編輯:關於Android編程
前言:基於android webview 上定制自己使用的可移植浏覽器apk,遇到好多按鍵處理的問題。所以索性研究了一下keyevent 事件的傳遞流程。
frameworks 層
keyevent 事件開始是從/frameworks/base/core/java/android/webkit目錄下WebViewClassic.java
中的onKeyDown() 函數開始的
// Bubble up the key event if
// 1. it is a system key; or
// 2. the host application wants to handle it;
if ((event.isSystem() || mCallbackProxy.uiOverrideKeyEvent(event))
這個的作用是判斷event是不是系統按鍵,或者調用webview應用處理event。系統按鍵直接返回,
如果webview應用處理了也直接返回。
其它key事件調用 sendKeyEvent(event),在sendKeyEvent() 又調用sendBatchableInputMessage()
在這個函數中又調用mWebViewCore.sendMessage(message)
將event封裝成Message傳遞給WebViewCore.java中的EventHub 類
在sendMessage()函數又通過它發送到Handler在transferMessages() 中handleMessage()處理keydown事件
case KEY_DOWN:
key((KeyEvent) msg.obj, msg.arg1, true);
break;
webkit 層
key中調用nativeKey() 將事件傳入webkit中Source/WebKit/android/jni WebViewCore.cpp中的
{ nativeKey, (IIIIZZZZ)Z,
(void*) Key },
WebViewCore::key(const PlatformKeyboardEvent& event)
eventHandler->keyEvent(event);
此時調用進入Source/WebCore/page 中的EventHandler.cpp
它會區分為keyup keydown keypress 事件發送到Node中處理
bool Node::dispatchEvent(PassRefPtr
{
return EventDispatcher::dispatchEvent(this, EventDispatchMediator(event)); }
通過中轉最終調用到EventDispatcher.cpp中
bool EventDispatcher::dispatchEvent(PassRefPtr
m_node->handleLocalEvents(event.get());
在Node.cpp 中調用
fireEventListeners(event);
class Node : public EventTarget Node繼承了EventTarget
EventTarget.cpp中實現注冊監聽
bool EventTarget::fireEventListeners(Event* event)
registeredListener.listener->handleEvent(scriptExecutionContext(), event);
發送到注冊監聽的javascript中。
如果在js中注冊了一個keypress事件處理而我們要兼容支持它我們可以只動WebViewClassic.java或者在app層代碼實現轉換並傳入js中即可。
在WebViewClassic.java中實現了passVirtualKeyEvent(int KeyCode)。
 Android采用雙緩沖技術實現畫板
Android采用雙緩沖技術實現畫板
本文實例為大家分享了Android實現畫板的具體代碼,采用的技術是雙緩沖技術,供大家參考,具體內容如下1.雙緩沖技術的概念所謂的雙緩沖技術其實很簡單,當程序需要在指定的V
 miui8如何開啟多窗口模式 miui8微信多窗口模式
miui8如何開啟多窗口模式 miui8微信多窗口模式
當我們在移動端閱讀文章時,總會有朋友發了一條微信給你。這時候,我是繼續看文章還是回微信呢?MIUI8的微信多窗口功能讓你徹底擺脫這個煩惱,多窗口模式能夠讓你
 Android靜默安裝實現方案,仿360手機助手秒裝和智能安裝功能
Android靜默安裝實現方案,仿360手機助手秒裝和智能安裝功能
之前有很多朋友都問過我,在Android系統中怎樣才能實現靜默安裝呢?所謂的靜默安裝,就是不用彈出系統的安裝界面,在不影響用戶任何操作的情況下不知不覺地將程序裝好。雖說這
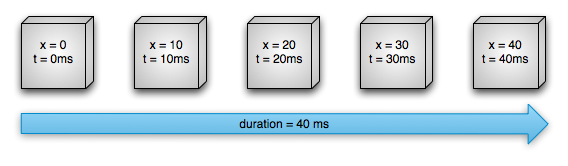
 Android動畫譯文(上)
Android動畫譯文(上)
1.概述Android框架提供了兩套動畫系統property animation 屬性動畫 view animation 視圖動畫他們都有可取之處,不過總的來講。屬性動畫