編輯:關於Android編程
之前在java開發中實現圖表使用JFreeChar組件,最近有個小項目要求在Android端進行數據分析,如何實現圖表呢?查了一下google提供了一個開源組件Achartengine非常好用,可實現繪制各種圖形,完全滿足了開發的需要,下面就說說如何使用。
一、准備工作二、關鍵點說明——AchartEngined的使用
ChartFactory組件提供getXXXX方法可獲得不同的圖形,例如
getBarChartView()柱狀圖
getPieChartView()餅圖
getLineChartView(Context context ,XYMultipleSeriesDataset dataset, XYMultipleSeriesRenderer renderer)//折線圖
getCubeLineChartView() //圓滑曲線圖
這些方法一般都有三個參數依次為(不同圖形還會有增加一些參數)
Context context,CategorySeries dataset, DefaultRenderer renderer
Context:表示應用上下文
CategorySeries:是圖表的數據信息,包含構成的元素名稱和值AchartEngined就是根據這個數據統計所占百分比的
DefaultRenderer:設置圖片的樣式,如設置每個元素的顏色、標題大小、背景顏色等
如繪制餅圖,代碼如下:
//創建CategorySeries 組件 CategorySeries series=new CategorySeries(“第一季度銷售分析”); series.add(“一月”,30000); series.add(“二月”,40000); series.add(“三月”,36000); //創建DefaultRenderer組件 DefaultRenderer renderer = new DefaultRenderer(); renderer.setMargins(new int[] { 20, 30, 0 });//設置圖例之間的間接單位為px renderer.setLabelsTextSize(15);//設置標簽的字體大小 renderer.setLegendTextSize(15);//設置圖例的字體大小 SimpleSeriesRenderer r1 = new SimpleSeriesRenderer(); r1.setColor(Color.BLUE); renderer.addSeriesRenderer(r1);//設置餅圖顏色,一月份 SimpleSeriesRenderer r2 = new SimpleSeriesRenderer(); r1.setColor(Color.GREEN); renderer.addSeriesRenderer(r2);//設置餅圖顏色,二月份 SimpleSeriesRenderer r3 = new SimpleSeriesRenderer(); r1.setColor(Color.RED); renderer.addSeriesRenderer(r3); //設置餅圖顏色,三月份 //產生餅圖 GraphicalView view=ChartFactory.getPieChartView(context, series, renderer);
這些方法返回呈現圖表的View——GraphicalView ,使用Layout的addView()方法添加到布局中即可顯示,如:
GraphicalView view=ChartFactory.getPieChartView(context, series, renderer); layout.addView(charView);
繪制其他圖形步驟和餅圖大同小異,大家可以結合API文檔測試一下
三、實現案例該案例包含繪制曲線、柱狀圖、餅形,進行了在AchartEngined組件基礎上化封裝,核心代碼上述例子已經講解,這裡只提供下載地址
 Android Wear - Design Principles for Android Wear(設計原則)
Android Wear - Design Principles for Android Wear(設計原則)
Focus on not stopping the user and all else will follow(專注於不打算用戶並讓一切後續跟
 如何為RecyclerView添加分隔線
如何為RecyclerView添加分隔線
我在簡書上發布了我個人的第一篇技術文檔:RecyclerView系列之: RecyclerView系列之(1)為RecyclerView添加Header和Footer,也
 首頁-底部&頂部Tab導航(菜單欄)的實現:TabLayout+ViewPager+Fragment
首頁-底部&頂部Tab導航(菜單欄)的實現:TabLayout+ViewPager+Fragment
前言Android開發中使用頂部 & 底部Tab導航欄的頻次非常高,主要的實現手段有以下:TabWidget 隱藏TabWidget,使用RadioGroup和R
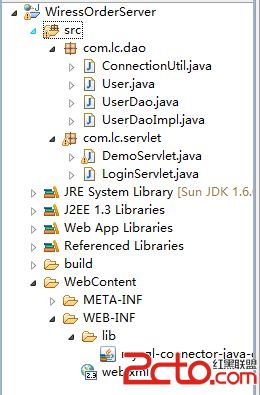
 Android項目之無線點餐(2)--用戶登錄的客戶端和服務器端實現
Android項目之無線點餐(2)--用戶登錄的客戶端和服務器端實現
一、服務器端實現 (1)創建動態服務器項目 個部分代碼如下: package com.lc.dao; import java.sql.Connection; imp