編輯:關於Android編程
package com.example.garena.myapplication;
import android.app.ActionBar;
import android.app.Activity;
import android.app.ActivityOptions;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final View shareView = findViewById(R.id.share_element_image_view);
shareView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
ActivityOptions options = ActivityOptions
.makeSceneTransitionAnimation(MainActivity.this, shareView, "robot");
startActivity(intent, options.toBundle());
}
});
ActionBar actionBar = getActionBar();
if (actionBar != null) {
actionBar.setTitle(R.string.first_activity);
}
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<ImageView
android:id="@+id/share_element_image_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
android:transitionName="robot" />
</LinearLayout>
3. 下面是SecondActivity的代碼和布局; 在onClick()方法裡面,調用finishAfterTransaction()來finish activity. 在XML布局裡面,同樣是需要用android:transactionName="roboto"來標識共同的UI元素.
package com.example.garena.myapplication;
import android.app.ActionBar;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
ActionBar actionBar = getActionBar();
if (actionBar != null) {
actionBar.setTitle(R.string.second_activity);
}
View btnBack = findViewById(R.id.btn_back);
btnBack.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finishAfterTransition();
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/title_icon_image_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
android:transitionName="robot" />
<Button
android:id="@+id/btn_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/back" />
</LinearLayout>
4. 運行效果(如上圖); 從最終運行的效果圖可以看到,點擊小機器人的圖標進入SecondActivity時,能看到小機器人圖標移動到SecondActivity這個小機器人圖標的位置. 點擊SecondActivity的Back按鈕,小機器人圖標會移動到MainActivity中小機器人圖標的位置.
 自定義View系列教程04--Draw源碼分析及其實踐
自定義View系列教程04--Draw源碼分析及其實踐
通過之前的詳細分析,我們知道:在measure中測量了View的大小,在layout階段確定了View的位置。 完成這兩步之後就進入到了我們相對熟悉的draw階段,在該
 Android實現滑動到頂部懸停的效果
Android實現滑動到頂部懸停的效果
先來看下要實現效果圖:查閱資料後,發現網上大部分都是用這種方法實現的:多寫一個和需要懸浮的部分一模一樣的layout,先把浮動區域的可見性設置為gone。當浮動區域滑動到
 Android平台中實現數據存儲的5種方式
Android平台中實現數據存儲的5種方式
本文介紹Android中的5種數據存儲方式,具體內容如下 數據存儲在開發中是使用最頻繁的,在這裡主要介紹Android平台中實現數據存儲的5種方式,
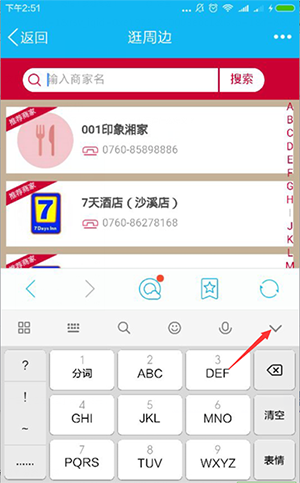
 Android中底部菜單被輸入法頂上去的解決方案
Android中底部菜單被輸入法頂上去的解決方案
安卓手機輸入法彈出,消失會觸發window.onresize事件,我們一般的解決方法是獲取焦點,底部隱藏,失去焦點,底部菜單出現,但是,有些人會點擊這個按鈕收起鍵牌那麼,