編輯:關於Android編程
shape用於設定形狀,可以在selector,layout等裡面使用,點擊效果神馬的我們可以不需要UI的切圖,自己直接使用shape搞定,比較方便快捷。 新建一個shape.xml默認為矩形,可以通過android:shape=來設置具體的形狀,有這麼四種:rectangle 矩形,oval 橢圓形,line 線,ring 環形。shape有6個子標簽,各屬性如下:
填充:設置填充的顏色
間隔:設置四個方向上的間隔
大小:設置大小
圓角:同時設置五個屬性,則Radius屬性無效
android:Radius=20dp 設置四個角的半徑
android:topLeftRadius=20dp 設置左上角的半徑
android:topRightRadius=20dp 設置右上角的半徑
android:bottomLeftRadius=20dp 設置右下角的半徑
android:bottomRightRadius=20dp 設置左下角的半徑
描邊:dashWidth和dashGap屬性,只要其中一個設置為0dp,則邊框為實現邊框
android:width=20dp 設置邊邊的寬度
android:color=@android:color/black 設置邊邊的顏色
android:dashWidth=2dp 設置虛線的寬度
android:dashGap=20dp 設置虛線的間隔寬度
漸變:當設置填充顏色後,無漸變效果。angle的值必須是45的倍數(包括0),僅在type=linear有效,不然會報錯。android:useLevel 這個屬性不知道有什麼用。
 Unity3d Android SDK接入解析(二)Unity3d Android SDK的設計與兩種接入方式
Unity3d Android SDK接入解析(二)Unity3d Android SDK的設計與兩種接入方式
一、前言上篇說清楚了Unity和Android調用的方式,但很多實際接入的部分沒有講的很詳細,因為重頭在這篇,會詳細講述具體接入Android SDK的方式,和怎麼去做一
 Android學習筆記(九)——更復雜的進度對話框
Android學習筆記(九)——更復雜的進度對話框
顯示操作進度的對話框 1、使用上一篇創建的同一項目,在activity_main.xml文件中添加一個Button: 2、在MainActivity.ja
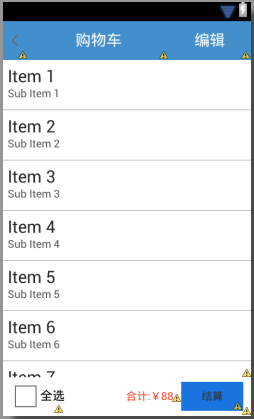
 Android實現的仿淘寶購物車demo示例
Android實現的仿淘寶購物車demo示例
本文實例講述了Android實現的仿淘寶購物車。分享給大家供大家參考,具體如下:夏的熱情漸漸退去,秋如期而至,豐收的季節,小編繼續著實習之路,走著走著,就走到了購物車,逛
 miui8怎麼升級 小米MIUI 8系統更新升級教程
miui8怎麼升級 小米MIUI 8系統更新升級教程
你的小米手機准備好迎接MIUI8的到來了嗎?今天小編搶先帶來小米MIUI 8系統更新升級教程,想要升級miui8系統的米粉們快來看看吧!MIUI8升級須知: