編輯:關於Android編程
1.為WebView自定義錯誤顯示界面: /** * 顯示自定義錯誤提示頁面,用一個View覆蓋在WebView */ protected void showErrorPage() { LinearLayout webParentView = (LinearLayout)mWebView.getParent();
initErrorPage();
while (webParentView.getChildCount() > ) {
webParentView.removeViewAt( );
}
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT);
webParentView.addView(mErrorView, , lp);
mIsErrorPage = true ;
}
protected void hideErrorPage() {
LinearLayout webParentView = (LinearLayout)mWebView.getParent();
mIsErrorPage = false ;
while (webParentView.getChildCount() > ) {
webParentView.removeViewAt( );
}
}
protected void initErrorPage() {
if (mErrorView == null ) {
mErrorView = View.inflate( this , R.layout.online_error, null );
Button button = (Button)mErrorView.findViewById(R.id.online_error_btn_retry);
button.setOnClickListener( new OnClickListener() {
public void onClick(View v) {
mWebView.reload();
}
});
mErrorView.setOnClickListener( null );
}
}
2.WebView cookies清理: CookieSyncManager.createInstance( this ); CookieSyncManager.getInstance().startSync(); CookieManager.getInstance().removeSessionCookie();
3.清理cache 和歷史記錄: webView.clearCache( true ); webView.clearHistory();
4.判斷WebView是否已經滾動到頁面底端: getScrollY()方法返回的是當前可見區域的頂端距整個頁面頂端的距離,也就是當前內容滾動的距離. getHeight()或者getBottom()方法都返回當前WebView 這個容器的高度 getContentHeight 返回的是整個html 的高度,但並不等同於當前整個頁面的高度,因為WebView 有縮放功能, 所以當前整個頁面的高度實際上應該是原始html 的高度再乘上縮放比例. 因此,更正後的結果,准確的判斷方法應該是: if (WebView.getContentHeight*WebView.getScale() == (webview.getHeight()+WebView.getScrollY())){ //已經處於底端 }
5.URL攔截: Android WebView是攔截不到頁面內的fragment跳轉的。但是url跳轉的話,又會引起頁面刷新,H5頁面的體驗又下降了。只能給WebView注入JS方法了。
6.處理WebView中的非超鏈接請求(如Ajax請求): 有時候需要加上請求頭,但是非超鏈接的請求,沒有辦法再shouldOverrinding中攔截並用webView.loadUrl(String url,HashMap headers)方法添加請求頭
目前用了一個臨時的辦法解決:
首先需要在url中加特殊標記/協議, 如在onWebViewResource方法中攔截對應的請求,然後將要添加的請求頭,以get形式拼接到url末尾
在shouldInterceptRequest()方法中,可以攔截到所有的網頁中資源請求,比如加載JS,圖片以及Ajax請求等等
Ex: @SuppressLint ( “NewApi” ) @Override public WebResourceResponse shouldInterceptRequest(WebView view,String url) { // 非超鏈接(如Ajax)請求無法直接添加請求頭,現拼接到url末尾,這裡拼接一個imei作為示例 String ajaxUrl = url; // 如標識:req=ajax if (url.contains( “req=ajax” )) { ajaxUrl += “&imei=” + imei; } return super .shouldInterceptRequest(view, ajaxUrl); }
7.在頁面中先顯示圖片: @Override public void onLoadResource(WebView view, String url) { mEventListener.onWebViewEvent(CustomWebView. this , OnWebViewEventListener.EVENT_ON_LOAD_RESOURCE, url); if (url.indexOf( “.jpg” ) > ) { hideProgress(); //請求圖片時即顯示頁面 mEventListener.onWebViewEvent(CustomWebView. this , OnWebViewEventListener.EVENT_ON_HIDE_PROGRESS, view.getUrl()); } super .onLoadResource(view, url); }
8.屏蔽掉長按事件 因為webview長按時將會調用系統的復制控件: mWebView.setOnLongClickListener( new OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
return true ;
}
});
9.在WebView加入 flash支持: String temp = “
” ; String mimeType = “text/html” ; String encoding = “utf-8″ ; web.loadDataWithBaseURL( “null” , temp, mimeType, encoding, “” );
 Android之開源類庫Pinyin4j的使用----搜索聯系人
Android之開源類庫Pinyin4j的使用----搜索聯系人
Pinyin4j只能算是Java開源類庫,但是在Android的應用開發中也經常被用到。大家都用過手機的通訊錄,通訊錄的搜索聯系人的功能,用pinyin4j就可以實現。下
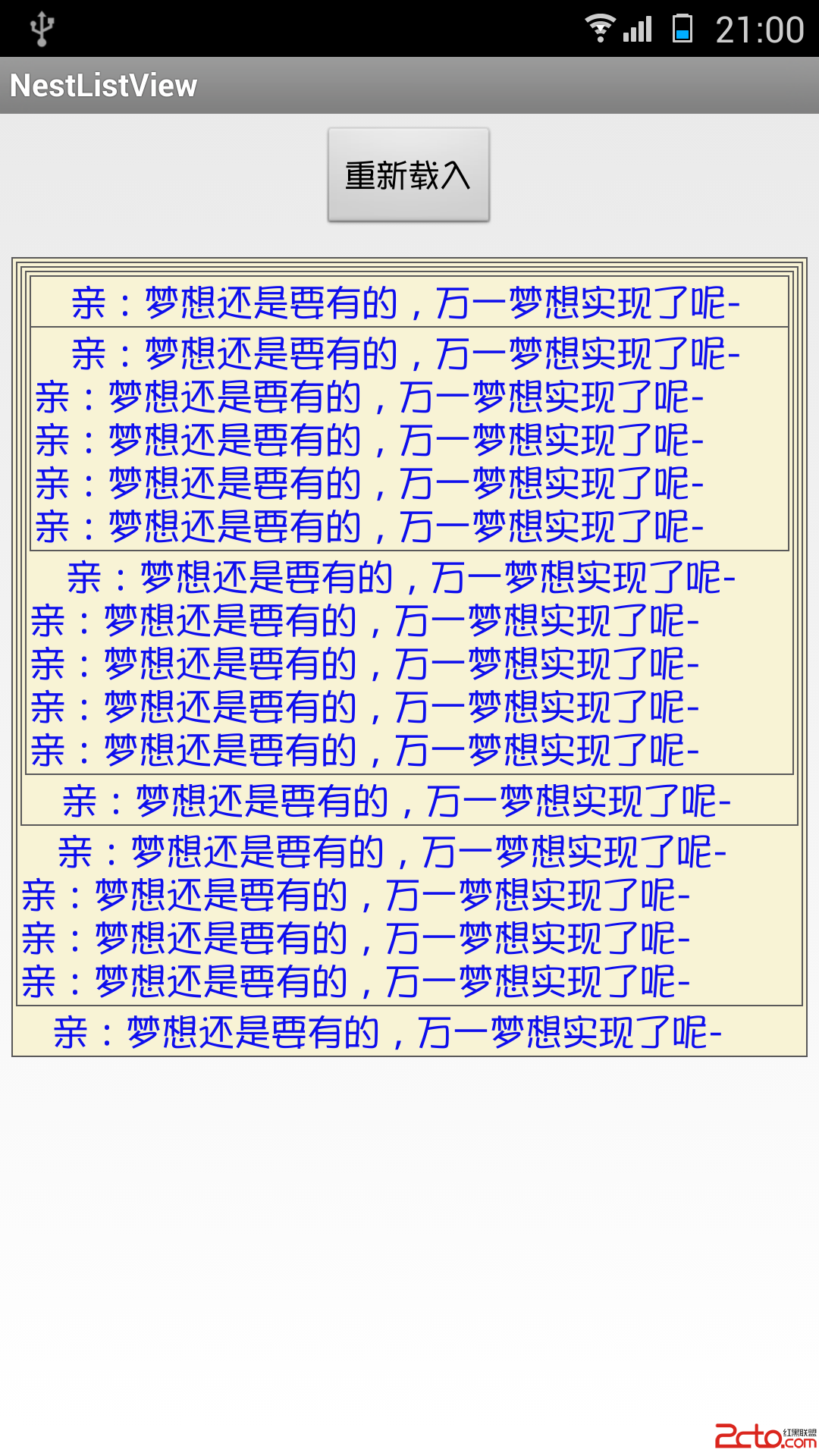
 Android 使用ListView實現網易評論蓋樓效果
Android 使用ListView實現網易評論蓋樓效果
效果如下:(點擊下載demo) 實現原理:頂部利用了ListView的HeadView來實現,然後其他每個item都用背景實現! 首先設置一些常量:package c
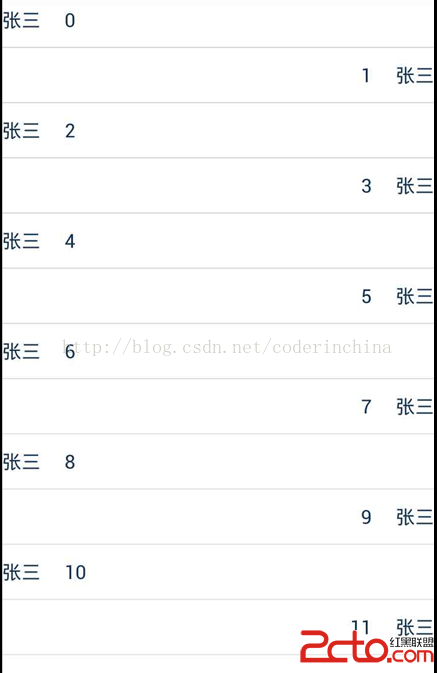
 android 仿微信聊天界面
android 仿微信聊天界面
一些IM聊天軟件我們發現,他的展現形式,是左右分開的形式,而我們的listview很多時候是顯示同一個布局,其實BaseAdapter中有2個重要的方法在大多數情況下我們
 安卓(Android)ViewPager+TabLayout實現圖片輪播效果
安卓(Android)ViewPager+TabLayout實現圖片輪播效果
起因: 最近在做一個新聞APP,看到現在的新聞客戶端頂端都有個熱點新聞輪播。思路:viewpager可以用來顯示圖片,並且可以提供滑動,15年(不知記錯沒)新出的TabL