編輯:關於Android編程
RecyclerView是android-support-v7-21版本中新增的一個Widgets,RecyclerView是ListView的升級版本,更加先進和靈活。在以後的開發中我們就可以直接使用RecyclerView來替換ListView。
1. 可橫向展示
2. 消除 錯位問題
3. 標准化了ViewHolder
private void initHorizaontal(Listmodels) { RecyclerView recyclerView = (RecyclerView) findViewById(R.id.activity_main_horizontal_recyclerview); LinearLayoutManager layoutManager = new LinearLayoutManager(MainActivity.this); layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL); recyclerView.setLayoutManager(layoutManager); RecyclerViewAdapter adapter = new RecyclerViewAdapter(MainActivity.this, models); recyclerView.setAdapter(adapter); }
public void initVertical(Listmodels) { RecyclerView recyclerView = (RecyclerView) findViewById(R.id.activity_main_vertical_recyclerview); LinearLayoutManager layoutManager = new LinearLayoutManager(MainActivity.this); layoutManager.setOrientation(LinearLayoutManager.VERTICAL); recyclerView.setLayoutManager(layoutManager); RecyclerViewAdapter adapter = new RecyclerViewAdapter(MainActivity.this, models); recyclerView.setAdapter(adapter); }
Adapter的變化:
Google在對RecyclerView的改進中還為我們解決了一個初學者比較頭痛的問題:錯位。
public class RecyclerViewAdapter extends RecyclerView.Adapter{ private List mList = null; private Context mContext = null; private LayoutInflater mInflater = null; public RecyclerViewAdapter(Context context, List list) { mContext = context; mList = list; mInflater = LayoutInflater.from(mContext); } @Override public int getItemCount() { if (mList != null) { return mList.size(); } return 0; } @Override public void onBindViewHolder(ViewHolder viewHolder, int position) { ((ItemViewHolder)viewHolder).mLabelTextView.setText(mList.get(position).getLabel()); } @Override public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int arg1) { View view = mInflater.inflate(R.layout.list_item, viewGroup, false); ItemViewHolder holder = new ItemViewHolder(view); holder.mLabelTextView = (TextView) view.findViewById(R.id.list_item_textview); return holder; } public static class ItemViewHolder extends ViewHolder{ public ItemViewHolder(View itemView) { super(itemView); } private TextView mLabelTextView = null; } }
對於下拉刷新,Android自身有一個控件SwipeRefreshLayout已經有所實現。我們把SwipeRefreshLayout包在RecyclerView的外面,然後再設置其綁定到一個OnRefreshListener上。
@Override
public void onRefresh() {
handler.sendEmptyMessageDelayed(0, 3000);
}
而對於上拉刷新,我們則是自定義一個FooterView和線程來進行的。
mRecyclerView.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView,
int newState) {
super.onScrollStateChanged(recyclerView, newState);
if (newState == RecyclerView.SCROLL_STATE_IDLE && lastVisibleItem + 1 == adapter.getItemCount()) {
handler.sendEmptyMessageDelayed(1, 3000);
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
lastVisibleItem = mLayoutManager.findLastVisibleItemPosition();
}
});
 Android實用工具類-GrallyAndPhotoUtils圖片處理工具
Android實用工具類-GrallyAndPhotoUtils圖片處理工具
概述此類是用於簡便調用系統拍照及打開相冊選擇圖片.通用於多種機型.(親測魅族MX4,三星note 2,三星note 3)前言在執行拍照和打開相冊之前,我們需要注意一下.由
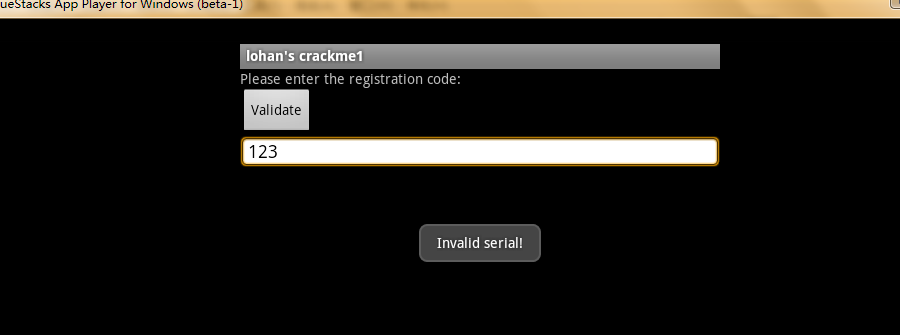
 Android 逆向學習詳解及實例
Android 逆向學習詳解及實例
斷斷續續的總算的把android開發和逆向的這兩本書看完了,雖然沒有ja
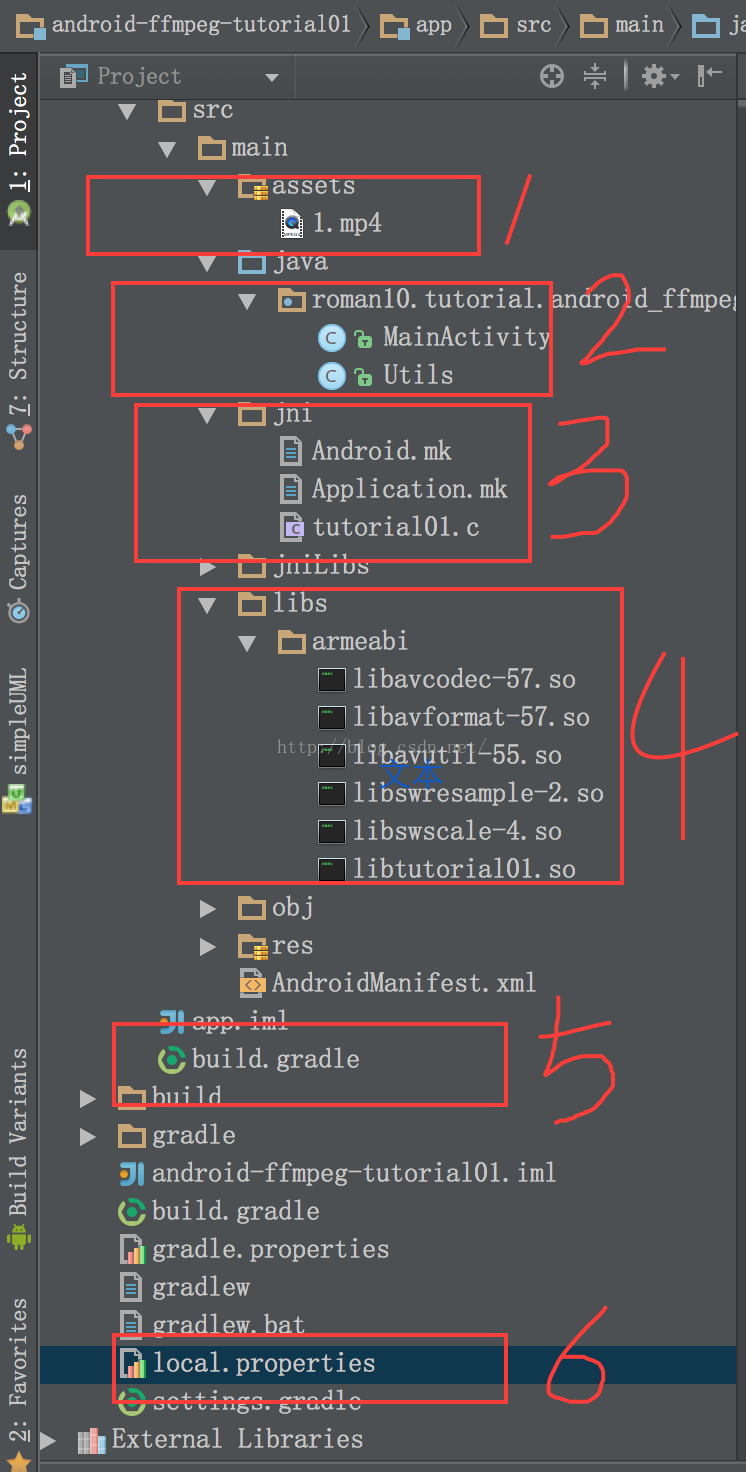
 android 移植 ffmpeg (二) 測試用例
android 移植 ffmpeg (二) 測試用例
這一章將重點討論怎麼在應用中加入ffmpeg組件。所有測試都將在 Android Studio工具中進行。測試例子源地址:https://github.com/roman
 android產品研發(十八)--) webview問題集錦
android產品研發(十八)--) webview問題集錦
上一篇文章中我們介紹了hybrid開發相關的知識。重點介紹了hybrid開發的概念,hybrid開發的作用,android中如何實現hybrid開發,android中實現