編輯:關於Android編程
首先看看實現選項卡的布局文件
第一個FrameLayout是選項卡內容的容器。
下面的TabView是選項卡容器
然後看看Activity:
import sunger.widget.TabView;
import sunger.widget.TabView.OnTabItemClick;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTransaction;
import android.view.Window;
import com.sunger.tab_wechat.R;
public class MainActivity extends FragmentActivity implements OnTabItemClick {
private String[] mTitle = { 微信, 通訊錄, 發現, 我 };
private int[] mIconSelect = { R.drawable.al_, R.drawable.al8,
R.drawable.alb, R.drawable.ald };
private int[] mIconNormal = { R.drawable.ala, R.drawable.al9,
R.drawable.alc, R.drawable.ale };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
TabView tabView = (TabView) findViewById(R.id.id_tab);
// tabView.setmPadding(7);
// tabView.setmTextSize(12);
// tabView.setmTextColorSelect(0xff45c01a);
// tabView.setmTextColorNormal(0xff777777);
// tabView.setBackgroundColor(Color.WHITE);
tabView.setTitles(mTitle);
tabView.setIconNormalIds(mIconNormal);
tabView.setIconSeletedIds(mIconSelect);
tabView.setOnTabItemClick(this);
tabView.build();
tabView.setCurrentItem(0);
setCurrentItem(1);
}
@Override
public void onClick(int position) {
// 這裡可以設置刷新或者,點擊當前tab不做操作
setCurrentItem(position);
}
public void setCurrentItem(int position) {
FragmentTransaction transaction = getSupportFragmentManager()
.beginTransaction();
transaction.replace(R.id.holder, new WeChatFragment());
transaction.commit();
}
}
UI效果和微信的選項卡一樣,但是不能左右滑動。我讀書多不會騙你。
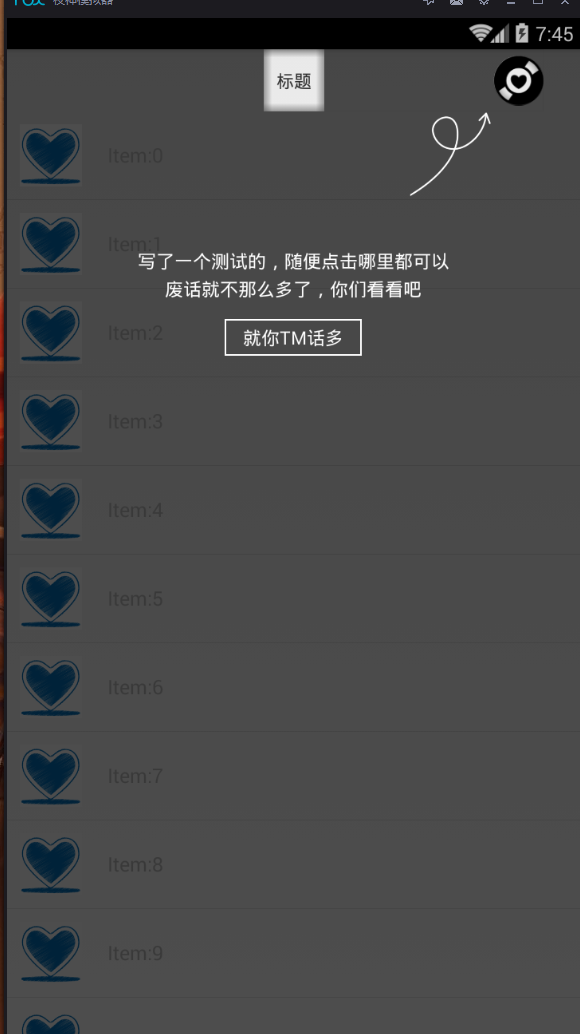
 實現app第一次安裝浮層引導View!
實現app第一次安裝浮層引導View!
在我們第一次安裝app的時候,有一些app會出現一個覆蓋在我們原來View上面的浮層view,用來做一個app的指示,讓用戶更快的知道app的整體架構和功能點。下面大家看
 android圖像繪制(四)自定義一個SurfaceView控件
android圖像繪制(四)自定義一個SurfaceView控件
自定義控件(類似按鈕等)的使用,自定義一個SurfaceView。 如某一塊的動態圖(自定義相應),或者類似UC浏覽器下面的工具欄。 如下圖示例: 自定義類代
 Android學習(45) -- 自定義控件(9) 下拉刷新 (添加footer)
Android學習(45) -- 自定義控件(9) 下拉刷新 (添加footer)
樣式效果 1、創建底部的布局layout_footer.xml 2、在自定義的ListView中 初始化話FooterVi
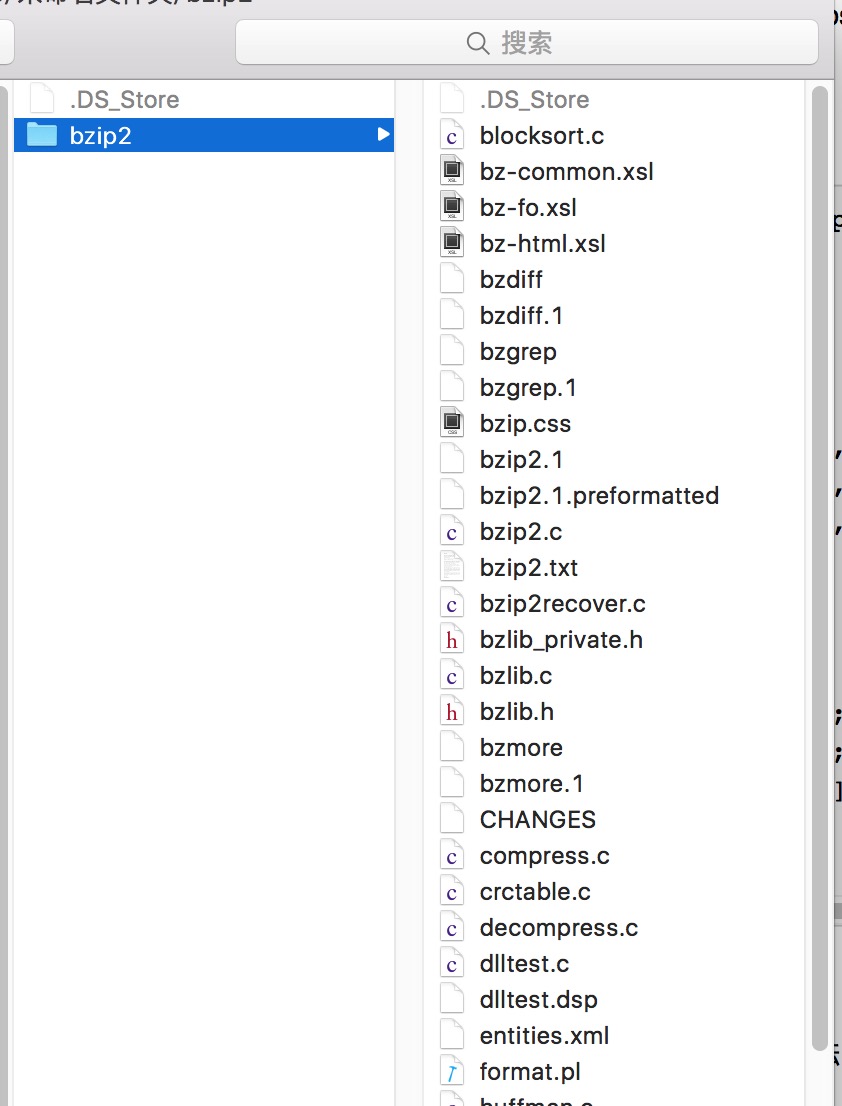
 Android 增量更新完全解析 是增量不是熱修復
Android 增量更新完全解析 是增量不是熱修復
一、概述最近一直關注熱修復的東西,偶爾聊天談到了增量更新,當然了兩個完全不是一個東西。借此找了一些資料,收集整理了一下,本來是不想寫博客的,因為主要都是工具的實現,但是昨