編輯:關於Android編程
private WebViewwebView = null;
private WebSettingswebSettings = null;
private void initWeb() {
webView = (WebView)this.findViewById(R.id.webView_load);
webView.getSettings().setJavaScriptEnabled(true);
loadURL(urlStr);
setClient();
webSettings =webView.getSettings();// 網頁設置默認屬性
webView.setInitialScale(39);// 適應豎屏
webView.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);// 去掉底部和右邊的滾動條
// webSettings.setRenderPriority(RenderPriority.HIGH);// 提高渲染優先級
webSettings.setJavaScriptEnabled(true);// 設置是否可以交互Javascript
webSettings.setAllowFileAccess(true);// 啟用或禁止WebView訪問文件數據
webSettings.setLayoutAlgorithm(LayoutAlgorithm.SINGLE_COLUMN);// 設置顯示模式
webSettings.setDefaultZoom(ZoomDensity.MEDIUM);// 適應屏幕
// webView.getSettings().setUseWideViewPort(true);// 是否任意比例縮放
webView.getSettings().setLoadWithOverviewMode(true);// 縮放至屏幕的大小
// webView.getSettings().setUseWideViewPort(true);// 是否任意比例縮放
webSettings.setBuiltInZoomControls(false);// 設置是否支持縮放
// webSettings.setSupportZoom(false);// 設置是否支持變焦,僅支持雙擊縮放
webSettings.setNeedInitialFocus(false);// 設置是否可以訪問文件
// webSettings.setBlockNetworkImage(true);// 加載圖片放在最後加載渲染
// webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);//
// 設置緩存模式
webSettings.setCacheMode(webSettings.LOAD_NO_CACHE);// 不使用緩存
webView.addJavascriptInterface(new Scan2(),"mMap"); // 這裡的名稱就是在頁面window.fxl.testFunction()所取的別名
webView.addJavascriptInterface(new Scan2(),"phone"); // 這裡的名稱就是在頁面window.fxl.testFunction()所取的別名
//關鍵setGeolocationEnabled
webView.getSettings().setGeolocationEnabled(true);
}
private void setClient() {
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onGeolocationPermissionsShowPrompt(String origin,
android.webkit.GeolocationPermissions.Callback callback) {
callback.invoke(origin, true, false);
super.onGeolocationPermissionsShowPrompt(origin, callback);
}
}
 【Android】仿今日頭條簡單的刷新效果
【Android】仿今日頭條簡單的刷新效果
點擊按鈕,先自動進行下拉刷新,也可以手動刷新,刷新完後,最後就多一行數據。有四個選項卡。前兩天導師要求做一個給本科學生預定機房座位的app,出發點來自這裡。做著做著遇到很
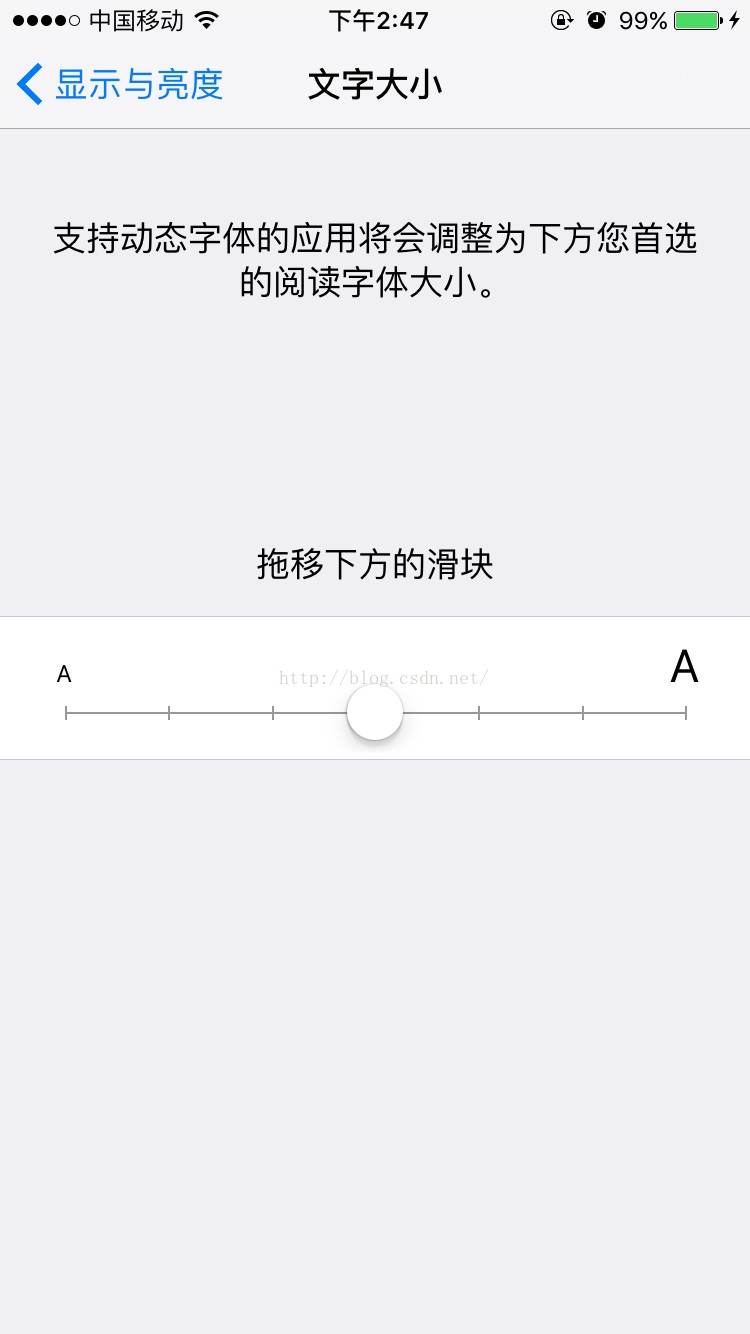
 Android UI設計之(十二)自定義View,實現絢麗的字體大小控制控件FontSliderBar
Android UI設計之(十二)自定義View,實現絢麗的字體大小控制控件FontSliderBar
了解iOS的同學應該知道在iOS中有個UISliderBar控件,在iPhone手機中的設置文字大小中使用了該控件。近來產品提的需求中有一個是更改APP中部分字體大小,雖
 開發者頭條(三):實現tab與viewpager的聯動
開發者頭條(三):實現tab與viewpager的聯動
知識點:第一:實現首頁的3個tab,讓tab與viewpager實現聯動第二:輪播圖的無限次自動循環滾動。先看效果圖:項目結構圖:我們在捋順一下邏輯: 每一個側拉頁的it
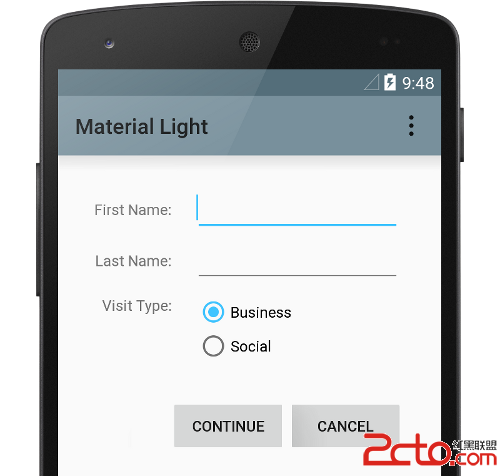
 創建Material Design風格的Android應用--應用主題
創建Material Design風格的Android應用--應用主題
本人所有文章首先發布於個人博客,歡迎關注,地址:http://blog.isming.me 昨天正式發布了android 5,同時android developer