編輯:關於Android編程
簡介:
Picasso是Square公司開源的一個Android圖形緩存庫。可以實現圖片下載和緩存功能。
特點:
1.加載載網絡或本地圖片並自動緩存處理;
2.鏈式調用;
3.圖形轉換操作,如變換大小,旋轉等,提供了接口來讓用戶可以自定義轉換操作;
4.在Adapter中回收和取消當前的下載功能;
與Universal-ImageLoader庫對比:
1.都有高效的網絡圖片下載和緩存性能;
2.Universal-ImageLoader功能多,靈活使用配置;
3.Picasso使用復雜的圖片壓縮轉換來盡可能的減少內存消耗;
4.在Adapter中需要取消已經不在視野范圍的ImageView圖片資源的加載,否則會導致圖片錯位,Picasso已經解決了這個問題;
用法:
1.圖片轉換:轉換圖片以適應布局大小並減少內存占用
Picasso.with(context).load(url).resize(50, 50) .centerCrop() .into(imageView);
2.Adapter 中的下載:Adapter的重用會被自動檢測到,Picasso會取消上次的加載;
3.空白或者錯誤占位圖片設置方法及本地資源文件的加載方法;
4.Picasso采用鏈式調用加載和處理圖片方式;
5.除了加載網絡圖片,picasso還支持加載Resources, assets, files, content providers中的本地資源文件;
下面實現一個ListView顯示網絡圖片:
這裡找了四張網絡菜譜圖片,在代碼中新添加一個菜類:
//表示菜類(經過烹調的蔬菜、蛋品、肉類等)
public class Dish {
private String imgUrl; // 圖片地址
private String name; // 菜名
private String price; // 菜價
public Dish(String imgUrl, String name, String price) {
this.imgUrl = imgUrl;
this.name = name;
this.price = price;
}
public String getImgUrl() {
return imgUrl;
}
public void setImgUrl(String imgUrl) {
this.imgUrl = imgUrl;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPrice() {
return price;
}
public void setPrice(String price) {
this.price = price;
}
}
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.squareup.picasso.Picasso;
public class MainActivity extends Activity {
private static final String BASE_URL = http://img1.3lian.com/img2011/w1/106/85/;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayList dishList = new ArrayList();
dishList.add(new Dish(BASE_URL + 42.jpg, 水煮魚片, 38.00));
dishList.add(new Dish(BASE_URL + 34.jpg, 小炒肉, 18.00));
dishList.add(new Dish(BASE_URL + 37.jpg, 清炒時蔬, 15.00));
dishList.add(new Dish(BASE_URL + 11.jpg, 金牌烤鴨, 36.00));
dishList.add(new Dish(BASE_URL + 12.jpg, 粉絲肉煲, 20.00));
ListView mListView = (ListView) this.findViewById(R.id.listview);
MainListViewAdapter adapter = new MainListViewAdapter(dishList);
mListView.setAdapter(adapter);
}
// ListView適配器
private class MainListViewAdapter extends BaseAdapter {
private ArrayList dishList;
public MainListViewAdapter(ArrayList list) {
this.dishList = list;
}
@Override
public int getCount() {
return dishList.size();
}
@Override
public Object getItem(int position) {
return dishList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ListViewItemHolder item = null;
if (convertView == null) {
convertView = LayoutInflater.from(MainActivity.this).inflate(
R.layout.main_listview_item, null);
item = new ListViewItemHolder();
item.img_iv = (ImageView) convertView
.findViewById(R.id.imageView1);
item.name_textview = (TextView) convertView
.findViewById(R.id.textView1);
item.price_textview = (TextView) convertView
.findViewById(R.id.textView2);
convertView.setTag(item);
} else {
item = (ListViewItemHolder) convertView.getTag();
}
Dish dish = dishList.get(position);
//這裡就是異步加載網絡圖片的地方
Picasso.with(MainActivity.this).load(dish.getImgUrl())
.into(item.img_iv);
item.name_textview.setText(dish.getName());
item.price_textview.setText(dish.getPrice() + 元);
return convertView;
}
}
// ListView的Item組件類
private class ListViewItemHolder {
ImageView img_iv;
TextView name_textview;
TextView price_textview;
}
}
 另外兩種Android沉浸式狀態欄實現思路
另外兩種Android沉浸式狀態欄實現思路
關於沉浸式狀態欄相信大家都不陌生,IOS系統很早就有,android5.0及以後版本都支持給狀態欄著色,而目前android主流版本還是4.4,網上通用實現4.4(API
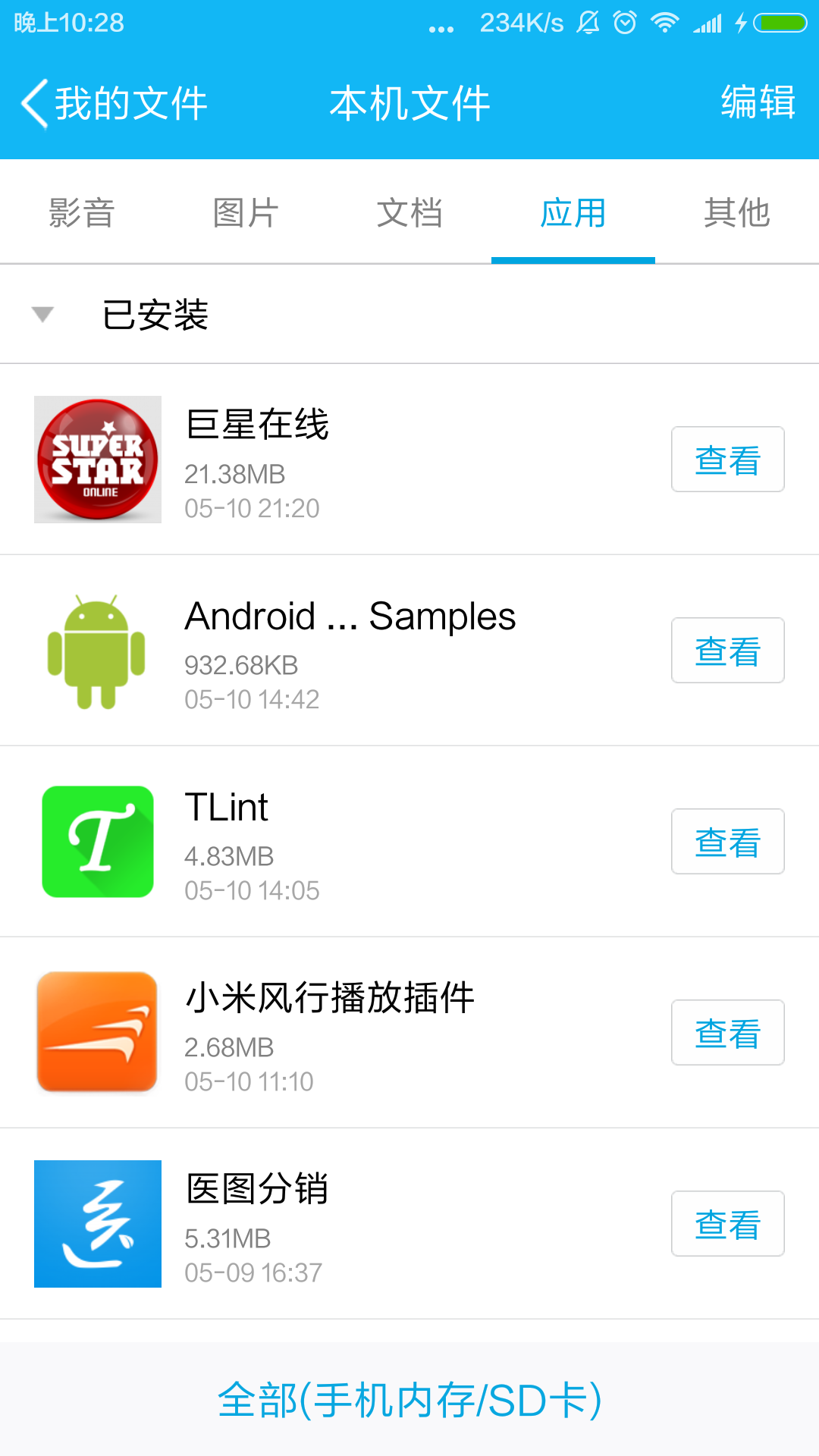
 Android學習之獲取系統應用信息列表的實現
Android學習之獲取系統應用信息列表的實現
前言:好幾天電腦打不開CSDN博客,也不知道怎麼回事,今天下班回來突然能打開了,遂將周末實現的一個效果貼上。實現功能:獲取手機應用圖標,名稱,時間(安裝時間/更新時間),
 Android TextView中文字通過SpannableString設置屬性用法示例
Android TextView中文字通過SpannableString設置屬性用法示例
本文實例講述了Android TextView中文字通過SpannableString設置屬性的方法。分享給大家供大家參考,具體如下:在Android中,TextView
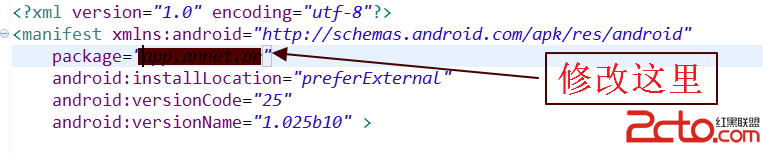
 修改android應用包名
修改android應用包名
由於項目需要,要修改已經開發好的應用包名,這本身很簡單,但是如果你沒找到門道,可能會白白浪費許多時間。修改包名有三個地方要改,這三個地方的修改一定要按順序來,否則你可能會