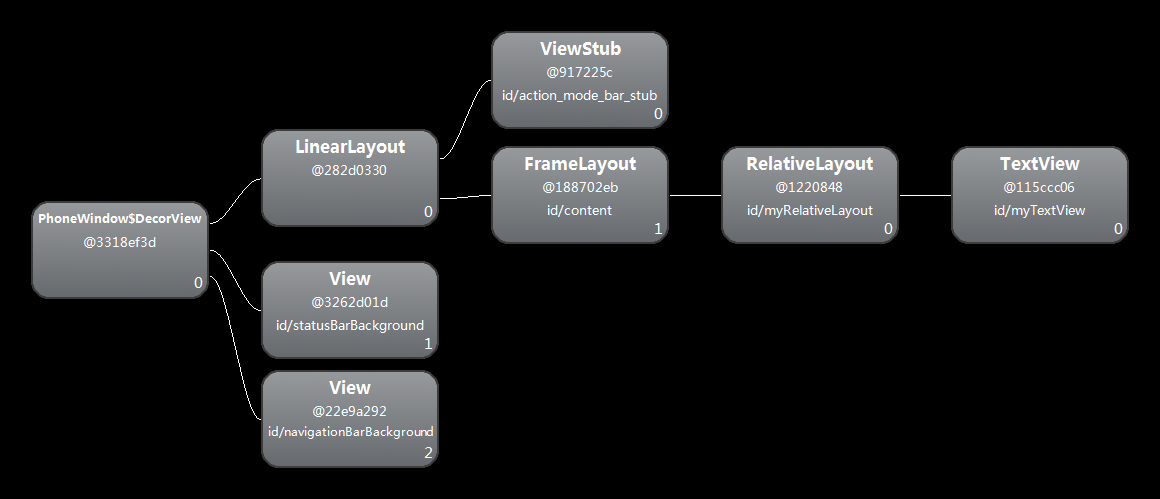
 Android setContentView()源碼解析
Android setContentView()源碼解析
前言在Activity中一般第一句就是調用setContentView(R.layout.XXX),但這其中系統做了那些工作?我們知道,在ClassLoader裝載了Ma