編輯:關於Android編程
1、在html中設置鏈接
href=”[scheme]://[host]/[path]?[query]”
scheme可以自己在app內部設置成任意的,把android和ios的設置成一樣的
2、若本地應用存在,直接打開app;若不存在,計時一段時間跳到appstore
需要判斷ios還是android平台下的浏覽器,需要判斷微信浏覽器
var openApp = function () {
var btnOpenApp = document.getElementById(open-app);
btnOpenApp.onclick = function () {
//打開本地應用函數
var open=function(url){
var timeout;
function try_to_open_app() {
timeout = setTimeout(function(){
window.location.href=url;
console.log(22)
}, 10);
}
try_to_open_app();
}
if (/android/i.test(navigator.userAgent)) {
//alert(This is Android'browser.);//這是Android平台下浏覽器
if (/MicroMessenger/i.test(navigator.userAgent)) {
alert(This is MicroMessenger browser,請使用本地浏覽器打開);//這是微信平台下浏覽器
}
else {
open(andorid應用市場url);
}
}
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
//alert(This is iOS'browser.);//這是iOS平台下浏覽器
if (/MicroMessenger/i.test(navigator.userAgent)) {
alert(微信內置浏覽器不支持打開本地應用,請點擊右上角使用本地浏覽器打開);//這是微信平台下浏覽器
}
else {
open(ios應用市場url);
}
}
};
}
 自定義View系列教程06--詳解View的Touch事件處理
自定義View系列教程06--詳解View的Touch事件處理
先上圖:說在前面:View的事件分發簡單記憶方法::dispathTouchEvent----->onTouchEvent------->onClick如上圖
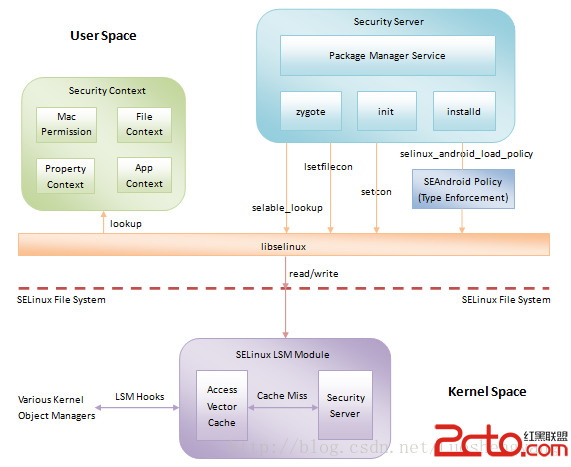
 SEAndroid安全機制框架分析
SEAndroid安全機制框架分析
我們知道,Android系統基於Linux實現。針對傳統Linux系統,NSA開發了一套安全機制SELinux,用來加強安全性。然而,由於Android系統有著獨特的用戶
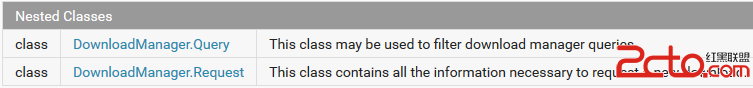
 Android中的文件下載——DownLoadManager
Android中的文件下載——DownLoadManager
一、問題概述 在android開發中,經常會使用到文件下載的功能,比如app版本更新等。在api level 9之後,android系統為我們提供了DownLoa
 常用的自定義控件四(QuickBarView)
常用的自定義控件四(QuickBarView)
自定義View通訊錄字母快速索引在Android日常開發中,我們經常在聯系人界面看到一些字母導航欄,點擊字母的時候,會根據漢字的首拼音來查找是否存在相應的item,這種效