編輯:關於Android編程
目錄 一種View背景顏色變換動畫 一種位移變化動畫 一種位移變化動畫 一種縮放和位移動畫 一種縮放和位移動畫 一種縮放位移和透明度動畫
private void startBackgroundTranslateAnim(int curColor, int transColor, final View view){
ValueAnimator backgroundColor = ValueAnimator.ofObject(new ArgbEvaluator(),
curColor, transColor);
backgroundColor.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
}
});
backgroundColor.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int color = (int) animation.getAnimatedValue();
view.setBackgroundColor(color);
}
});
backgroundColor.setInterpolator(new LinearInterpolator());
backgroundColor.setDuration(500);
backgroundColor.start();
}
view.animate().translationX(animTranslationXPx)
//.alpha(0f)
.setStartDelay(0)
.setUpdateListener(null)
.setInterpolator(new AccelerateDecelerateInterpolator())
.setDuration(1000)
.withEndAction(new Runnable() {
@Override
public void run() {
}
})
.start();
ObjectAnimator anim = ObjectAnimator.ofFloat(v,View.TRANSLATION_X, newPos);
anim.setInterpolator(new LinearInterpolator());
anim.setDuration(500);
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
}
});
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
}
});
anim.start();
final Rect fromRect = ......
final Rect toRect = ......
final float originScaleX = 1.0f;//(float)fromRect.width() / toRect.width();
final float originScaleY = 1.0f;//(float)fromRect.height() / toRect.height();
ValueAnimator trans = ValueAnimator.ofFloat(0, 1);
trans.setInterpolator(new LinearInterpolator());
trans.setDuration(600);
trans.addListener(new AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) { }
@Override
public void onAnimationRepeat(Animator animation) { }
@Override
public void onAnimationEnd(Animator animation) {
}
@Override
public void onAnimationCancel(Animator animation) {
}
});
trans.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float percent = (Float)animation.getAnimatedValue();
float toX = (fromRect.left + percent * (toRect.left - fromRect.left));
float toY = (fromRect.top + percent * (toRect.top - fromRect.top));
float toR = (fromRect.right + percent * (toRect.right - fromRect.right));
float toB = (fromRect.bottom + percent * (toRect.bottom - fromRect.bottom));
float scaleX = (float)(toR - toX) / fromRect.width();
float scaleY = (float)(toB - toY) / fromRect.height();
view.setTranslationX(toX-view.getLeft());
view.setTranslationY(toY-view.getTop());
view.setScaleX(scaleX*originScaleX);
view.setScaleY(scaleY*originScaleY);
float alpha = 0 + percent * 1 / (0.8f - 0);
......
}
});
trans.start();
ObjectAnimator trans = ObjectAnimator.ofFloat(view,View.TRANSLATION_X, newPos);
ObjectAnimator scalex = ObjectAnimator.ofFloat(view, View.SCALE_X, 1.0f, 0.8f);
ObjectAnimator scaley = ObjectAnimator.ofFloat(view, View.SCALE_Y, 1.0f, 0.8f);
AnimatorSet animSet = new AnimatorSet();
animSet.playTogether(scalex, scaley, trans);
animSet.setDuration(duration);
animSet.setInterpolator(new LinearInterpolator());
animSet.addListener(new AnimatorListener() {
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
// do end;
}
@Override
public void onAnimationRepeat(Animator animation) {
}
@Override
public void onAnimationStart(Animator animation) {
}
});
animSet.start();
view.animate().translationX(animTranslationXPx)
.alpha(0.5f)
.setStartDelay(0)
.scaleX(0.8f)
.scaleY(0.8f)
.setUpdateListener(null)
.setInterpolator(new AccelerateDecelerateInterpolator())
.setDuration(1000)
.withEndAction(new Runnable() {
@Override
public void run() {
}
})
.start();
 [android]深入理解findViewById原理
[android]深入理解findViewById原理
用的太多了,但是不知道原理。Xutils裡面捨棄了findViewById改用注解,當時也很不理解。一步步了解後,發現,相比注解的方式加載控件,findViewById的
 使用ExpandableListView實現時間軸效果
使用ExpandableListView實現時間軸效果
不廢話,先上圖,看看效果 這是用ExpandableListView來實現時間軸效果,原理比較簡單,以月份為第一級,以天為第二級來實現的。
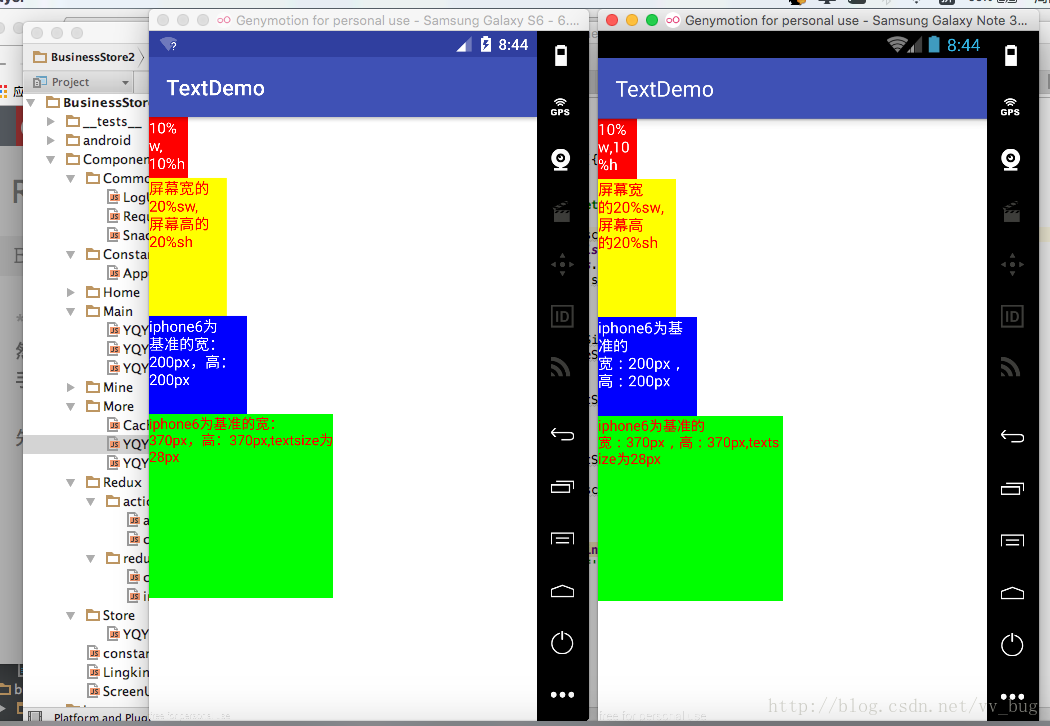
 ReactNative與Android中的屏幕適配
ReactNative與Android中的屏幕適配
前言:從開始接觸rn到現在終於能寫出點東西了,的確得為自己好好地點個贊 ,不管咋樣,學習還是得繼續啊,廢話少說了,在rn中我們也需要對屏幕進行適配,但是rn中的適配貌似比
 Android筆記之:App應用之啟動界面SplashActivity的使用
Android筆記之:App應用之啟動界面SplashActivity的使用
當前比較成熟一點的應用基本上都會在進入應用之顯示一個啟動界面.這個啟動界面或簡單,或復雜,或簡陋,或華麗,用意不同,風格也不同.下面來觀摩幾個流行的應用的啟動界面.1.