編輯:關於Android編程
“`
import com.loopj.android.image.SmartImageView;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
public class RoundSmartImageView extends SmartImageView {
private Paint paint;
public RoundSmartImageView(Context context) {
this(context, null);
}
public RoundSmartImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RoundSmartImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
paint = new Paint();
}
/**
* * 繪制圓形圖片
*
* @author caizhiming
*/
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();
if (null != drawable) {
Bitmap bitmap = ((BitmapDrawable) drawable).getBitmap();
Bitmap b = getCircleBitmap(bitmap, 14);
final Rect rectSrc = new Rect(0, 0, b.getWidth(), b.getHeight());
final Rect rectDest = new Rect(0, 0, getWidth(), getHeight());
paint.reset();
canvas.drawBitmap(b, rectSrc, rectDest, paint);
} else {
super.onDraw(canvas);
}
}
/**
* * 獲取圓形圖片方法
*
* @param bitmap
* @param pixels
* @return Bitmap
*/
private Bitmap getCircleBitmap(Bitmap bitmap, int pixels) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
int x = bitmap.getWidth();
canvas.drawCircle(x / 2, x / 2, x / 2, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
}
xml中: <包名.view.RoundSmartImageView
android:id=”@+id/user_photo”
android:layout_width=”40dp”
android:layout_height=”40dp” />
.java文件中調用:
RoundSmartImageView mImageView = (RoundSmartImageView) convertView.findViewById(R.id.user_photo);
mImageView.setImageUrl(job.getImgUrl(),R.drawable.ic_launcher); //如果job.getImagUrl()為空,默認加載R.drawable.ic_launcher;
 Android開發之無痕過渡下拉刷新控件的實現思路詳解
Android開發之無痕過渡下拉刷新控件的實現思路詳解
相信大家已經對下拉刷新熟悉得不能再熟悉了,市面上的下拉刷新琳琅滿目,然而有很多在我看來略有缺陷,接下來我將說明一下存在的缺陷問題,然後提供一種思路來解決這一缺陷,廢話不多
 Android 關於Dialog彈出框
Android 關於Dialog彈出框
直接上效果圖: 實現步驟: 1.主界面activity_main.xml很簡單,一個按鈕 2.彈出層樣式actionsheet.xml
 如何判斷軟件程序是否聯網 聯網狀態提示信息Android實現
如何判斷軟件程序是否聯網 聯網狀態提示信息Android實現
在項目中,經常需要判斷是否有網絡連接。最近學習了如何判斷軟件是否聯網,如果沒有聯網,彈出提示信息,連接網絡。效果:(1)聯網情況下: (2)不聯網情況下:(3)
 Android布局和圖片使用規范
Android布局和圖片使用規范
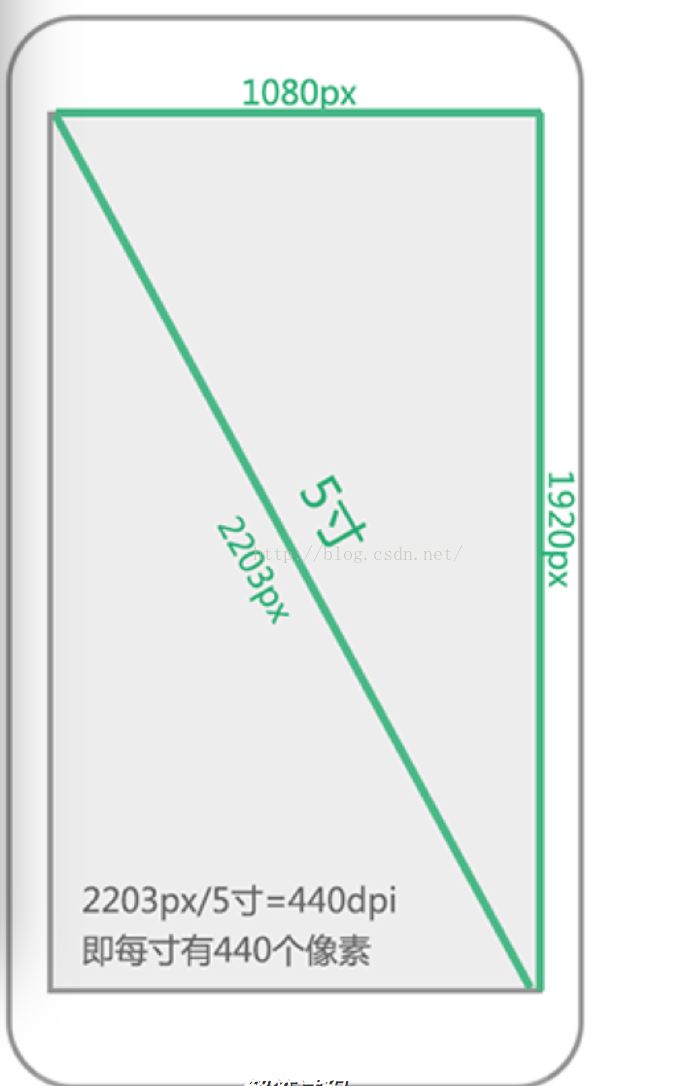
先熟悉幾個Android屏幕的計量單位屏幕尺寸:指的是手機實際的物理尺寸也就是屏幕的對角線的長度,比如常用的4.0英寸,4.7英寸,5.0英寸,5.5英寸。單位 英寸in