編輯:關於Android編程
Android 相關自定義View基本知識可以參考 Android View 自定義屬性, 本篇博客博主將和大家一起實踐Android自定義View,我們知道,在應用中最常見的就是TitleBar,他們形式上保持一致,一般均是左邊回退按鈕,中間說明文本,右邊功能按鈕。所以很適合抽取作為自定義View模板,廢話少說,直接上干貨。
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class TitleBar extends RelativeLayout
{
private Button mRightButton, mLeftButton;
private TextView mCenterTextView;
private int mCenterColor, mRightColor, mLeftColor;
private Drawable mCenterBackground, mRightBackground, mLeftBackground;
private float mCenterSize, mRightSize, mLeftSize;
private String mCenterText, mRightText, mLeftText;
public void setOnTitleBarClickListener(OnTitleBarClickListener mOnTitleBarClickListener)
{
this.mOnTitleBarClickListener = mOnTitleBarClickListener;
}
private OnTitleBarClickListener mOnTitleBarClickListener;
public TitleBar(Context context, AttributeSet attrs)
{
super(context, attrs);
final TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.TitleBarCustom);
final int N = a.getIndexCount();
for (int i = 0; i < N; i++)
{
int attr = a.getIndex(i);
switch (attr)
{
case R.styleable.TitleBarCustom_center_color:
mCenterColor = a.getColor(attr, -1);
break;
case R.styleable.TitleBarCustom_center_size:
mCenterSize = a.getDimension(attr, 0);
break;
case R.styleable.TitleBarCustom_center_text:
mCenterText = a.getString(attr);
break;
case R.styleable.TitleBarCustom_center_ground:
mCenterBackground = a.getDrawable(attr);
break;
case R.styleable.TitleBarCustom_left_color:
mLeftColor = a.getColor(attr, -1);
break;
case R.styleable.TitleBarCustom_left_size:
mLeftSize = a.getDimension(attr, 0);
break;
case R.styleable.TitleBarCustom_left_text:
mLeftText = a.getString(attr);
break;
case R.styleable.TitleBarCustom_left_ground:
mLeftBackground = a.getDrawable(attr);
break;
case R.styleable.TitleBarCustom_right_color:
mRightColor = a.getColor(attr, -1);
break;
case R.styleable.TitleBarCustom_right_size:
mRightSize = a.getDimension(attr, 0);
break;
case R.styleable.TitleBarCustom_right_text:
mRightText = a.getString(attr);
break;
case R.styleable.TitleBarCustom_right_ground:
mRightBackground = a.getDrawable(attr);
break;
}
}
mRightButton = new Button(context);
mRightButton.setText(mRightText);
mRightButton.setTextSize(mRightSize);
mRightButton.setTextColor(mRightColor);
mRightButton.setBackgroundDrawable(mRightBackground);
RelativeLayout.LayoutParams rightParams = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
rightParams.addRule(ALIGN_PARENT_RIGHT, TRUE);
rightParams.addRule(CENTER_VERTICAL, TRUE);
rightParams.setMargins(0, 0, 10, 0);
mRightButton.setLayoutParams(rightParams);
addView(mRightButton);
mRightButton.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
if (mOnTitleBarClickListener != null)
{
mOnTitleBarClickListener.rightButtonClick();
}
}
});
mLeftButton = new Button(context);
mLeftButton.setText(mLeftText);
mLeftButton.setTextSize(mLeftSize);
mLeftButton.setTextColor(mLeftColor);
mLeftButton.setBackgroundDrawable(mLeftBackground);
RelativeLayout.LayoutParams leftParams = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
leftParams.addRule(ALIGN_PARENT_LEFT, TRUE);
leftParams.addRule(CENTER_VERTICAL, TRUE);
leftParams.setMargins(10, 0, 0, 0);
mLeftButton.setLayoutParams(leftParams);
addView(mLeftButton);
mLeftButton.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
if (mOnTitleBarClickListener != null)
{
mOnTitleBarClickListener.leftButtonClick();
}
}
});
mCenterTextView = new TextView(context);
mCenterTextView.setText(mCenterText);
mCenterTextView.setTextSize(mCenterSize);
mCenterTextView.setTextColor(mCenterColor);
mCenterTextView.setBackgroundDrawable(mCenterBackground);
RelativeLayout.LayoutParams centerParams = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
centerParams.addRule(CENTER_IN_PARENT, TRUE);
leftParams.setMargins(10, 0, 10, 0);
mCenterTextView.setLayoutParams(centerParams);
addView(mCenterTextView);
a.recycle();
}
@SuppressWarnings("unused")
public void setRightButtonVisiablity(boolean isVisiable)
{
if (mRightButton == null) return;
if (isVisiable)
{
mRightButton.setVisibility(View.VISIBLE);
}
else
{
mRightButton.setVisibility(View.GONE);
}
}
@SuppressWarnings("unused")
public void setLeftButtonVisiablity(boolean isVisiable)
{
if (mLeftButton == null) return;
if (isVisiable)
{
mLeftButton.setVisibility(View.VISIBLE);
}
else
{
mLeftButton.setVisibility(View.GONE);
}
}
@SuppressWarnings("unused")
public void setCenterTextVisiablity(boolean isVisiable)
{
if (mCenterTextView == null) return;
if (isVisiable)
{
mCenterTextView.setVisibility(View.VISIBLE);
}
else
{
mCenterTextView.setVisibility(View.GONE);
}
}
public interface OnTitleBarClickListener
{
void leftButtonClick();
void rightButtonClick();
}
}
首先在UI中定義
然後在代碼中使用
public class SixActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_title);
initView();
}
private void initView()
{
final TitleBar titleBar = (TitleBar) findViewById(R.id.title_bar);
if (titleBar != null)
{
titleBar.setOnTitleBarClickListener(new OnTitleBarClickListener()
{
@Override
public void leftButtonClick()
{
Toast.makeText(SixActivity.this, "Left button click!", Toast.LENGTH_LONG).show();
}
@Override
public void rightButtonClick()
{
Toast.makeText(SixActivity.this, "Right button click!", Toast.LENGTH_LONG).show();
}
});
}
}
}
這樣就完成了整個TitleBar的自定義View,雖然很粗糙,但是基本的模型已經出來了,這是個典型的組合自定義型View的例子,其他自定義型View後續會更新。
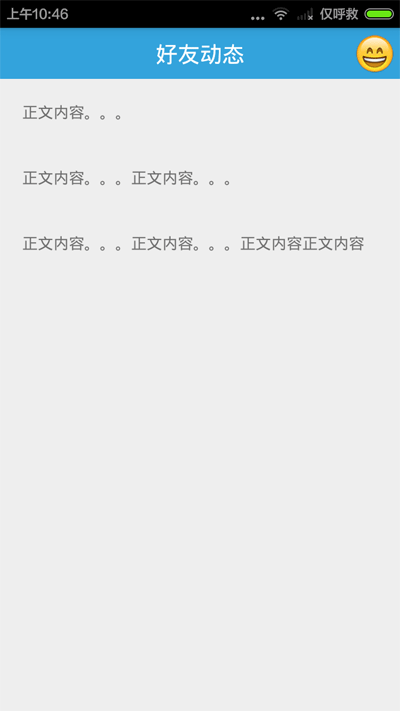
 Android編程實現仿QQ發表說說,上傳照片及彈出框效果【附demo源碼下載】
Android編程實現仿QQ發表說說,上傳照片及彈出框效果【附demo源碼下載】
本文實例講述了Android編程實現仿QQ發表說說,上傳照片及彈出框效果。分享給大家供大家參考,具體如下:代碼很簡單,主要就是幾個動畫而已,圖標什麼的就隨便找了幾個,效果
 Android SQLite數據庫基本操作方法
Android SQLite數據庫基本操作方法
程序的最主要的功能在於對數據進行操作,通過對數據進行操作來實現某個功能。而數據庫就是很重要的一個方面的,Android中內置了小巧輕便,功能卻很強的一個數據庫–SQLit
 Android通過startService實現文件批量下載
Android通過startService實現文件批量下載
關於startService的基本使用概述及其生命周期可參見《Android中startService基本使用方法概述》。本文通過批量下載文件的簡單示例,演示startS
 安卓手把手教你結合阿裡雲OSS存儲實現視頻(音頻,圖片)的上傳與下載
安卓手把手教你結合阿裡雲OSS存儲實現視頻(音頻,圖片)的上傳與下載
首先,明白阿裡雲OSS是個什麼鬼 阿裡雲對象存儲(Object Storage Service,簡稱OSS),是阿裡雲對外提供的海量,安全,低成本,高可靠的雲存儲服務。用