public class TableLayout extends LinearLayout
查過文檔,整理下要點:
一個 TableLayout 包含一些 TableRow 對象,每個對象代表一行。除此之外也可以包含其他對象,比如直接放入 <TextView> 。
TableLayout 容器不會為子元素顯示邊框線。
每一行包含 0 個或多個單元,每個單元可以放一個 View 對象。
一個 Table 的單元可以為空
單元可以像 HTML 一樣占據多列 <span>
一個列的寬度由這一列中擁有最寬的單元的某一行寬度決定(想想也是)
TableLayout 可以用 setColumnShrinkable() 或者 setColumnStretchable() 指定確定的列的收縮性或者擴展性
一旦設定可收縮,列的寬度可以被收縮至適應其 parent 對象。
一旦設定可拉伸,其可拓展寬度以適應任何多余的空間,但不會超過這個空間
表 Table 的總寬度由它自己 parent 的容器決定
任一列是可以同時具備可收縮性和可拉伸性的。在這種情況下,列總會改變其尺寸,占滿所有的可用空間,且用不會超過這個范圍。
最後,可以用 setColumnCollapsed() 隱藏一列
我們無法為 TableLayout 的 children 指定 layout_width 屬性。寬度永遠是 MATCH_PARENT。但 layout_height 屬性可以由 child 定義平;默認值是 WRAP_CONTENT。如果一個 child 是 TableRow,則高度總是 WRAP_CONTENT。
表的單元必須按照增加列的排序填至行中,在代碼和XML文件都要這樣。列的索引是從0開始的。如果你不為 child 單元指定列序號,其會自動向下一個有效列增加。如果你跳過某列的索引,這一列會被視為這一行的空單元。
雖然 TableLayout 典型的 children 是 TableRow,但你也可用任何 View 的子類來作為其直接的 child(第一點)。這個 View 會作為一個占據所有列的單行顯示。
看了 APIDemos 的一些例子,感覺比較全面了,這個布局比較簡單,也不是很常用,主要是一些規則要熟悉熟悉,下面就直接從 ApiDemos 選一些典型的例子,基本夠用了。
資源文件:
strings.xml
1.基本用法:
1 <?xml version="1.0" encoding="utf-8"?>
2 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent">
5
6 <TableRow>
7 <TextView
8 android:text="@string/table_layout_1_star"
9 android:padding="3dip" />
10 <TextView
11 android:text="@string/table_layout_1_open"
12 android:padding="3dip" />
13 <TextView
14 android:text="@string/table_layout_1_open_shortcut"
15 android:padding="3dip" />
16 </TableRow>
17
18 <TableRow>
19 <TextView
20 android:text="@string/table_layout_1_triple_star"
21 android:padding="3dip" />
22 <TextView
23 android:text="@string/table_layout_1_save"
24 android:padding="3dip" />
25 <TextView
26 android:text="@string/table_layout_1_save_shortcut"
27 android:padding="3dip" />
28 </TableRow>
29
30 <TableRow>
31 <TextView
32 android:text="@string/table_layout_1_star"
33 android:padding="3dip" />
34 <TextView
35 android:text="@string/table_layout_1_quit"
36 android:padding="3dip" />
37 <TextView
38 android:text="@string/table_layout_1_quit_shortcut"
39 android:padding="3dip" />
40 </TableRow>
41 </TableLayout>
2.有空單元的情況:
1 <TableLayout
2 android:layout_width="match_parent"
3 android:layout_height="match_parent">
4
5 <TableRow>
6 <Button
7 android:text="@string/table_layout_2_open" />
8 <TextView
9 android:text="@string/table_layout_2_path_1"
10 android:padding="3dip" />
11 </TableRow>
12 <TableRow>
13 <Button
14 android:text="@string/table_layout_2_save_all"/>
15 </TableRow>
16 <TableRow>
17 <Button
18 android:text="@string/table_layout_2_save"
19 android:visibility="invisible" />
20 <TextView
21 android:text="@string/table_layout_2_path_2"
22 android:padding="3dip" />
23 </TableRow>
24 </TableLayout>
3.加上對齊屬性: stretchColumn="1" 拉伸第一列
1 <?xml version="1.0" encoding="utf-8"?>
2 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:stretchColumns="1">
6
7 <TableRow>
8 <TextView
9 android:text="@string/table_layout_4_open"
10 android:padding="3dip" />
11 <TextView
12 android:text="@string/table_layout_4_open_shortcut"
13 android:gravity="right"
14 android:padding="3dip" />
15 </TableRow>
16
17 <TableRow>
18 <TextView
19 android:text="@string/table_layout_4_save"
20 android:padding="3dip" />
21 <TextView
22 android:text="@string/table_layout_4_save_shortcut"
23 android:gravity="right"
24 android:padding="3dip" />
25 </TableRow>
26 </TableLayout>
把stretchColumns="1"改為 stretchColumns="0,1",兩列都拉伸
4.span
1 <TableLayout
2 android:layout_width="match_parent"
3 android:layout_height="wrap_content">
4
5 <TableRow>
6 <TextView
7 android:text="@string/table_layout_12_a"
8 android:background="#FFFF0000"
9 android:padding="3dip" />
10 <TextView
11 android:text="@string/table_layout_12_b"
12 android:background="#FF00FF00"
13 android:padding="3dip" />
14 <TextView
15 android:text="@string/table_layout_12_c"
16 android:background="#FF0000FF"
17 android:padding="3dip" />
18 </TableRow>
19
20 <TableRow>
21 <TextView
22 android:text="@string/table_layout_12_d"
23 android:layout_span="2"
24 android:gravity="center_horizontal"
25 android:background="#FF0000FF"
26 android:padding="3dip" />
27 <TextView
28 android:text="@string/table_layout_12_e"
29 android:background="#FF00FF00"
30 android:padding="3dip" />
31 </TableRow>
32
33 <TableRow>
34 <TextView
35 android:text="@string/table_layout_12_f"
36 android:background="#FFFF00FF"
37 android:padding="3dip" />
38 <TextView
39 android:text="@string/table_layout_12_g"
40 android:background="#FF00FF00"
41 android:padding="3dip" />
42 <TextView
43 android:text="@string/table_layout_12_h"
44 android:background="#FFFF0000"
45 android:padding="3dip" />
46 </TableRow>
47
48 <TableRow>
49 <TextView
50 android:text="@string/table_layout_12_a"
51 android:background="#FF00FF00"
52 android:padding="3dip" />
53 <TextView
54 android:text="@string/table_layout_12_b"
55 android:layout_span="2"
56 android:gravity="center_horizontal"
57 android:background="#FF0000FF"
58 android:padding="3dip" />
59 </TableRow>
60
61 <TableRow>
62 <TextView
63 android:text="@string/table_layout_12_g"
64 android:layout_span="3"
65 android:gravity="center_horizontal"
66 android:background="#FFC0C0C0"
67 android:padding="3dip" />
68 </TableRow>
69 </TableLayout>
5.復雜布局,garvity 和 layout_gravity 對齊,前者是其 child 的位置,後者是其自身的位置:
1 <TableLayout
2 android:layout_width="match_parent"
3 android:layout_height="wrap_content"
4 android:stretchColumns="1">
5
6 <TableRow>
7 <TextView
8 android:layout_column="1"
9 android:text="@string/table_layout_7_open"
10 android:padding="3dip" />
11 <TextView
12 android:text="@string/table_layout_7_open_shortcut"
13 android:gravity="right"
14 android:padding="3dip" />
15 </TableRow>
16
17 <TableRow>
18 <TextView
19 android:layout_column="1"
20 android:text="@string/table_layout_7_save"
21 android:background="#FF00FF00"
22 android:padding="3dip" />
23 <TextView
24 android:text="@string/table_layout_7_save_shortcut"
25 android:gravity="right"
26 android:padding="3dip" />
27 </TableRow>
28
29 <TableRow>
30 <!-- Horizontally centers the content of the cell -->
31 <TextView
32 android:layout_column="1"
33 android:text="@string/table_layout_7_save_as"
34 android:background="#FFFF0000"
35 android:layout_gravity="center_horizontal"
36 android:padding="3dip" />
37 <TextView
38 android:text="@string/table_layout_7_save_as_shortcut"
39 android:background="#FFFF00FF"
40 android:gravity="right"
41 android:padding="3dip" />
42 </TableRow>
43
44 <View
45 android:layout_height="2dip"
46 android:background="#FF909090" />
47
48 <TableRow>
49 <TextView
50 android:text="@string/table_layout_7_x"
51 android:padding="3dip" />
52 <TextView
53 android:text="@string/table_layout_7_import"
54 android:padding="3dip" />
55 </TableRow>
56
57 <TableRow>
58 <View
59 android:layout_height="68dip"
60 android:background="#FF909090" />
61 <!-- Aligns the content of the cell to the bottom right -->
62 <TextView
63 android:text="@string/table_layout_7_export"
64 android:background="#FFFF0000"
65 android:layout_gravity="right|bottom"
66 android:padding="3dip" />
67 <TextView
68 android:text="@string/table_layout_7_export_shortcut"
69 android:background="#FF00FFFF"
70 android:gravity="right"
71 android:padding="3dip" />
72 </TableRow>
73
74 <View
75 android:layout_height="2dip"
76 android:background="#FF909090" />
77 </TableLayout>
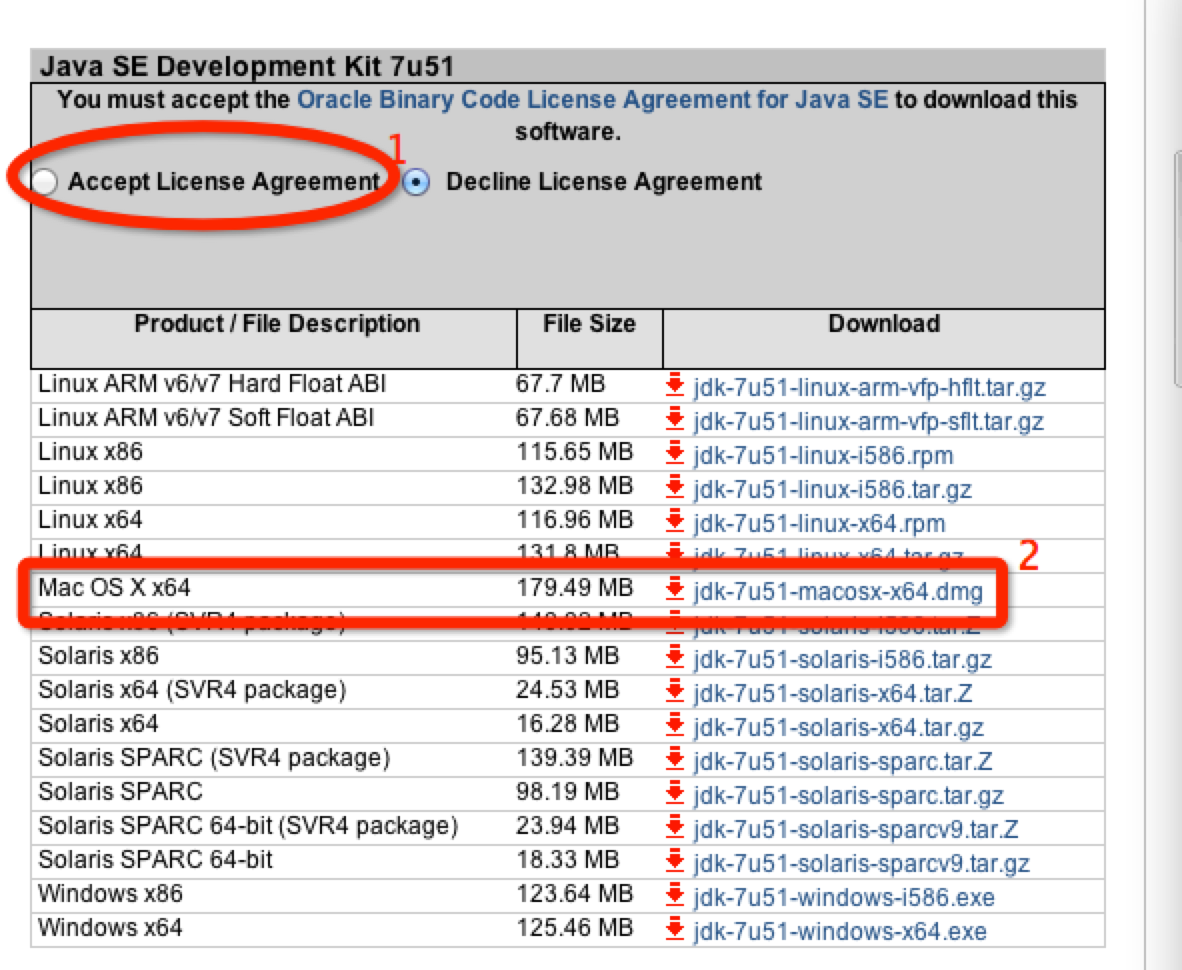
 mac開發android環境搭建步驟圖解
mac開發android環境搭建步驟圖解
 手把手帶你畫一個動態錯誤提示 Android自定義view
手把手帶你畫一個動態錯誤提示 Android自定義view
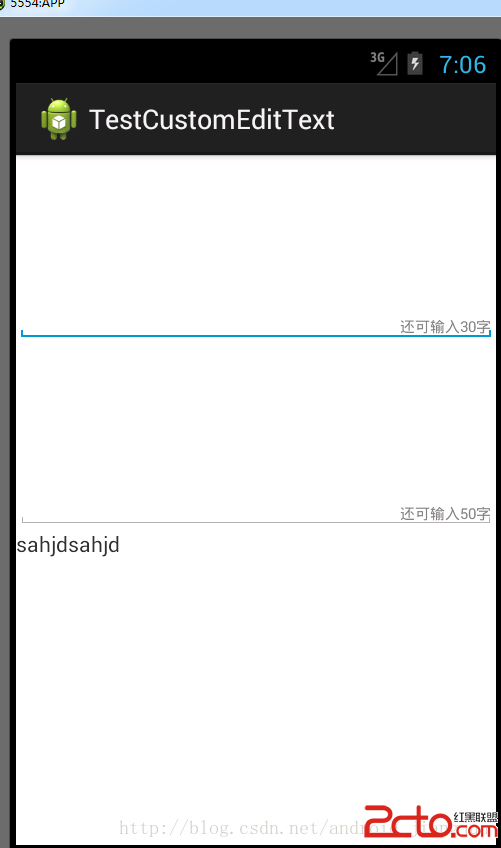
 Android 中自定義控件之判斷還剩多少可輸入字符的EditText
Android 中自定義控件之判斷還剩多少可輸入字符的EditText
 [Android]_[初級]_[Android開發環境搭建入門(Windows)]
[Android]_[初級]_[Android開發環境搭建入門(Windows)]