編輯:關於Android編程
JSON
JSON(JavaScript Object Notation) 是一種輕量級的數據交換格式。它基於JavaScript(Standard ECMA-262 3rd Edition - December 1999)的一個子集。 JSON采用完全獨立於語言的文本格式,但是也使用了類似於C語言家族的習慣(包括C, C++, C#, Java, JavaScript, Perl, Python等)。這些特性使JSON成為理想的數據交換語言。 易於人閱讀和編寫,同時也易於機器解析和生成(網絡傳輸速度)。
JSON 語法
"firstName":"John"
這很容易理解,等價於這條 JavaScript 語句:
1
firstName="John"
1
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}如果使用 JSON,就只需將多個帶花括號的記錄分組在一起: 1 2 3 4 5 6 7
{ "people":[ {"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}, {"firstName":"Jason","lastName":"Hunter","email":"bbbb"}, {"firstName":"Elliotte","lastName":"Harold","email":"cccc"} ] }
1 2 3 4 5 6 7 8 9 10 11 12 13 14
{"programmers":[ {"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}, {"firstName":"Jason","lastName":"Hunter","email":"bbbb"}, {"firstName":"Elliotte","lastName":"Harold","email":"cccc"} ], "authors":[ {"firstName":"Isaac","lastName":"Asimov","genre":"sciencefiction"}, {"firstName":"Tad","lastName":"Williams","genre":"fantasy"}, {"firstName":"Frank","lastName":"Peretti","genre":"christianfiction"} ], "musicians":[ {"firstName":"Eric","lastName":"Clapton","instrument":"guitar"}, {"firstName":"Sergei","lastName":"Rachmaninoff","instrument":"piano"} ]}
var people={"programmers":[{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}, {"firstName":"Jason","lastName":"Hunter","email":"bbbb"}, {"firstName":"Elliotte","lastName":"Harold","email":"cccc"} ], "authors":[ {"firstName":"Isaac","lastName":"Asimov","genre":"sciencefiction"}, {"firstName":"Tad","lastName":"Williams","genre":"fantasy"}, {"firstName":"Frank","lastName":"Peretti","genre":"christianfiction"} ], "musicians":[ {"firstName":"Eric","lastName":"Clapton","instrument":"guitar"}, {"firstName":"Sergei","lastName":"Rachmaninoff","instrument":"piano"} ]}
people.programmers[0].lastName;
注意,數組索引是從零開始的。所以,這行代碼首先訪問 people變量中的數據;然後移動到稱為 programmers的條目,再移動到第一個記錄([0]);最後,訪問 lastName鍵的值。結果是字符串值 “McLaughlin”。 下面是使用同一變量的幾個示例。
1 2 3
people.authors[1].genre//Valueis"fantasy" people.musicians[3].lastName//Undefined.Thisreferstothefourthentry,andthereisn'tone people.programmers[2].firstName//Valueis"Elliotte"
利用這樣的語法,可以處理任何 JSON 格式的數據,而不需要使用任何額外的 JavaScript 工具包或 API。
people.musicians[1].lastName="Rachmaninov";
在將字符串轉換為 JavaScript 對象之後,就可以像這樣修改變量中的數據。
 Android實現把文件存放在SDCard的方法
Android實現把文件存放在SDCard的方法
本文實例講述了Android實現把文件存放在SDCard的方法。分享給大家供大家參考。具體如下:使用Activity的openFileOutput()方法保存文件,文件是
 刷機大師刷安卓手機方法
刷機大師刷安卓手機方法
手機用一段時間特別卡,就要去刷機,但是又不想去售後,只有自己在網上找刷機大師刷了。那刷機大師怎麼刷機呢,現在告訴大家刷機大師刷機方法。前提准備1、下載安裝刷
 利用AbSlidingPlayView做一個廣告輪播效果
利用AbSlidingPlayView做一個廣告輪播效果
AbSlidingPlayView是AndBase框架中的功能之一,今天就來嘗試用AbSlidingPlayView來做一個好多類新聞app都會涉及到的,廣播輪播效果,能
 android 5.0 界面常用的顏色屬性
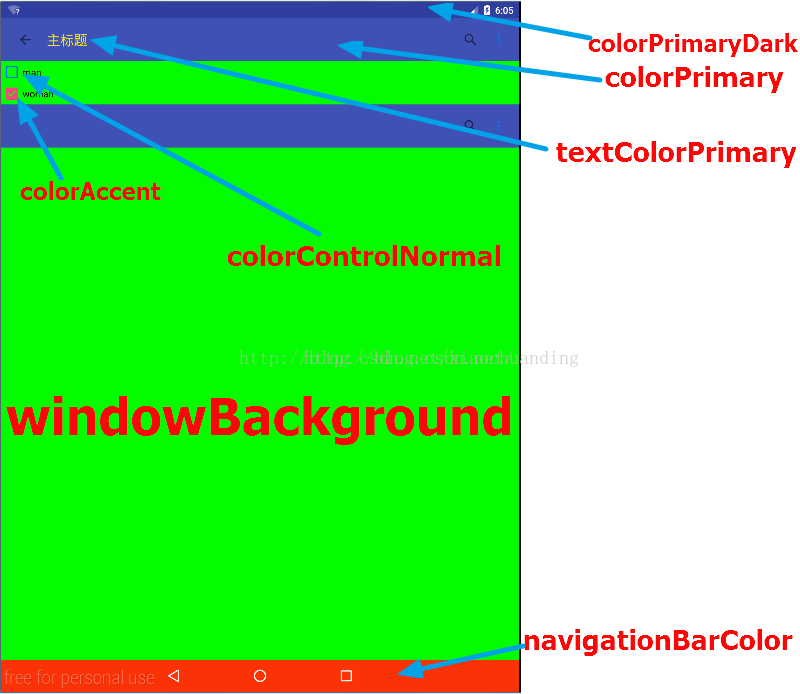
android 5.0 界面常用的顏色屬性
android 5.0 以後,app可以在styles.xml中通過設置主題theme的顏色來設置指定的Activity或者整個app的顯示的顏色,一直對幾個屬性混淆,這