編輯:關於Android編程
如果你要在手機端實現一個web app或在app裡加載一個web頁面,那麼你就要用到WebView控件。這WebView類是View類的擴展子類,它允許web頁面作為應用布局的一部分來展示。它是不具備一個完整的浏覽器的那些特性,例如WebView沒有導航欄,地址欄等。WebView的默認功能就是去找事WebView。
當你在你的app裡面加一些以後可能跟新的信息時(例如用戶協議或用戶指南),你是用WebView那是非常有幫助的。在你的應用裡,你可以創建一個帶有WebView的activity,然後展示的你的在線文檔信息。
使用WebView比較適合的另一種情況是,當你給用戶提供數據的時候總是需要連接服務器去檢索數據,例如郵件。你會發現使用webView 在應用裡去使用網頁展示用戶數據相對於每次都去請求網絡然後在解析數據然後展示在layout裡面更容易簡單一些。你可以針對Android設備設計web頁面然後在你的Android應用裡使用WebView加載它們。
這片文章是展示了如何去開始使用WebView和用它做一些額外的事情。例如在你的Android應用裡去處理頁面導航和把你頁面中的js綁定到客戶端代碼中。
Adding a WebView to Your Application
在你layout布局中添加
加載頁面使用loadUrl()方法,例如
WebView myWebView = (WebView) findViewById(R.id.webview);
myWebView.loadUrl("http://www.example.com");
要注意,你必須在manifest file裡設置INTERNET權限,它才能使用。
...
這是WebView去展示頁面所需要的最基本的幾個方面。
Using JavaScript in WebView(在WebView中使用js)
如果你WebView裡面加載的頁面要使用js,那你需要在你的WebView裡面啟用js。一旦你啟用了js,你還可以在你的應用代碼和js代碼之間穿件接口。
Enabling JavaScript
在WebView中js默認的是無法使用的,你可應通過WebSettings去設置你的WebView,使它能夠使用js。你可以通過使用WebView的getSettings()方法得到WebSettings的返回值,然後調用WebSettings的setJavaScriptEnabled()方法來設置使用js。
例如
WebView myWebView = (WebView) findViewById(R.id.webview); WebSettings webSettings = myWebView.getSettings(); webSettings.setJavaScriptEnabled(true);
WebSettings提供各種各樣的你認為有用的設置權限。如果你在你的應用中使用WebView去開發設計一個Web app,你可以通過使用setUserAgentString()去設置一個用戶代理字符串,然後在你的web頁面查詢這個用戶代理頭驗證這個這個頁面請求確實是你的app應用。
來自Android SDK工具/目錄中
Binding JavaScript code to Android code
當你在你的app應用裡使用WebView開發web應用,你能夠在js代碼和客戶端代碼之間去創建接口。例如,js代碼去調用你的Android裡面的一個方法,去彈出彈框來去替代使用js的alter。
通過調用addJavascriptInterface()方法,可以在js代碼和Android代碼之間綁定一個接口,它可以把一個實例綁定到js,js可以通過這個接口的名字去調用這可實例。
例如下面:
public class WebAppInterface {
Context mContext;
/** Instantiate the interface and set the context */
WebAppInterface(Context c) {
mContext = c;
}
/** Show a toast from the web page */
@JavascriptInterface
public void showToast(String toast) {
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
}
警告:如果你sdk的版本是17或者是更高,你必須在你想在js中調用的任何方法前添加@JavascriptInterface 注釋(這方法必須是public的)。如果你沒有提供這個注解,那麼這方法就會在4.2或是更高版本上無法運行。
這個實例是WebAppInterface類允許WebView頁面用showToast方法去穿件一個Toast信息。,你能用WebView的addJavascriptInterface()把這個類綁定帶你的js裡,並且這個接口的名字是"Android".例如:
WebView webView = (WebView) findViewById(R.id.webview); webView.addJavascriptInterface(new WebAppInterface(this), "Android");
運行在WebView裡的js通過“Android”去調用這個創建的接口,這時,你的web app就可以訪問WebAppInterface類。例如,這裡是一些html代碼,當通過點擊按鈕,js調用這new interface接口去創建Toast。
<script type="text/javascript">
unction showAndroidToast(toast) {
Android.showToast(toast);
}
</script>
你不需要在js中初始化這“Android”接口。WebView會自動的使它能夠在web頁面裡使用。因此,點擊這個按鈕,這個showAndroidToast()將會使用Android 這個接口去調用WebAppInterface.showToast()方法。
注意:這個對象是被綁定在js上運行在另一個線程裡,不是在他被創建的線程裡。
警告:
使用這個addJavascriptInterface()方法之後,js就被允許控制你的Android應用。這即使非常有用的特性,又可能是非常危險的特性。在webview裡,html是靠不住的(例如,html的部分或是全部可能是通過一個不認識的人或程序被提供)。攻擊這可在你html裡執行你客戶端的代碼和選擇任何代碼。如果這樣的話,你就不能去使用addJavascriptInterface(),除非你WebView的html和js全是你自己寫的。你應該禁止用戶在WebView裡去跳轉到不是自己頁面的第三方其他頁面。(去代替這些,默認的用戶的浏覽器可以打開所有的url鏈接,因此如果你處理頁面跳轉,如果有下面所描述的情況,你就應該格外去小心注意)。
Handling Page Navigation(處理頁面跳轉)
當用戶從你webview裡點擊一個鏈接,默認的是去加載一個去處理url的應用,通常是默認的浏覽器去打開並加載這個url。然而,你能在webview裡去覆蓋這以默認行為,讓url在你自己的webview裡面打開。然後你可以用戶向後或向前跳轉,通過webview維護的web頁面的訪問記錄。
用setWebViewClient().方法提供一個WebViewClient,讓用戶在自己的webView裡面打開鏈接。
例子:
WebView myWebView = (WebView) findViewById(R.id.webview); myWebView.setWebViewClient(new WebViewClient());
這樣做之後,所有的url都會在你的WebView裡面打開了。
如果點擊鏈接,你想做其他更多色事的話,你就需要去重寫WebViewClient的shouldOverrideUrlLoading();
實例:
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (Uri.parse(url).getHost().equals("www.example.com")) {
// This is my web site, so do not override; let my WebView load the page
return false;
}
// Otherwise, the link is not for a page on my site, so launch another Activity that handles URLs
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
return true;
}
}
然後為WebView創建
WebViewClient的一個實例
WebView myWebView = (WebView) findViewById(R.id.webview); myWebView.setWebViewClient(new MyWebViewClient());
現在,當你點擊鏈接,系統就會去調用shouldOverrideUrlLoading(),檢查這個url的host是不是匹配特定的域名(如上面)。如果不匹配這個方法就會返回false,為了不覆蓋url加載,如果url的不匹配,就會跳轉能默認加載這個URL的activity。
Navigating web page history(浏覽歷史網頁)
當你的WebView復寫了url加載,他就會自己記錄訪問的歷史頁面。你能用goBack() 和goForward().方法,通過這個歷史記錄向前或向後跳轉。
例如,這裡是一個點擊後退按鈕回退網頁的操作。
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// Check if the key event was the Back button and if there's history
if ((keyCode == KeyEvent.KEYCODE_BACK) && myWebView.canGoBack()) {
myWebView.goBack();
return true;
}
// If it wasn't the Back key or there's no web page history, bubble up to the default
// system behavior (probably exit the activity)
return super.onKeyDown(keyCode, event);
}
如果用戶去訪問歷史頁面canGoBack()就會返回true,同樣的你也可以使用canGoForward()去訪問向前的歷史。如果不執行這個檢索,那麼當用戶一旦到達歷史記錄的結束位置,goBack() 和goForward()不會做任何操作。
 Android自定義View—滑動控件
Android自定義View—滑動控件
MainActivity如下:package cc.testview4; import cc.testview4.SlideView.SwitchChangedList
 微信支付僅能成功調用一次問題的解決方法(Android)
微信支付僅能成功調用一次問題的解決方法(Android)
本人使用Android開發有一段時間了,但是本身沒有系統學,而且多年專注服務端開發,總覺得因為項目需要接觸Android移動端開發只是暫時的,所以沒有太上心,結果碰到一個
 android nfc常用標簽讀取總結
android nfc常用標簽讀取總結
有幾天沒有更新博客了,不過本篇卻准備了許久,希望能帶給每一位開發者最簡單高效的學習方式。廢話到此為止,下面開始正文。 NFC(Near Field Communicati
 Android 底部TabActivity(0)——開篇(界面分析)
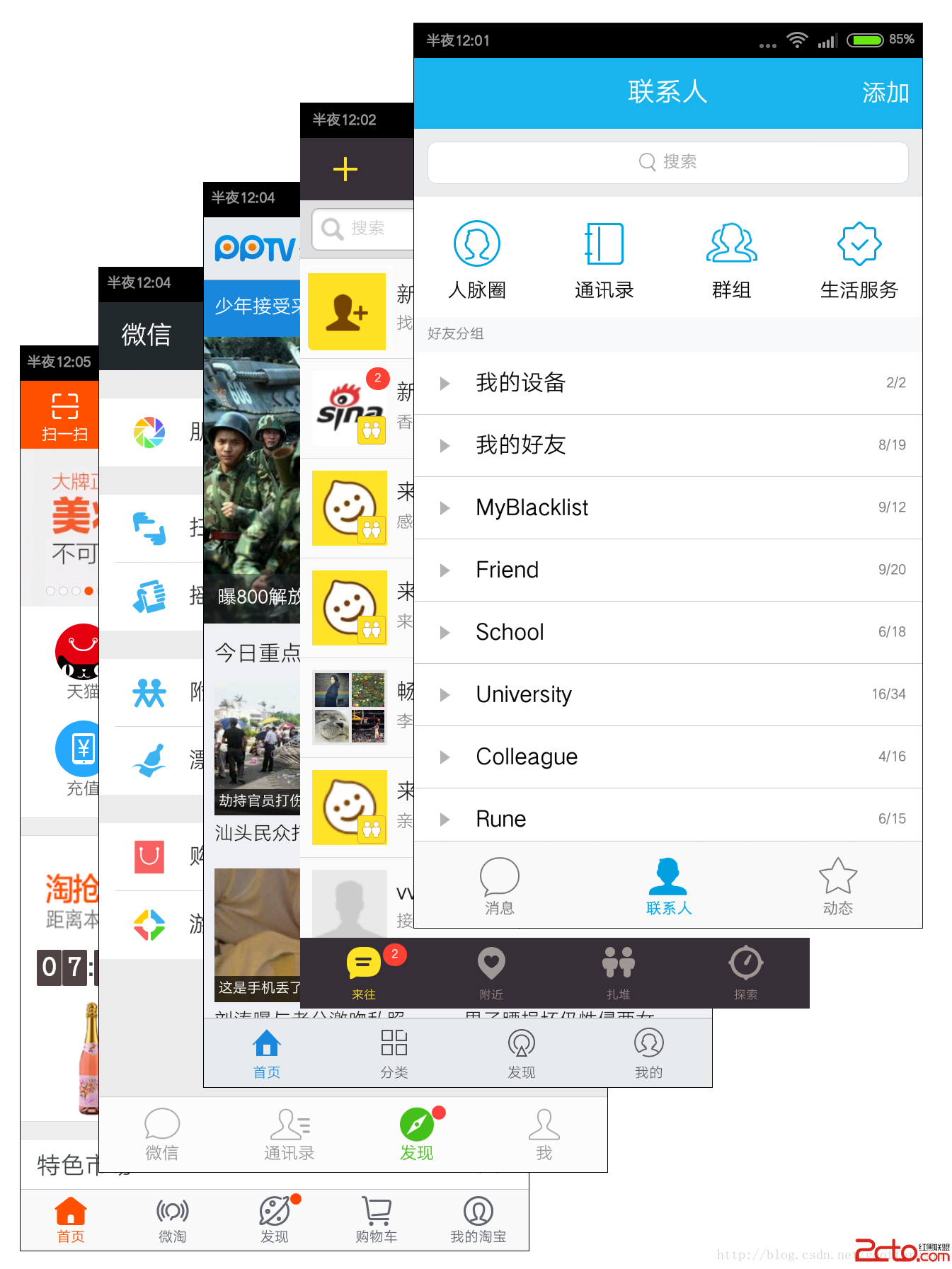
Android 底部TabActivity(0)——開篇(界面分析)
當下主流的軟件沒有一個統一明確的風格,App框架什麼樣的都有,但個人鐘情於頁面底部Tab分簽架構,移動設備的屏幕雖然越來越大,但是顯示的內容還是有限,為了能