編輯:關於Android編程
android裡邊的渲染器的使用主要是shader的子類,shader繼承自object,他的子類有:
1、BitMapShader:BitMapShader 是bitmap渲染器,看名字就知道,
BitmapShader是Shader的子類,可以通過Paint.setShader(Shader shader)進行設置、
這裡我們只關注BitmapShader,構造方法:
mBitmapShader = new BitmapShader(bitmap, TileMode.CLAMP, TileMode.CLAMP);
參數1:bitmap
參數2,參數3:TileMode;
TileMode的取值有三種:
CLAMP 拉伸
REPEAT 重復
MIRROR 鏡像
如果大家給電腦屏幕設置屏保的時候,如果圖片太小,可以選擇重復、拉伸、鏡像;
重復:就是橫向、縱向不斷重復這個bitmap
鏡像:橫向不斷翻轉重復,縱向不斷翻轉重復;
拉伸:這個和電腦屏保的模式應該有些不同,這個拉伸的是圖片最後的那一個像素;橫向的最後一個橫行像素,不斷的重復,縱項的那一列像素,不斷的重復;
現在大概明白了,BitmapShader通過設置給mPaint,然後用這個mPaint繪圖時,就會根據你設置的TileMode,對繪制區域進行著色。
這裡需要注意一點:就是BitmapShader是從你的畫布的左上角開始繪制的,不在view的右下角繪制個正方形,它不會在你正方形的左上角開始。
2、LinearGradient:
線性漸變也是繼承與shader:LinearGradient lg=new LinearGradien(0,0,100,100,Color.RED,Color.BLUE,Shader.TileMode.MIRROR);
參數一為漸變起初點坐標x位置,參數二為y軸位置,參數三和四分辨對應漸變終點,最後參數為平鋪方式,這裡設置為鏡像
Gradient是基於Shader類,所以我們通過Paint的setShader方法來設置這個漸變,代碼如下: mPaint.setShader(lg);
canvas.drawCicle(0,0,200,mPaint); //參數3為畫圓的半徑,類型為float型。
它除了定義開始顏色和結束顏色以外還可以定義,多種顏色組成的分段漸變效果
LinearGradient shader = new LinearGradient(0, 0, endX, endY, new int[]{startColor, midleColor, endColor},new float[]{0 , 0.5f, 1.0f}, TileMode.MIRROR);
其中參數new int[]{startColor, midleColor, endColor}是參與漸變效果的顏色集合,
其中參數new float[]{0 , 0.5f, 1.0f}是定義每個顏色處於的漸變相對位置,
這個參數可以為null,如果為null表示所有的顏色按順序均勻的分布
3、RadialGradient:
環形渲染:與上邊的基本差不多
//創建環形渲染對象,選擇重復模式
int mColorRadial[] = {Color.GREEN, Color.RED, Color.BLUE, Color.WHITE};
mRadialGradient = new RadialGradient(350, mBitmap.getHeight()*3/4+75, 75, mColorRadial, null,
Shader.TileMode.REPEAT);
4、ComposeShader:
組合渲染:他與上邊的不同就是他可以包含倆種不同的渲染方式,然後將其組合。
mComposeShader = new ComposeShader(mLinearGradient, mRadialGradient,
PorterDuff.Mode.DARKEN);
5、SweepGradient:
梯形渲染: //創建梯形渲染對象
int mColorSweep[] = {Color.GREEN, Color.RED, Color.BLUE, Color.YELLOW, Color.GREEN};
mSweepGradient = new SweepGradient(540, 750, mColorSweep, null); //第一個參數是說你要 從x軸的什麼位置開始漸變, 第二個是y軸 ,第三個是漸變顏數組,第四個是位置,可以指定漸變的絕對位置
還是看看代碼吧:
package com.example.colorselect;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ComposeShader;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.RadialGradient;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.graphics.drawable.BitmapDrawable;
import android.view.View;
@SuppressLint({ DrawAllocation, DrawAllocation, DrawAllocation })
public class BitMapShaderView extends View {
Bitmap mBitmap = null; //Bitmap對象
Shader mBitmapShader = null; //Bitmap渲染對象
Shader mLinearGradient = null; //線性漸變渲染對象
Shader mComposeShader = null; //混合渲染對象
Shader mRadialGradient = null; //環形渲染對象
Shader mSweepGradient = null; //梯度渲染對象
/* TileMode的取值有三種:
CLAMP 拉伸
REPEAT 重復
MIRROR 鏡像*/
public BitMapShaderView(Context context) {
super(context);
//加載圖像資源,獲取到bitmap對象
mBitmap = ((BitmapDrawable) getResources().
getDrawable(R.drawable.mate5)).getBitmap();
//創建Bitmap渲染對象,選取了平鋪 x軸 ,y軸重復 倆個屬性
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.MIRROR,
Shader.TileMode.REPEAT);
//創建線性渲染對象,選擇了平鋪
int mColorLinear[] = {Color.RED, Color.GREEN, Color.BLUE, Color.WHITE}; //初始化漸變顏色的數組
mLinearGradient = new LinearGradient(0, 0, 100, 100, mColorLinear, null,
Shader.TileMode.MIRROR);
//創建環形渲染對象,選擇重復模式
int mColorRadial[] = {Color.GREEN, Color.RED, Color.BLUE, Color.WHITE};
mRadialGradient = new RadialGradient(350, mBitmap.getHeight()*3/4+75, 75, mColorRadial, null,
Shader.TileMode.REPEAT);
Shader LinearGradient = new LinearGradient(430, 800, 600, 1000, mColorLinear, null,
Shader.TileMode.MIRROR);
Shader RadialGradient = new RadialGradient(430, mBitmap.getHeight()*3/4+75, 75, mColorRadial, null,
Shader.TileMode.REPEAT);
//創建混合渲染對象
mComposeShader = new ComposeShader(mLinearGradient, mRadialGradient,
PorterDuff.Mode.DARKEN);
//創建梯形渲染對象
int mColorSweep[] = {Color.GREEN, Color.RED, Color.BLUE, Color.YELLOW, Color.GREEN};
mSweepGradient = new SweepGradient(540, 750, mColorSweep, null); //第一個參數是說你要 從x軸的什麼位置開始漸變, 第二個是y軸 ,第三個是漸變顏數組,第四個是位置,可以指定漸變的絕對位置
}
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint mPaint = new Paint();
canvas.drawColor(Color.WHITE); //背景置為灰色
float scale = 1.0f;
Matrix matrix =new Matrix();
// 拿到bitmap寬或高的小值
int bSize = Math.min(mBitmap.getWidth(), mBitmap.getHeight());
scale = 500 * 1.0f / bSize;
matrix.setScale(scale, scale);
mBitmapShader.setLocalMatrix(matrix);
//繪制Bitmap渲染的橢圓
mPaint.setShader(mBitmapShader);
canvas.drawRoundRect(new RectF(20, 20, mBitmap.getWidth()*3/4,
mBitmap.getHeight()*3/4),200,200, mPaint);
//繪制線性漸變的矩形
mPaint.setShader(mLinearGradient);
canvas.drawRect(10, mBitmap.getHeight()*3/4, 250,mBitmap.getHeight()*3/4+100, mPaint);
//繪制環形漸變的圓
mPaint.setShader(mRadialGradient);
canvas.drawCircle(350, mBitmap.getHeight()*3/4+75, 75, mPaint);
//繪制混合漸變(線性與環形混合)的矩形
mPaint.setShader(mComposeShader);
canvas.drawRect(430, 800, 600, 1000, mPaint);
//
//繪制梯形漸變的矩形
mPaint.setShader(mSweepGradient);
canvas.drawRect(430, 700, 630,800, mPaint);
}
}
 Android:通過ThumbnailUtils類獲取視頻文件的縮略圖
Android:通過ThumbnailUtils類獲取視頻文件的縮略圖
在視頻播放器上經常會看到,有很多的視頻縮略圖,本文講的就是通過ThumbnailUtils類獲取視頻文件的縮略圖;運行截圖如下:代碼如下:MainActivity.jav
 Android中刪除Preference詳解
Android中刪除Preference詳解
Android的設置界面實現比較簡單,有時甚至只需要使用一個簡單的xml文件即可.聲明簡單,但是如何從PreferenceScreen或者PreferenceCatego
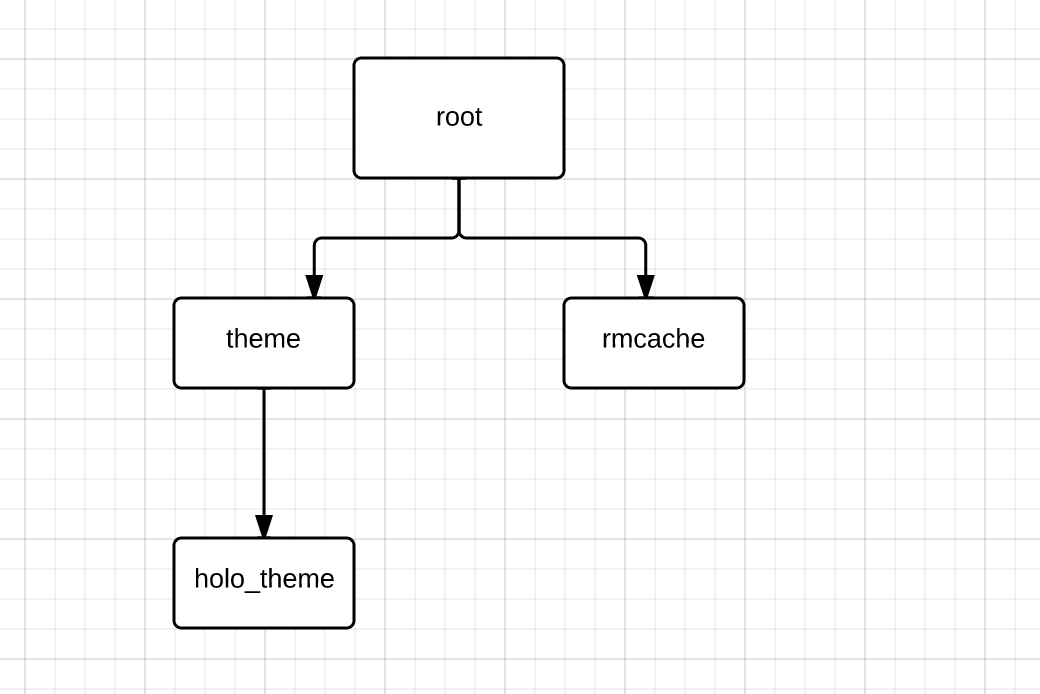
 android插件化-apkplug框架基本結構-01
android插件化-apkplug框架基本結構-01
由於框架開發更新頻繁的原因一直都沒有時間寫出框架的基本架構讓大家雲裡霧裡的,現在框架已基本穩定和完善,我就抽出時間寫寫關於apkplug框架的基本架構和原理,同時也跟大家
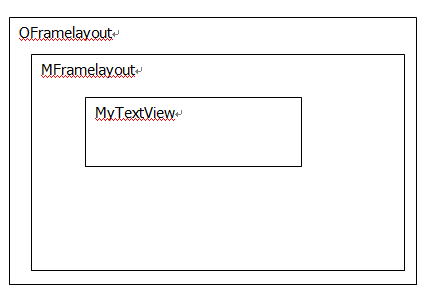
 ViewGroup的dispatchTouchEvent理解
ViewGroup的dispatchTouchEvent理解
以下圖例子說明,OFramelayout在最外層 圖1.1 view的層級關系結論1:dispatchTouchEvent()返回false,後續的ACTION_M