編輯:關於Android編程
《Android圖片加載與緩存開源框架:Android Glide》
Android Glide是一個開源的圖片加載和緩存處理的第三方框架。和Android的Picasso庫類似,個人感覺比Android Picasso好用。Android Glide使自身內部已經實現了緩存策略,使得開發者擺脫Android圖片加載的瑣碎事務,專注邏輯業務的代碼。Android Glide使用便利,短短幾行簡單明晰的代碼,即可完成大多數圖片從網絡(或者本地)加載、顯示的功能需求。
使用Android Glide,需要先下載Android Glide的庫,Android Glide在github上的項目主頁:
https://github.com/bumptech/glide 。
實際的項目使用只需要到Glide的releases頁面把jar包下載後導入到本地的libs裡面即可直接使用。Glide的releases的頁面地址:https://github.com/bumptech/glide/releases ,在此頁面找到最新的jar包,下載後放到自己項目的libs中,比如glide 3.6.0庫的jar包下載地址:https://github.com/bumptech/glide/releases/download/v3.6.0/glide-3.6.0.jar
接下來是在自己的項目中具體使用,現在給出一個具體的使用例子加以簡單說明(通過網絡加載圖片然後在ImageView中顯示出來):
MainActivity.java
import com.bumptech.glide.Glide;
import android.support.v7.app.ActionBarActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
public class MainActivity extends ActionBarActivity {
private Activity mActivity;
// 將從此URL加載網絡圖片。
private String img_url = "http://avatar.csdn.net/9/7/A/1_zhangphil.jpg";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mActivity = this;
setContentView(R.layout.activity_main);
ListView lv = (ListView) findViewById(R.id.listView);
lv.setAdapter(new MyAdapter(this, R.layout.item));
}
private class MyAdapter extends ArrayAdapter {
private int resource;
public MyAdapter(Context context, int resource) {
super(context, resource);
this.resource = resource;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(mActivity).inflate(resource,
null);
}
ImageView iv = (ImageView) convertView.findViewById(R.id.imageView);
Glide.with(mActivity).load(img_url).centerCrop()
/*
* 缺省的占位圖片,一般可以設置成一個加載中的進度GIF圖
*/
.placeholder(R.drawable.loading).crossFade().into(iv);
return convertView;
}
@Override
public int getCount() {
// 假設加載的數據量很大
return 10000;
}
}
}
MainActivity.java需要的兩個布局文件:
activity_main.xml
item.xml
 android應用程序訪問Linux驅動第二步-實現並測試hardware層
android應用程序訪問Linux驅動第二步-實現並測試hardware層
不管是出於什麼樣地考慮,android系統終究是提供了hardware層來封裝了對Linux的驅動的訪問,同時為上層提供了一個統一的硬件接口和硬件形態。一.Hardwar
 Android設計模式系列--工廠方法模式
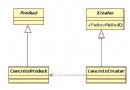
Android設計模式系列--工廠方法模式
工廠方法模式,往往是設計模式初學者入門的模式,的確,有人稱之為最為典型最具啟發效果的模式。android中用到了太多的工廠類,其中有用工廠方法模式的,當然也有很多工廠並不
 Aandroid開發中的設計模式實踐(一)
Aandroid開發中的設計模式實踐(一)
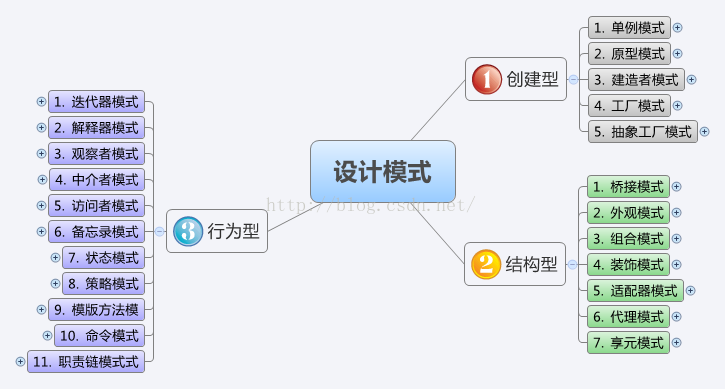
以文本和思維導圖的方式簡明扼要的介紹了GoF的23個經典設計模式,可當成學習設計模式的一個小手冊,偶爾看一下,說不定會對大師的思想精髓有新的領悟。GoF(“四
 Mac下使用Eclipse實現Android中調用C/C++(NDK)基礎詳細教程
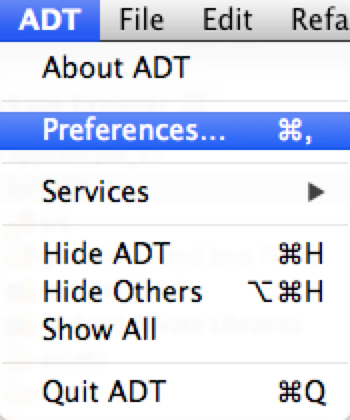
Mac下使用Eclipse實現Android中調用C/C++(NDK)基礎詳細教程
需求NDK是由谷歌娘提供的,某種意義上就是可以讓android使用c開發的第“三”方sdk,所以,正常來說eclipse是沒有配置這個東西的,當然