編輯:關於Android編程
使用Volley的ImageLoader下載圖片時, onResponse會調用兩次, 第一次Bitmap是空, 設置默認圖片; 第二次是下載的網絡圖片.
源碼中:
// Update the caller to let them know that they should use the default bitmap.
imageListener.onResponse(imageContainer, true);
使用時, 在加載圖片之前, 需要判斷Bitmap是否為空, 再加載.
代碼
/**
* 從服務器下載圖片
* onResponse會調用兩次, 第一次Bitmap是null, 設置默認圖片; 第二次是網絡圖片.
*
* @param listener 接收監聽
*/
protected void parseImage(final ImageListener listener) {
WebScheduler.getInstance().getImageLoader().get(NetworkHelper.getRealUrl(mImgUrl),
new ImageLoader.ImageListener() {
@Override
public void onResponse(ImageLoader.ImageContainer imageContainer, boolean b) {
mImgBitmap = imageContainer.getBitmap();
if (mImgBitmap != null)
listener.onResponse(mImgBitmap);
}
@Override
public void onErrorResponse(VolleyError volleyError) {
ToastHelper.getInstance().showToast(R.string.network_error);
}
}, 0, 0
);
}
源碼
/**
* Issues a bitmap request with the given URL if that image is not available
* in the cache, and returns a bitmap container that contains all of the data
* relating to the request (as well as the default image if the requested
* image is not available).
* @param requestUrl The url of the remote image
* @param imageListener The listener to call when the remote image is loaded
* @param maxWidth The maximum width of the returned image.
* @param maxHeight The maximum height of the returned image.
* @param scaleType The ImageViews ScaleType used to calculate the needed image size.
* @return A container object that contains all of the properties of the request, as well as
* the currently available image (default if remote is not loaded).
*/
public ImageContainer get(String requestUrl, ImageListener imageListener,
int maxWidth, int maxHeight, ScaleType scaleType) {
// only fulfill requests that were initiated from the main thread.
throwIfNotOnMainThread();
final String cacheKey = getCacheKey(requestUrl, maxWidth, maxHeight, scaleType);
// Try to look up the request in the cache of remote images.
Bitmap cachedBitmap = mCache.getBitmap(cacheKey);
if (cachedBitmap != null) {
// Return the cached bitmap.
ImageContainer container = new ImageContainer(cachedBitmap, requestUrl, null, null);
imageListener.onResponse(container, true);
return container;
}
// The bitmap did not exist in the cache, fetch it!
ImageContainer imageContainer =
new ImageContainer(null, requestUrl, cacheKey, imageListener);
// Update the caller to let them know that they should use the default bitmap.
imageListener.onResponse(imageContainer, true);
// Check to see if a request is already in-flight.
BatchedImageRequest request = mInFlightRequests.get(cacheKey);
if (request != null) {
// If it is, add this request to the list of listeners.
request.addContainer(imageContainer);
return imageContainer;
}
// The request is not already in flight. Send the new request to the network and
// track it.
Request newRequest = makeImageRequest(requestUrl, maxWidth, maxHeight, scaleType,
cacheKey);
mRequestQueue.add(newRequest);
mInFlightRequests.put(cacheKey,
new BatchedImageRequest(newRequest, imageContainer));
return imageContainer;
}
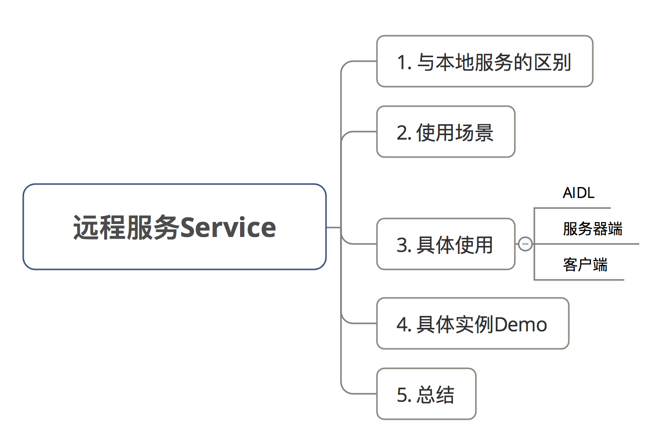
 Android:遠程服務Service(含AIDL & IPC講解)
Android:遠程服務Service(含AIDL & IPC講解)
前言Service作為Android四大組件之一,應用非常廣泛 本文將介紹Service其中一種常見用法:遠程Service目錄1. 遠程服務與本地服務的區別遠程服務與本
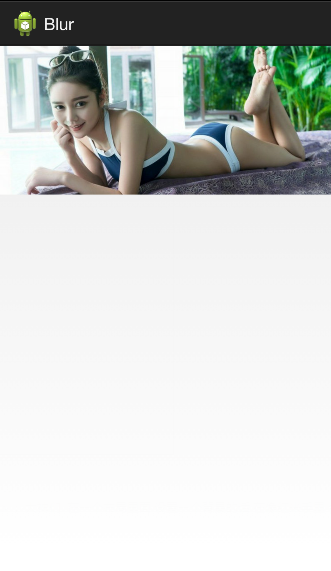
 安卓實現高斯模糊
安卓實現高斯模糊
關於如何對圖片進行模糊處理,網上方法比較多,常用而又便捷的方法就是使用高斯模糊,但網上的方法大多效果並不理想,今天分享一個之前項目中用到的模糊處理方法來實現高斯模糊,好了
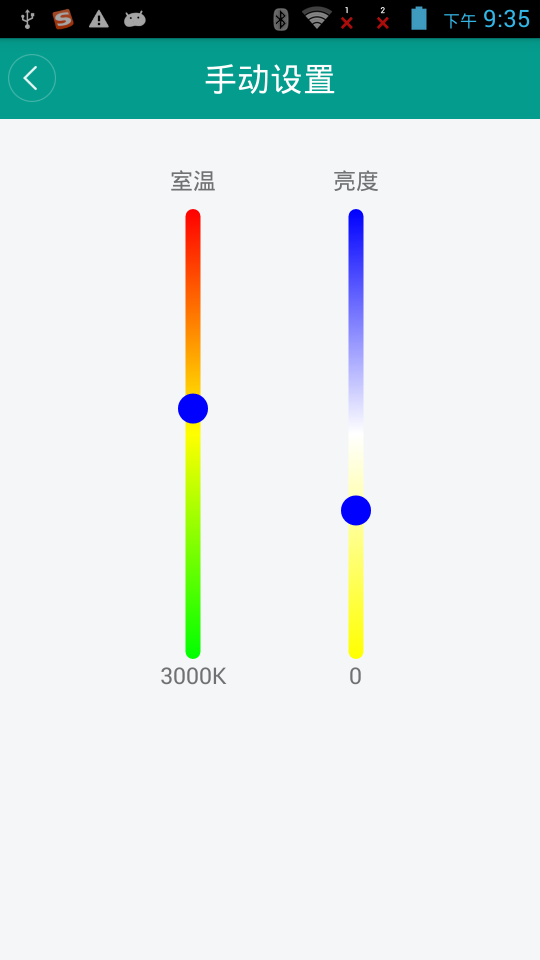
 Android自定義豎直方向SeekBar
Android自定義豎直方向SeekBar
寫在前面因為有這樣的一個場景,需要實現豎直方向的多色進度條,然後在網上也找了下,沒看到符合需要的,於是自定義了一個,效果如下:具體實現本來想定義水平的,然後旋轉一下,後來
 Android入門之ListView應用解析(一)
Android入門之ListView應用解析(一)
Android中的ListView是一個經常用到的控件,ListView裡面的每個子項Item可以使一個字符串,也可以是一個組合控件。本文先來說說ListView的實現: