編輯:關於Android編程
title: 關於android客戶端的導航欄
date: 2015-08-25 16:34:40
categories:
- android
tags:
- android
android客戶端開發過程中,所有頁面都會有的一個元素,也就是導航欄了(標題欄),盡管Google給我們提供了ActionBar和升級版的Toolbar,但是在中國的移動端設計中,我們往往會看到原生的ActionBar/Toolbar的元素不怎麼用得上,比如我們需要title居中,而不是貼著左邊,比如我們會在中間加一個tab切換的控件。
於是就出現了各種奇技淫巧,比如用一個xml來定義出一個通用的title_bar.xml,內部包含所有在導航欄上出現的元素,按鈕、圖片、文字、tab切換等等,然後通過在每個activity/fragment中各自去setVisibility來控制顯示和隱藏。
結果導致整個xml龐大無比,可能有數百行,摻雜著各種view,而需求的變更則更可能導致同一個位置都有好幾個元素,因為他們有一些小小的不同。
然後某個同事看到這個,覺得太重了,於是做了一個title_bar_sub.xml,相對輕量,只包含了左按鈕、標題,以及中按鈕。於是有些layout include title_bar.xml,另一些則title_bar_sub.xml。
噩夢開始了,有一個,設計改版要求間距調整,字體大小調整,噩夢來了,接到這個需求的新同學發現有好幾個titlebar的xml,裡面又亂七八糟,有的元素還在用,有的元素又貌似過時了(然後又可能在插件工程裡還在引用),如此一般,一個在產品/設計眼中小小的界面調整,變成了一個龐大的體力活,還可能導致一些全局的惡性bug。
這裡這種方法還算不錯的,筆者還見過在每個layout裡各自去寫標題欄的,除非團隊的設計真的不可能改,否則未來簡直是個地獄。
support v7中的toolbar是actionbar的升級版,不同於Actionbar,Toolbar直接繼承了ViewGroup,從而可以直接在layout裡面進行申明,並在裡面添加子view,比如tab,和自定義控件等,更加靈活。
所以,類似地我們也使用一個xml來放Toolbar,但在裡面,使用viewstub來對一些不常用的view進行lazyload。而對於原生Toolbar的title位於左側的問題,我們同樣使用自定義子view。
定義中間的TextView後,在BaseActivity或者擴展的ToolbarActivity中定義
protected Toolbar mToolbar = null;
protected TextView mToolbarTitleTextView = null;
protected void initializeToolbar() {
mToolbar = (Toolbar) findViewById(R.id.toolbar);
if (mToolbar == null) {
throw new IllegalStateException(Layout is required to include a Toolbar with id toolbar);
}
setSupportActionBar(mToolbar);
mToolbarTitleTextView = (TextView) findViewById(R.id.toolbar_title);
if (mToolbarTitleTextView != null) {
getSupportActionBar().setDisplayShowTitleEnabled(false);
}
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
if (!isChild()) {
onTitleChanged(getTitle(), getTitleColor());
}
}
@Override
protected void onTitleChanged(CharSequence title, int color) {
super.onTitleChanged(title, color);
if (mToolbarTitleTextView != null) {
mToolbarTitleTextView.setText(title);
}
}
如此一來,manifest裡的label會直接變成標題欄中間的文字,當然,也可以通過activity的setTitle方法來設置,是不是比findViewById簡單方便了很多呢。
而對於各種viewstub的inflate,和一些自定義UI的設置,則有兩種方案
- 繼承Toolbar實現擴展
- 在BaseActivity裡定義通用的方法
而fragment也可以通過getActivity然後轉換為BaseActivity來調用到導航欄的設置。
究竟是做一個內聚的擴展性自定義Toolbar,還是在BaseActivty裡加一系列toolbar相關方法,則見仁見智了。
另,強烈不建議多個xml!!完全可以通過常用元素直接visible,次常用gone,偶用元素viewstub來做。
像導航欄這種全局性的東西,隨著項目的發展可能會越變越大,逐漸從不想改到改不了,所以在項目初期趁早使用良好的方案,避免給以後埋下一個炸藥,是很有必要的。
筆者強烈推薦使用Toolbar,既能自定義UI,又可以使用google官方支持的那些很不錯的效果(比如design support裡不少動畫都要求Toolbar,抽屜的一些動畫也會要求ActionBar或者Toolbar)。
 android-----事件分發機制測試系列
android-----事件分發機制測試系列
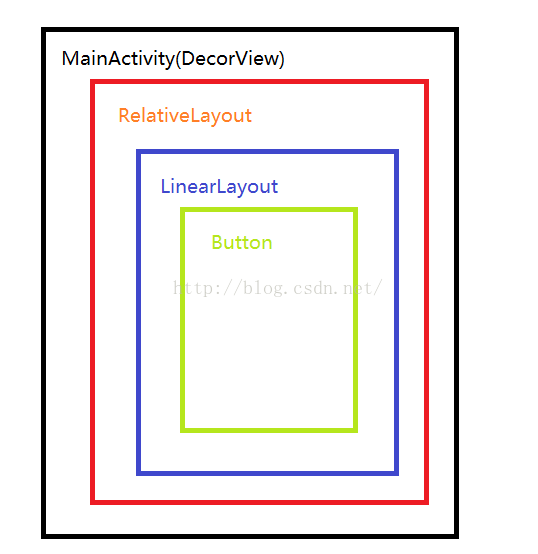
先來說說我遇到的問題,這次測試使用的布局文件是: 也就是說布局圖是醬紫的:具體就是我在MyRelativeLayo
 Android DIY之路 (一) 指定區域多圖片合成 放大 縮小 鏡像 旋轉 等
Android DIY之路 (一) 指定區域多圖片合成 放大 縮小 鏡像 旋轉 等
最近一直的工作是手機上的DIY操作,功能很多網上資料不多,將最近遇到的功能分解成模塊 今天介紹的是圖片(我這裡也可以是任意View 常見的還有Edittext需要這樣的功
 Android App簽名(證書)校驗過程源碼分析
Android App簽名(證書)校驗過程源碼分析
Android App安裝是需要證書支持的,我們在Eclipse或者Android Studio中開發App時,並沒有注意關於證書的事,也能正確安裝App。這是因為使用了
 Android自定義組合控件(一)
Android自定義組合控件(一)
最近參加濟南一分享會,感受頗深,也很欣賞大神們的分享精神,好東西大家一起分享 不能做只會搬磚的碼農,要成為一個真正的程序員,當然我是媛,程序員分為三類,初級程序員,中級程