編輯:關於Android編程
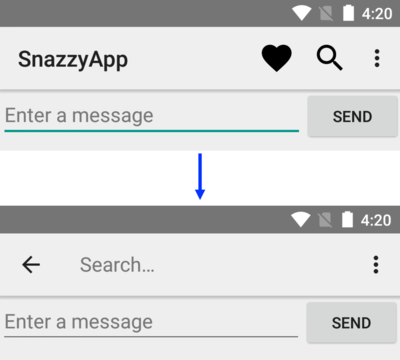
此次布局是根據 鴻洋大神的發布 而做
但是他的是布局還是在 2.3 4.4 ,此更新在5.0 還是有些異處
比如menu的顯示不需要去寫反射了直接 給你排布好了,
但是子menu還是需要去找到menu buildier 以及 setOptionalIconsVisible 如下
private void setIconEnable(Menu menu, boolean b) {
// TODO Auto-generated method stub
try {
Class clazz = Class
.forName("com.android.internal.view.menu.MenuBuilder");
Method m = clazz.getDeclaredMethod("",
boolean.class);
m.setAccessible(true);
// MenuBuilder實現Menu接口,創建菜單時,傳進來的menu其實就是MenuBuilder對象(java的多態特征)
m.invoke(menu, true);
} catch (Exception e) {
e.printStackTrace();
}
}
以上這種情況在繼承activity的下。
在Fragment情況還得啟用 如下代碼
@Override
public boolean onMenuOpened(int featureId, Menu menu)
{
if (featureId == Window.FEATURE_ACTION_BAR && menu != null)
{
if (menu.getClass().getSimpleName().equals("MenuBuilder"))
{
try
{
Method m = menu.getClass().getDeclaredMethod(
"setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e)
{
e.printStackTrace();
}
}
}
return super.onMenuOpened(featureId, menu);
}
 動作視圖和動作提供器(Action Views and Action Providers)
動作視圖和動作提供器(Action Views and Action Providers)
首先承認:這篇文章翻譯的有點不准確,因為這個action,我拿不准怎麼翻譯,不知道是翻譯成動詞還是名詞。所以我把有道詞典上的翻譯結果列在下面。action n. 行動;活
 android animation——添加購物車動畫(填坑和優化)
android animation——添加購物車動畫(填坑和優化)
我們經常看到不管是某寶還是某東都有加入購物車的動畫。就是在點擊某個商品後,這個商品變成小的縮略圖移動到購物車裡面去。今天突然想著把原來做過的這麼一個動畫貼出來供大家學習。
 移植u-boot2012.04.1 -》2440 (三)nandflash 識別
移植u-boot2012.04.1 -》2440 (三)nandflash 識別
board_init_r 函數中,兩個重要的過程就是 norflash 的識別和 nandflash 的識別,norflash 的識別過程以及如何移植前邊已經分析過,本文
 【React Native開發】React Native控件之ToolbarAndroid工具欄控件講解以及使用(15)
【React Native開發】React Native控件之ToolbarAndroid工具欄控件講解以及使用(15)
(一)前言今天我們一起來看一下工具欄控件ToolBarAndroid的介紹完全解析以及最佳實踐。剛創建的React Native技術交流群(282693535),歡迎各位