編輯:關於Android編程
目錄 Android動畫學習 Tween Animation scale動畫調節尺寸 alpha動畫調節透明度 rotate動畫旋轉 translate動畫平移
android中動畫分為3種:
Tween Animation:通過對場景裡的對象不斷做圖像變換(平移、縮放、旋轉)產生的動畫效果,即是一種漸變動畫。 Frame Animation:順序播放事先做好的圖像,是一種畫面轉換動畫。 Property Animation:屬性動畫,通過動態地改變對象的屬性從而達到動畫效果,屬性動畫為API 11新特性。這篇博客主要來分析Tween Animation的基本使用。
Tween Animation有四種形式:
alpha : 漸變透明動畫效果。 scale : 漸變尺寸伸縮動畫效果。 translate : 畫面位置移動動畫效果。 rotate : 畫面旋轉動畫效果。這四種動畫實現方式都是通過Animation類和AnimationUtils配合實現的。動畫效果可以預先配置在res/anim目錄下的xml文件中。
scale的參數如下:
android:fromXScale:起始的X方向上相對自身的縮放比例,浮點值。例如1.0代表無變化,0.5代表起始時雖小一倍,2.0代表放大一倍。 android:toXScale:結束時X方向上相對自身的縮放比例。 android:fromYScale:起始時Y方向上相對自身的縮放比例。 android:toYScale:結束時Y方向上相對自身的縮放比例。 android:pivotX:縮放起點X軸坐標,可以是數值、百分比、百分數三種形式。(注意:起點指的是當前View左上角的坐標) android:pivotY:縮放起點Y軸坐標。此外,Animation類是所有動畫(scale、alpha、translate、rotate)的基類,從Animation類繼承的屬性:
android:duration:動畫持續時間,以毫秒為單位。 android:fillAfter:如果設置為true,控件動畫結束時,將保持動畫最後時的狀態。 android:fillBefore:如果設置為true,控件動畫結束後,還原到開機動畫前的狀態。 android:fillEnabled:與android:fillBefore的效果相同,都是在動畫結束時將控件還原到初始狀態。 android:repeatCount:重復次數 android:repeatMode:重復類型,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍。光說不練習是不行的,這裡給出一個anim的xml文件、一個layout布局文件和一個Activity類,來練習一下scale animation的使用。
res/anim/anim_scale.xml文件如下:
res/layout/tween_animation_layout.xml文件如下:
動畫演示實現類實現如下:
import com.example.photocrop.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class TweenAnimationTest extends Activity implements OnClickListener {
private Button alphaButton;
private Button scaleButton;
private Button rotateButton;
private Button transButton;
private ImageView animImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.tween_animation_layout);
initView();
}
private void initView() {
animImageView = (ImageView) findViewById(R.id.anim_image);
alphaButton = (Button) findViewById(R.id.alpha_button);
scaleButton = (Button) findViewById(R.id.scale_button);
rotateButton = (Button) findViewById(R.id.rotate_button);
transButton = (Button) findViewById(R.id.trans_button);
alphaButton.setOnClickListener(this);
scaleButton.setOnClickListener(this);
rotateButton.setOnClickListener(this);
transButton.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.alpha_button:
break;
case R.id.scale_button:
Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim_scale);
animImageView.startAnimation(animation);
break;
case R.id.rotate_button:
break;
case R.id.trans_button:
break;
}
}
}
alpha的參數如下:
android:fromAlpha:動畫開始的透明度,從0.0~1.0,0.0表示完全透明,1.0表示完全不透明。 android:toAlpha:動畫結束的透明度,也是從0.0~1.0。從Animation類繼承的屬性:
android:duration:動畫持續時間,以毫秒為單位。 android:fillAfter:如果設置為true,控件動畫結束時,將保持動畫最後時的狀態。 android:fillBefore:如果設置為true,控件動畫結束後,還原到開機動畫前的狀態。 android:fillEnabled:與android:fillBefore的效果相同,都是在動畫結束時將控件還原到初始狀態。 android:repeatCount:重復次數 android:repeatMode:重復類型,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍。我們以上一個TweenAnimationTest類為模板,當點擊alpha button的時候,我們觸發透明度動畫效果。
res/anim/anim_alpha.xml文件如下:
響應點擊alpha button的listener事件為:
case R.id.alpha_button:
Animation alphaAnimation = AnimationUtils.loadAnimation(this, R.anim.anim_alpha);
animImageView.startAnimation(alphaAnimation);
break;rotate參數如下:
android:fromDegrees:開始旋轉的角度位置,正數值代表順時針的角度,負數值代表逆時針旋轉的角度。 android:toDegrees:結束時旋轉到的角度位置,正數值代表順時針的角度,負數值代表逆時針旋轉的角度。 android:pivotX:旋轉起點的X軸坐標。 android:pivotY:旋轉起點的Y軸坐標。從Animation類繼承的屬性:
android:duration:動畫持續時間,以毫秒為單位。 android:fillAfter:如果設置為true,控件動畫結束時,將保持動畫最後時的狀態。 android:fillBefore:如果設置為true,控件動畫結束後,還原到開機動畫前的狀態。 android:fillEnabled:與android:fillBefore的效果相同,都是在動畫結束時將控件還原到初始狀態。 android:repeatCount:重復次數 android:repeatMode:重復類型,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍。res/anim/anim_rotate.xml文件如下:
響應點擊alpha button的listener事件為:
case R.id.rotate_button:
Animation rotateAnimation = AnimationUtils.loadAnimation(this, R.anim.anim_rotate);
animImageView.startAnimation(rotateAnimation);
break;translate參數:
android:fromXDelta:起始X軸坐標。 android:fromYDelta:起始Y軸坐標。 android:toXDelta:結束X軸坐標。 android:toYDelta:結束Y軸坐標。從Animation類繼承的屬性:
android:duration:動畫持續時間,以毫秒為單位。 android:fillAfter:如果設置為true,控件動畫結束時,將保持動畫最後時的狀態。 android:fillBefore:如果設置為true,控件動畫結束後,還原到開機動畫前的狀態。 android:fillEnabled:與android:fillBefore的效果相同,都是在動畫結束時將控件還原到初始狀態。 android:repeatCount:重復次數 android:repeatMode:重復類型,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍。注意:京東splash頁面的進度條用的就是translate動畫。
res/anim/anim_rotate.xml文件如下:
響應點擊alpha button的listener事件為:
case R.id.trans_button:
Animation transAnimation = AnimationUtils.loadAnimation(this, R.anim.anim_translate);
animImageView.startAnimation(transAnimation);
break; Android開發系列(五):Android應用中文件的保存與讀取
Android開發系列(五):Android應用中文件的保存與讀取
在本篇博客中,我們要實現在Android中“新建文件”和“讀取文件”: 目標界面: 在輸入文件名稱之後,輸入文件內容,點擊保存,可以保存成為一個文檔 He
 通過jni調用OpenCv跟直接調用android版openCv對圖片進行簡單的變換
通過jni調用OpenCv跟直接調用android版openCv對圖片進行簡單的變換
看看效果圖,如果運行時提示需要安裝xxxx.mamager,那麼就去現在Opencvforandroid,解壓以後安裝相應的manager安裝包就好了 這就是運
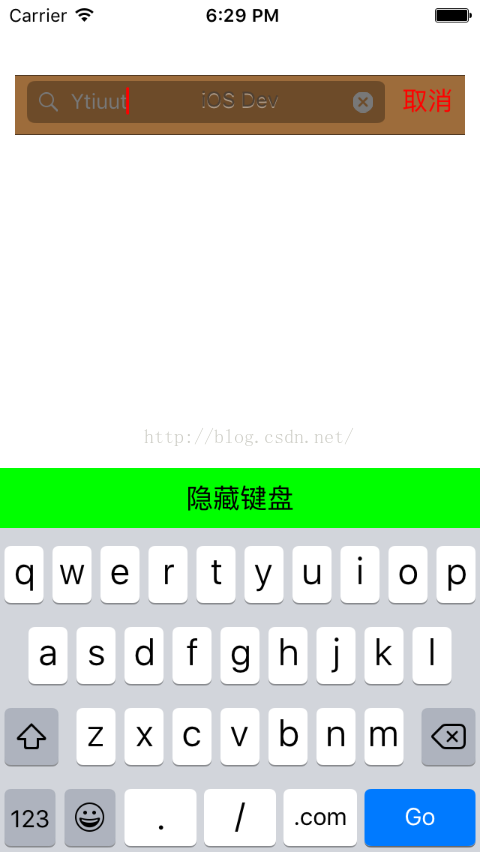
 UISearchBar的使用
UISearchBar的使用
UISearchBar功能與UITextField類似,也是單行字符輸入框常用用途:用於搜索功能的實現使用注意事項:1、書簽按鈕屬性與搜索回車按鈕屬性不能同時進行設置,只
 使用Android Studio查看Android 5.x源碼
使用Android Studio查看Android 5.x源碼
整機開發中最煩心的就是AOSP源碼的閱讀和編輯,這篇文章將讓你有機會徹底擺脫Eclipse和Source Insight工具。 Google為Android開發者帶