編輯:關於Android編程
先說一下為什麼會出現圖片亂跳。
使用convertView對ListView的每個item優化,item的復用可以有效降低內存的占用,使ListView滑動更為流暢。但會帶來一個問題,當最頂部的item滑出屏幕時,會變成下一個從底部將要滑進來的item。每次滑進來的item都要去請求網絡獲得圖片。
第一個item滑出去時,是帶著圖片的。其ImageView指向了一塊內存。當其慢慢滑出,從底部慢慢滑進時,底部的item與頂部(只有一半在屏幕裡能看到了)的還是指向
同一塊內存。加載的了同一張圖片。
但是底部的item只要一滑進來,就開始請求網絡,要獲取圖片了。當底部item獲取圖片成功會將原有的圖片覆蓋。
當每個item都是這樣的執行邏輯,整個item就會變得很亂,圖片亂閃。
解決這個問題有兩個思路:
一個是為在item復用時,檢查ImageView上是否為空,如果不為空(有圖片),則
viewHolder.imageview.setVisiable(View.GONE);
然後這個item會繼續執行請求網絡圖片,當請求下來的圖片不為空(請求成功,並且設置成功),此時在viewHolder.imageview.setVisiable(View.VISIABLE);
下面是第二種思路的詳細過程。
布局文件:只有一個ListView
public MyAdapter(Context context,Listdata){ this.context = context; this.data = data; } @Override public View getView(int position, View convertView, final ViewGroup parent) { final ViewHolder holder; if(convertView ==null){ ... }else{ ... } //獲得集合中實體類對象 final Info info = data.get(position); //獲得圖片網址 final String img = info.getImgUrl(); //重點1,為每個ImageView設置一個tag,值為圖片網址(保證tag的唯一性)。 holder.iv.setTag(info.getImgUrl()); ... Bitmap bitmap =/*網絡請求來的bitmap*/ //重點2,獲得tag的值,與該item中縮放圖片的網址進行比較 String tag = (String) holder.iv.getTag(); //如果這個imageview的值,和他應該放的圖片的地址值一樣,說明這個圖片是屬於這個ImageView的,可以加載。 if(tag!=null&&tag.equals(info.getImg())){ iv.setImageBitmap(bitmap); } return convertView; } class ViewHolder{ TextView tv; ImageView iv; }
 Android應用開發之所有動畫使用詳解
Android應用開發之所有動畫使用詳解
1 背景Android系統提供了很多豐富的API去實現UI的2D與3D動畫,最主要的劃分可以分為如下幾類:View Animation: 視圖動畫在古老的Android版
 Android 虛化圖片的方法
Android 虛化圖片的方法
Android 虛化圖片 模糊圖片 圖片毛玻璃效果。 效果如圖: 在Android可以用RenderScript方便的實現這個方法: private void blu
 Android 內存洩漏的幾種可能總結
Android 內存洩漏的幾種可能總結
Java是垃圾回收語言的一種,其優點是開發者無需特意管理內存分配,降低了應用由於局部故障(segmentation fault)導致崩潰,同時防止未釋放的內存把堆棧(he
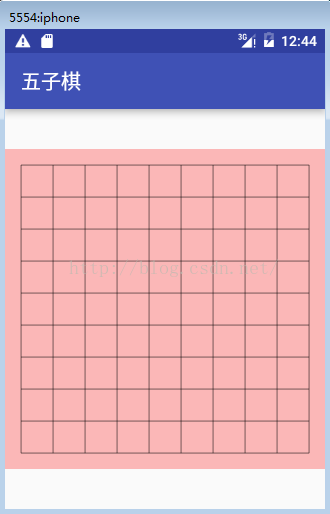
 Android - 五子連珠
Android - 五子連珠
繪制棋盤面板:MainActivity.javapackage com.xbmu.wuziqi;import android.support.v7.app.AppComp