編輯:關於Android編程
Android應用開發中少不了同圖片數據打交道,無論是頭像還是圖片相冊之類的等等。有些時候在圖片較多的時候,我們就要通過切換的方式來查看圖片,實現方式很多,要以用ViewPager實現切換,這也是目前用得比較普遍的,也可以用viewflipper還實現,也可以自定義工具類來實現.....,今天我們用的是Android自帶的兩個原生控件來實現圖片切換效果。本想貼圖的,但是發現發布CSDN博客貼圖真的有些不方便,所以就分偷懶了~~
--------------------------------------界面布局文件:activity_image_viewer.xml-------------------------------
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="4" >
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:spacing="10sp" />
---------------------------------------圖片item布局image_viewer_item.xml-------------------------------------
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
-----------------------------------------------------------------------ImageViewerActivity 相關代碼-----------------------------------------------------------
public class ImageViewerActivity extends Activity implements OnItemSelectedListener, ViewFactory {
/**Gallery控件 */
private Gallery mGallery;
/**ImageSwitcher控件 */
private ImageSwitcher mImageSwitcher;
/**選中圖片的索引*/
private int selectedIndex = 0;
/**松開手指時坐標*/
private int upX;
/**按下手指時坐標*/
private int downX;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_viewer);
findViews();
init();
}
/**初始化UI */
private void findViews() {
mGallery = (Gallery) findViewById(R.id.gallery);
mImageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher);
mGallery.setOnItemSelectedListener(this);
mImageSwitcher.setOnTouchListener(onTouchListener);
}
/**設置參數 */
private void init() {
/**圖片適配器 */
ImageViewerAdapter imageAdapter = new ImageViewerAdapter(this);
mGallery.setAdapter(imageAdapter);
/**手指滑動時,相互切換 */
mImageSwitcher.setFactory(this);
}
@Override
public void onItemSelected(AdapterViewparent, View view, int position, long id) {
mImageSwitcher.setImageResource(ImageViewerAdapter.images[position]);
selectedIndex = position;
}
/**ImageSwitcher手機滑動監聽事件 */
private OnTouchListener onTouchListener = new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
downX = (int) event.getX();
return true;
} else if (event.getAction() == MotionEvent.ACTION_UP) {
upX = (int) event.getX();
}
if (upX - downX > 100) {
/**從左拖到右,即看前一張,如果是第一,則去到尾部*/
if (mGallery.getSelectedItemPosition() == 0)
selectedIndex = mGallery.getCount() - 1;
else selectedIndex = mGallery.getSelectedItemPosition() - 1;
}
if (downX - upX > 100) {
/**從右拖到左,即看後一張,如果是最後,則去到第一*/
if (mGallery.getSelectedItemPosition() == (mGallery.getCount() - 1))
selectedIndex = 0;
else selectedIndex = mGallery.getSelectedItemPosition() + 1;
}
mGallery.setSelection(selectedIndex, true);
return true;
}
};
@Override
public void onNothingSelected(AdapterViewparent) {}
@Override
public View makeView() {
ImageView imageView = new ImageView(this);
/**設置伸縮比例*/
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
return imageView;
}
}
-----------------------------------------------------------------------數據適配器ImageViewerAdapter相關代碼-------------------------------------------------------
public class ImageViewerAdapter extends BaseAdapter {
/**上下文Context*/
private Context mContext;
/**布局管理器 */
private LayoutInflater layoutInfalter;
/**圖片(自己定義的6張) */
public static Integer[] images = { R.drawable.image01, R.drawable.image02, R.drawable.image03, R.drawable.image04, R.drawable.image5,R.drawable.image06 };
public ImageViewerAdapter(Context context) {
super();
this.mContext = context;
layoutInfalter = LayoutInflater.from(mContext);
}
@Override
public int getCount() {
return images.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (null == convertView) {
viewHolder = new ViewHolder();
convertView = (ImageView) layoutInfalter.inflate(R.layout.image_viewer_item, null);
viewHolder.imageView = (ImageView) convertView.findViewById(R.id.image);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.imageView.setImageResource(images[position]);
viewHolder.imageView.setLayoutParams(new Gallery.LayoutParams(100, LayoutParams.FILL_PARENT));
return convertView;
}
private static class ViewHolder {
private ImageView imageView;
}
}
 Android線程
Android線程
說明:android的線程使用。android的線程無非就是Main Thread和Worker Thread。(除了主線程Main Thread之外的其他線程都是Wor
 微信朋友圈熱文在哪 微信朋友圈熱文怎麼看
微信朋友圈熱文在哪 微信朋友圈熱文怎麼看
新版的微信裡,細心的朋友應該能看到在搜索那裡多出了一個功能:朋友圈熱文。隨時了解朋友圈的熱門文章,不過有不少人都很疑惑微信朋友圈熱文要怎麼查看,下面就讓小編
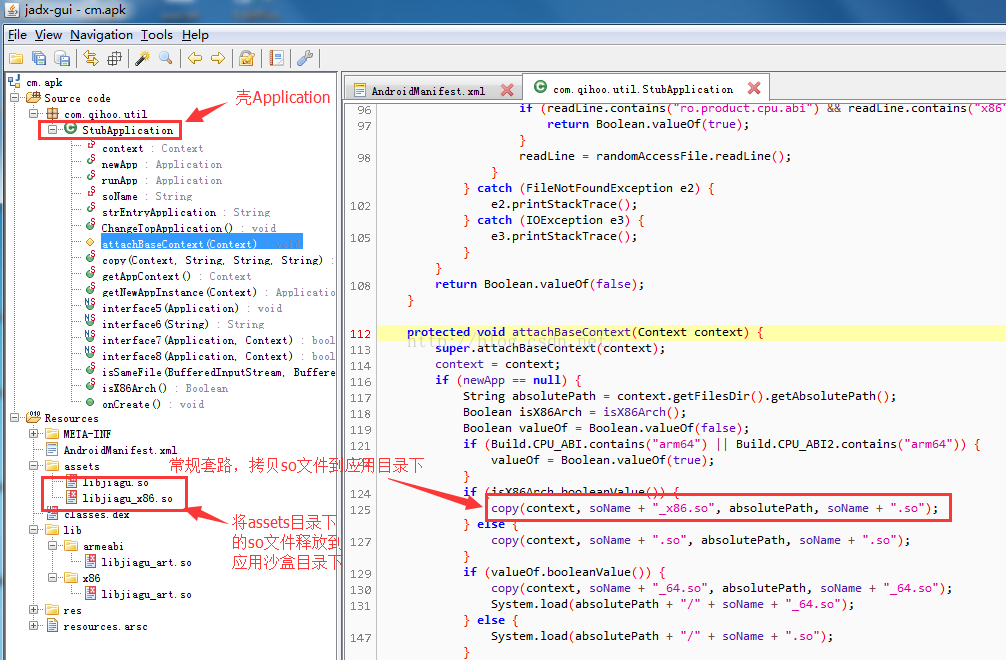
 Apk脫殼聖戰之---脫掉“360加固”的殼
Apk脫殼聖戰之---脫掉“360加固”的殼
一、前言現在主流的加固平台有:梆梆加固,愛加密,360加固,騰訊加固,在之前的一篇文章中介紹了:如何脫掉“愛加密”的殼,現在這裡要脫掉另外一個平台
 【項目篇】Android團隊項目開發之統一代碼規范
【項目篇】Android團隊項目開發之統一代碼規范
前言團隊項目開發前的統一三要素:統一需求/開發文檔,統一代碼規范,統一環境(編譯/測試/發布)。一個項目團隊,要想有高效的產出,必須在團隊協作上下好功夫,必須在項目開發統