編輯:關於Android編程
雖然是自己做的 還是不太懂 都是看網上的方法自己總結的 如果大家有質量好的demo 請分享一下
主要就是一個方法 幾個變量限制 xml文件就不貼了 普通的TextView
public class TextViewActivity extends Activity {
private TextView tv;
private String status = "up";
private String str = "Android是一種基於Linux的自由及開放源代碼的操作系統,主要使用於移動設備,如智能手機和平板電腦,由Google公司和開放手機聯盟領導及開發。";
private String str_show = "";
private int maxlength = 50;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView) findViewById(R.id.textView1);
if (str.length() < maxlength) {
tv.setText(str);
} else {
changStatus();
}
}
private void changStatus() {
tv.setText("");
Drawable drawable = null;
if (status.equals("down")) {
drawable = getResources().getDrawable(R.drawable.icon_arrow_up);
status = "up";
str_show = str;
tv.setMaxLines(10000);
} else if (status.equals("up")) {
drawable = getResources().getDrawable(R.drawable.icon_arrow_down);
status = "down";
tv.setMaxLines(2);
str_show = str.substring(0, maxlength);
str_show += "...";
}
String spanString = str_show;
spanString = spanString.substring(0, spanString.length());
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(),
drawable.getIntrinsicHeight());
SpannableString spannable = new SpannableString(spanString.toString()
+ "s");
ImageSpan span = new ImageSpan(drawable, ImageSpan.ALIGN_BASELINE);
spannable.setSpan(span, spanString.toString().length(), spanString
.toString().length() + "s".length(),
Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
ClickableSpan rightClickableSpan = new ClickableSpan() {
@Override
public void onClick(View view) {
changStatus();
}
};
spannable.setSpan(rightClickableSpan, spanString.toString().length(),
spanString.toString().length() + "s".length(),
Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
tv.setText(spannable);
tv.setMovementMethod(new MyTouch());
}
}
 Android適配全攻略(學習筆記總結)
Android適配全攻略(學習筆記總結)
一、為什麼要進行屏幕適配某廠商統計如下數據2012年,支持Android的設備共有3997種 2013年,支持Android的設備共有11868種 2014年,支持And
 Android 中的那些策略模式
Android 中的那些策略模式
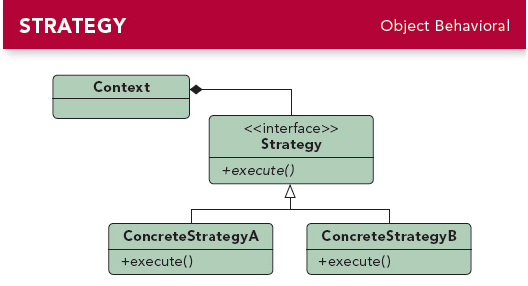
首先祭上經典的策略模式 UML 圖可以看到,策略模式中主要有以下幾個角色:Strategy 接口,用於定義算法的固定套路 ConcreteStrategyA , &hel
 Android中利用動態加載實現手機淘寶的節日特效
Android中利用動態加載實現手機淘寶的節日特效
相信去年聖誕節打開過手機淘寶的童鞋都會對當時的特效記憶猶新吧:全屏飄雪,旁邊還有個小雪人來控制八音盒背景音樂的播放,讓人有種身臨其境的感覺,甚至忍不住想狠狠購物了呢(誤)
 8CollapsingToolbarLayout源碼分析
8CollapsingToolbarLayout源碼分析
純色Toolbar滑動最簡單代碼先從最簡單的看起 效果如下所示,toolbar可以伸展AppBarLa