編輯:關於Android編程
其實主要問題是出現在webChromeClient 的身上,通過查看webChromeClient的源代碼我我們知道裡面有個openFileChooser函數,不過很可惜,這個函數是不公開的,即使我們使用繼承也不能使用這個函數。哈哈,那怎麼辦呢?
我們還是來看看這個函數具體長成啥樣吧。
其實它是這樣的
/**,是的它就是這樣的。於是,那麼問題來了,我們要怎麼才能使用這個函數呢?哈哈,是不是已經猜到了?對哦,我們只要寫個一樣的函數,然後公開就可以了。於是,我們繼承的類是這樣的。
* Tell the client to open a file chooser.
* @param uploadFile A ValueCallback to set the URI of the file to upload.
* onReceiveValue must be called to wake up the thread.a
* @param acceptType The value of the 'accept' attribute of the input tag
* associated with this file picker.
* @param capture The value of the 'capture' attribute of the input tag
* associated with this file picker.
* @hide
*/
public void openFileChooser(ValueCallback
uploadFile.onReceiveValue(null);
}
public class WebChromeClientEx extends WebChromeClient {
// 用來實現webview js 調用本地圖庫的接口
public void openFileChooser(ValueCallback uploadFile) {
}
public void openFileChooser(ValueCallback uploadFile, String acceptType) {
}
public void openFileChooser(ValueCallback uploadFile,
String acceptType, String capture) {
}
}
好了,現在你會發現居然多出了兩個函數,那麼這是為什麼呢?具體的源代碼大家就自己去了解吧,我也不多費口舌了。
這樣我們就可以這樣調用了
@Override
public void openFileChooser(ValueCallback
String acceptType, String capture) {
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
intent.setType("image/*");
this.startActivityForResult(
Intent.createChooser(intent, "完成操作需要使用"),
FILECHOOSER_RESULTCODE);
}
好了,大家去試試吧。至於不同的版本,大家可以在不同的函數裡面去實現哦。
謝謝大家!
 Android中的權限管理(基於uid gid gids setUid)
Android中的權限管理(基於uid gid gids setUid)
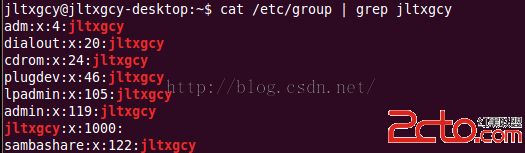
我們首先來說一下傳統的Linux基於uid,gid的權限管理機制:1、用戶的uid gid gids:Ubuntu操作系統當前登陸的用戶是jltxgcy,那麼該用戶的ui
 Android 平台電容式觸摸屏的驅動原理
Android 平台電容式觸摸屏的驅動原理
硬件工作原理觸摸屏的工作原理概括來說就是上報坐標值,X軸、Y軸的值。所以在 Linux 中是采用 input 子系統來對其進行實現。本文主要歸納其驅動基本原理 與 And
 Android聲音焦點----從音樂回到Luncher調節音量顯示的是Music的音量
Android聲音焦點----從音樂回到Luncher調節音量顯示的是Music的音量
聲音的類型有:定義在AudioSystem.java文件中 /* The default audio stream */public static final
 AngularJS進階(二十八)解決AngualrJS頁面刷新導致異常顯示問題
AngularJS進階(二十八)解決AngualrJS頁面刷新導致異常顯示問題
解決AngualrJS頁面刷新導致異常顯示問題 緒 俗話說,細節決定成敗,編程亦是如此。編程過程中我們可能會不自覺的忽視一些細節問題,殊不知,這些細節