編輯:關於Android編程
首先來看三分 創建view 的 日志信息 (自定義View 配置到xml文件中):
android:visibility=gone
03-25 19:56:55.934: D/yyyyy(11493): onVisibilityChanged--------===== 03-25 19:56:55.934: D/yyyyy(11493): construct 2 parameters . 03-25 19:56:55.934: E/yyyyy(11493): onFinishInflate 03-25 19:56:55.934: D/yyyyy(11493): onVisibilityChanged--------===== 03-25 19:56:55.934: D/yyyyy(11493): onVisibilityChanged--------===== 03-25 19:56:55.944: D/yyyyy(11493): onRtlPropertiesChanged--------===== 03-25 19:56:55.954: D/yyyyy(11493): onRtlPropertiesChanged--------===== 03-25 19:56:55.954: E/yyyyy(11493): onAttachedToWindow 03-25 19:56:55.954: D/yyyyy(11493): onWindowVisibilityChanged--------===== 03-25 19:56:55.974: D/yyyyy(11493): onWindowFocusChanged--------=====
03-25 19:57:38.204: D/yyyyy(11694): onVisibilityChanged--------===== 03-25 19:57:38.204: D/yyyyy(11694): construct 2 parameters . 03-25 19:57:38.204: E/yyyyy(11694): onFinishInflate 03-25 19:57:38.204: D/yyyyy(11694): onVisibilityChanged--------===== 03-25 19:57:38.204: D/yyyyy(11694): onVisibilityChanged--------===== 03-25 19:57:38.224: D/yyyyy(11694): onRtlPropertiesChanged--------===== 03-25 19:57:38.224: D/yyyyy(11694): onRtlPropertiesChanged--------===== 03-25 19:57:38.224: E/yyyyy(11694): onAttachedToWindow 03-25 19:57:38.224: D/yyyyy(11694): onWindowVisibilityChanged--------===== 03-25 19:57:38.224: D/yyyyy(11694): onMeasure , width : 1080 ; height: 1557 03-25 19:57:38.224: D/yyyyy(11694): onMeasure , width : 144 ; height: 1500 03-25 19:57:38.234: D/yyyyy(11694): onSizeChanged 03-25 19:57:38.234: I/yyyyy(11694): onLayout --> l: 0 ; r : 144 ; t: 57 ; b: 201 : changed :true 03-25 19:57:38.254: D/yyyyy(11694): onMeasure , width : 1080 ; height: 1557 03-25 19:57:38.254: D/yyyyy(11694): onMeasure , width : 144 ; height: 1500 03-25 19:57:38.254: I/yyyyy(11694): onLayout --> l: 0 ; r : 144 ; t: 57 ; b: 201 : changed :false 03-25 19:57:38.264: D/yyyyy(11694): onWindowFocusChanged--------=====
03-25 19:55:15.434: D/yyyyy(11304): construct 2 parameters . 03-25 19:55:15.434: E/yyyyy(11304): onFinishInflate 03-25 19:55:15.434: D/yyyyy(11304): onVisibilityChanged--------===== 03-25 19:55:15.434: D/yyyyy(11304): onVisibilityChanged--------===== 03-25 19:55:15.454: D/yyyyy(11304): onRtlPropertiesChanged--------===== 03-25 19:55:15.454: D/yyyyy(11304): onRtlPropertiesChanged--------===== 03-25 19:55:15.454: E/yyyyy(11304): onAttachedToWindow 03-25 19:55:15.454: D/yyyyy(11304): onWindowVisibilityChanged--------===== 03-25 19:55:15.454: D/yyyyy(11304): onMeasure , width : 1080 ; height: 1557 03-25 19:55:15.454: D/yyyyy(11304): onMeasure , width : 144 ; height: 1500 03-25 19:55:15.464: D/yyyyy(11304): onSizeChanged 03-25 19:55:15.464: I/yyyyy(11304): onLayout --> l: 0 ; r : 144 ; t: 57 ; b: 201 : changed :true 03-25 19:55:15.474: D/yyyyy(11304): onMeasure , width : 1080 ; height: 1557 03-25 19:55:15.474: D/yyyyy(11304): onMeasure , width : 144 ; height: 1500 03-25 19:55:15.474: I/yyyyy(11304): onLayout --> l: 0 ; r : 144 ; t: 57 ; b: 201 : changed :false 03-25 19:55:15.474: D/yyyyy(11304): onDraw--------===== 03-25 19:55:15.484: D/yyyyy(11304): onWindowFocusChanged--------=====
2、可見性改變後才是調用帶有兩個參數的構造函數
3、從xml 文件中 inflate 完成
4、將view 加到 window 中 ( View 是gone 的 ,那麼View創建生命周期也就結束 )
5、測量view的長寬 ( onMeasure )
6、定位View 在父View中的位置 ( onLayout )-->(View 是invisible , View 創建生命周期結束)
7、onDraw ( 只有可見的 View 才在 window 中繪制 )
在代碼中構造View:
setContentView(new CusView(this))輸入日志信息如下:
03-25 20:37:51.284: E/yyyyy(12530): construct 1 parameter 03-25 20:37:51.294: D/yyyyy(12530): onVisibilityChanged--------===== 03-25 20:37:51.314: D/yyyyy(12530): onVisibilityChanged--------===== 03-25 20:37:51.314: D/yyyyy(12530): onRtlPropertiesChanged--------===== 03-25 20:37:51.314: D/yyyyy(12530): onRtlPropertiesChanged--------===== 03-25 20:37:51.314: E/yyyyy(12530): onAttachedToWindow 03-25 20:37:51.314: D/yyyyy(12530): onWindowVisibilityChanged--------===== 03-25 20:37:51.314: D/yyyyy(12530): onMeasure , width : 1080 ; height: 1557 03-25 20:37:51.314: D/yyyyy(12530): onSizeChanged 03-25 20:37:51.324: I/yyyyy(12530): onLayout --> l: 0 ; r : 1080 ; t: 0 ; b: 1557 : changed :true 03-25 20:37:51.324: D/yyyyy(12530): onMeasure , width : 1080 ; height: 1557 03-25 20:37:51.324: I/yyyyy(12530): onLayout --> l: 0 ; r : 1080 ; t: 0 ; b: 1557 : changed :false 03-25 20:37:51.324: D/yyyyy(12530): onDraw--------===== 03-25 20:37:51.344: D/yyyyy(12530): onWindowFocusChanged--------=====
從測試結果來看,默認情況下view的長和寬默認和父 view 的長和寬一致 。
雖然調用了onDraw 函數,但是在屏幕上卻看不到任何內容,什麼原因?
為什麼我指定了LayoutParameters,卻沒有效果?
在不恰當的生命周期中指定LayoutParameters,會被忽略掉,比如如下代碼:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
view = new CusView(this);
view.setImageResource(R.drawable.ic_launcher);
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(70, 70);
view.setLayoutParams(params);
setContentView(view);
}
正確的方法應該是放到 onWindowFocusChanged 方法獲取到焦點後再指定LayoutParameters,如下代碼:
@Override
public void onWindowFocusChanged(boolean hasFocus) {
// TODO Auto-generated method stub
super.onWindowFocusChanged(hasFocus);
if (hasFocus) {
view.setImageResource(R.drawable.ic_launcher);
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(70, 70);
view.setLayoutParams(params);
}
}
java.lang.ClassCastException: android.view.ViewGroup$LayoutParams cannot be cast to android.view.ViewGroup$MarginLayoutParams
java.lang.Object ? android.view.ViewGroup.LayoutParams ? android.view.ViewGroup.MarginLayoutParams
LayoutParameters的參數類型不對,從上面繼承關系可以看到MarginLayoutParameters擴展了ViewGroup的layoutParameters ,將其修改為任意支持margin動作的LayoutParameters 。
接下來我們看三份銷毀 View 的日志:
android:visibility=visible
03-25 21:15:35.404: D/yyyyy(14589): onWindowFocusChanged--------===== 03-25 21:15:35.484: D/yyyyy(14589): onWindowVisibilityChanged--------===== 03-25 21:15:35.504: D/yyyyy(14589): onDetachedFromWindow--------=====
android:visibility=gone
03-25 21:16:09.964: D/yyyyy(14736): onWindowFocusChanged--------===== 03-25 21:16:10.054: D/yyyyy(14736): onWindowVisibilityChanged--------===== 03-25 21:16:10.064: D/yyyyy(14736): onDetachedFromWindow--------=====
android:visibility=invisible
03-25 21:16:42.534: D/yyyyy(14860): onWindowFocusChanged--------===== 03-25 21:16:42.594: D/yyyyy(14860): onWindowVisibilityChanged--------===== 03-25 21:16:42.614: D/yyyyy(14860): onDetachedFromWindow--------=====
綜上所述:View 的關鍵生命周期為 [改變可見性] --> 構造View --> onFinishInflate --> onAttachedToWindow --> onMeasure --> onSizeChanged --> onLayout --> onDraw --> onDetackedFromWindow
最後給出一小段代碼用於在屏幕上拖動view(通過修改view的 layout ):
private float mDownX, mDownY, x, y;
private int dx, dy, il, ir, it, ib;
@Override
public boolean onTouchEvent(MotionEvent event) {
x = event.getX();
y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mDownX = event.getX();
mDownY = event.getY();
il = getLeft();
ir = getRight();
it = getTop();
ib = getBottom();
break;
case MotionEvent.ACTION_MOVE:
case MotionEvent.ACTION_UP:
dx += Math.round(x - mDownX);
dy += Math.round(y - mDownY);
layout(il + dx, it + dy, ir + dx, ib + dy);
break;
}
return true;
}
 Android 繪制N階Bezier曲線
Android 繪制N階Bezier曲線
前段時間公司項目中有用到Bezier曲線的知識,在熟悉Bezier曲線原理和實現方式後,我突發奇想在Android客戶端實現Bezier曲線的構建動畫,於是有了Bezie
 Android小知識庫
Android小知識庫
The APK file does not exist on disk.Error while Installing APK解決方案:Android Studio獲取SH
 android的RecyclerView實現拖拽排序和側滑刪除示例
android的RecyclerView實現拖拽排序和側滑刪除示例
在平時開發應用的時候,經常會遇到列表排序、滑動刪除的需求。如果列表效果采用的是 ListView 的話,需要經過自定義 View 才能實現效果;但是如果采用的是 Recy
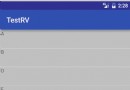
 gridview多選單選的實現
gridview多選單選的實現
這篇博客呢主要是寫gridview的多選以及單選的功能,並且獲取選中的值。首先呢,我做一下聲明,這個小程序呢是我借鑒某位大神的部分代碼,按照自己的需求重新編寫了一下。本來