編輯:關於Android編程
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="app">
<head>
<title>select</title>
<script src="JS/angular.min.js"></script>
<script>
var app = angular.module('app', []);
app.controller('selectController', function ($scope) {
$scope.mycity = '北京';
$scope.Cities = [{ id: 1, name: '北京' }, { id: 2, name: '上海' }, { id: 3, name: '廣州' }];
});
</script>
</head>
<body>
<div ng-controller="selectController">
<select ng-model="mycity" ng-options="city for city in Cities"></select>
</div>
</body>
</html>
查看一下dom 你會發現,上面的option中的text都是對象,這也很容易理解,因為cities數組的每一項都是一個對象,綁定的時候將以對象直接綁定上。那麼我們如何只讓它顯示name屬性呢? <div ng-controller="selectController"> <select ng-model="mycity" ng-options="city.name for city in Cities"></select> </div> 直接點出屬性即可。再查看下dom數。 值已經顯示出來,但是並不是太完美,因為第一項默認選中的竟然沒有值,那麼接下來我們指定默認值。 $scope.mycity = '北京'; 加上這句代碼,並不能解決問題,我們仍需修改ng-options <select ng-model="mycity" ng-options="city.name as city.name for city in Cities"></select> 我們再查看下dom ng-options有以下格式的語法 for array data sources: label for value in array select as label for value in array label group by group for value in array select as label group by group for value in array track by trackexpr for object data sources: label for (key , value) in object select as label for (key , value) in object label group by group for (key, value) in object select as label group by group for (key, value) in ob 在看一個分組的例子,為cities數組加上group屬性,並按照group分組:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="app">
<head>
<title>select</title>
<script src="JS/angular.min.js"></script>
<script>
var app = angular.module('app', []);
app.controller('selectController', function ($scope) {
$scope.mycity = '北京';
$scope.Cities = [{ id: 1, name: '北京', group: '中國' }, { id: 2, name: '上海', group: '中國' }, { id: 3, name: '廣州',group:'中國' }];
});
</script>
</head>
<body>
<div ng-controller="selectController">
<select ng-model="mycity" ng-options="city.name as city.name group by city.group for city in Cities"></select>
</div>
</body>
結果 雙向綁定 這裡已經指定了ng-model,獲取選中的值,也非常方便了。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="app">
<head>
<title>select</title>
<script src="JS/angular.min.js"></script>
<script>
var app = angular.module('app', []);
app.controller('selectController', function ($scope) {
$scope.mycity = '北京';
$scope.Cities = [{ id: 1, name: '北京', group: '中國' }, { id: 2, name: '上海', group: '中國' }, { id: 3, name: '廣州', group: '中國' }];
});
</script>
</head>
<body>
<div ng-controller="selectController">
<select ng-model="mycity" ng-options="city.name as city.name group by city.group for city in Cities"></select>
<h1>歡迎來到{{mycity}}</h1>
</div>
</body>
</html>
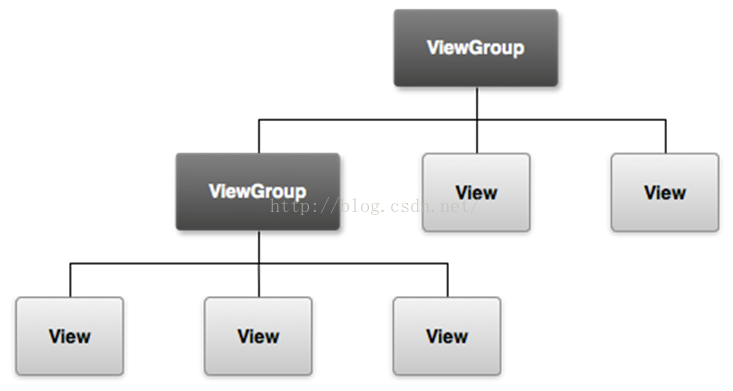
 Android UI概述和常用控件
Android UI概述和常用控件
一、UI 概述Android應用程序的用戶界面是一切,用戶可以看到並與之交互。UI 是用戶能看見並可交互的組件。– 系統 UI– 自定義 UI&n
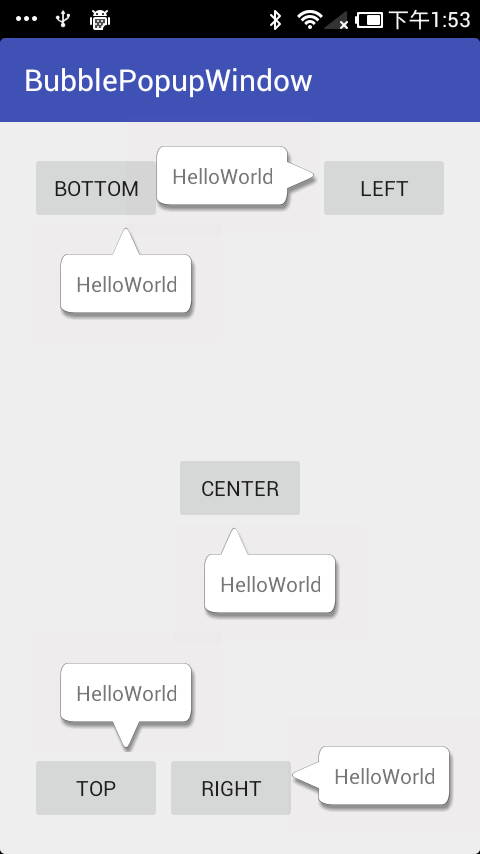
 Android 實現氣泡布局/彈窗,可控制氣泡尖角方向及偏移量
Android 實現氣泡布局/彈窗,可控制氣泡尖角方向及偏移量
Android 自定義布局實現氣泡彈窗,可控制氣泡尖角方向及偏移量。效果圖實現首先自定義一個氣泡布局。/** * 氣泡布局 */public class BubbleRe
 Android提高之MediaPlayer播放網絡視頻的實現方法
Android提高之MediaPlayer播放網絡視頻的實現方法
前面講解了MediaPlayer播放網絡音頻,主要介紹了MediaPlayer關於網絡音頻的緩沖和進度條控制的方法,本文再來講解一下MediaPlayer播放網絡視頻的方
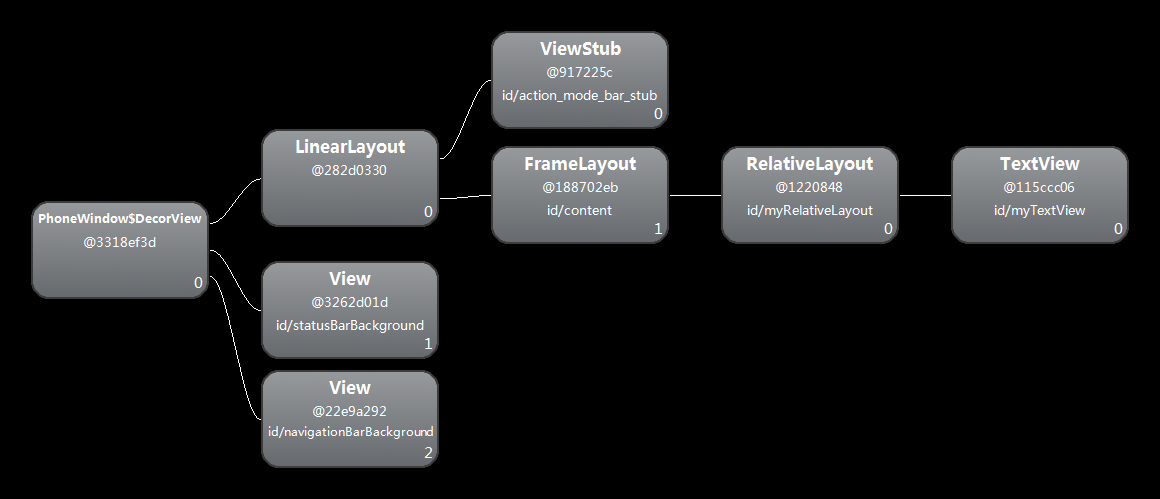
 Android setContentView()源碼解析
Android setContentView()源碼解析
前言在Activity中一般第一句就是調用setContentView(R.layout.XXX),但這其中系統做了那些工作?我們知道,在ClassLoader裝載了Ma