編輯:關於Android編程
本篇模擬三個角色:Android 架構師-小福、Android 控件開發工程師-小黑、 Android 開發工程師-小白,下面按照三個角色不同角度分析measure過程。
小福負責分享:
measure的本質 measure代碼流程 onMeasure方法與MeasureSpec 提出問題
小黑負責分享:
布局控件開發中覆寫Measure例子 - ok 從遇到的一個異常說起 什麼時候需要覆寫onMeaure? - ok view.getWidth與view.getMeasureWidth區別 - ok
java.lang.IllegalStateException: onMeasure() did not set the measured dimension by calling setMeasuredDimension()
public class View implements Drawable.Callback, Drawable.Callback2, KeyEvent.Callback,
AccessibilityEventSource {
/**
* Like {@link #getMeasuredWidthAndState()}, but only returns the
* raw width component (that is the result is masked by
* {@link #MEASURED_SIZE_MASK}).
*
* @return The raw measured width of this view.
*/
public final int getMeasuredWidth() {
// 直接返回mMeasuredWidth與後者相與清理掉其他開關獲取真是measure大小
return mMeasuredWidth & MEASURED_SIZE_MASK;
}
/**
*
This mehod must be called by {@link #onMeasure(int, int)} to store the * measured width and measured height. Failing to do so will trigger an * exception at measurement time.
* * @param measuredWidth The measured width of this view. May be a complex * bit mask as defined by {@link #MEASURED_SIZE_MASK} and * {@link #MEASURED_STATE_TOO_SMALL}. * @param measuredHeight The measured height of this view. May be a complex * bit mask as defined by {@link #MEASURED_SIZE_MASK} and * {@link #MEASURED_STATE_TOO_SMALL}. */ protected final void setMeasuredDimension(int measuredWidth, int measuredHeight) { // 通常在onMeasure中調用,傳入測量過的視圖寬度與高度 mMeasuredWidth = measuredWidth; mMeasuredHeight = measuredHeight; mPrivateFlags |= MEASURED_DIMENSION_SET; } /** * Bits of {@link #getMeasuredWidthAndState()} and * {@link #getMeasuredWidthAndState()} that provide the actual measured size. */ // MeasureSpec中的Mode或占用int類型中前幾位 public static final int MEASURED_SIZE_MASK = 0x00ffffff; }
public class View implements Drawable.Callback, Drawable.Callback2, KeyEvent.Callback,
AccessibilityEventSource {
/**
* Return the width of the your view.
*
* @return The width of your view, in pixels.
*/
@ViewDebug.ExportedProperty(category = "layout")
public final int getWidth() {
// 視圖的右側減去左側的值
return mRight - mLeft;
}
/**
* Assign a size and position to this view.
*
* This is called from layout.
*
* @param left Left position, relative to parent
* @param top Top position, relative to parent
* @param right Right position, relative to parent
* @param bottom Bottom position, relative to parent
* @return true if the new size and position are different than the
* previous ones
* {@hide}
*/
protected boolean setFrame(int left, int top, int right, int bottom) {
boolean changed = false;
......
// 四個值中任意一個發生改變就行
if (mLeft != left || mRight != right || mTop != top || mBottom != bottom) {
changed = true;
......
mLeft = left;
mTop = top;
mRight = right;
mBottom = bottom;
......
}
return changed;
}
public void layout(int l, int t, int r, int b) {
......
// 當前視圖布局時執行,傳入當前視圖的上下左右邊界值
boolean changed = setFrame(l, t, r, b);
if (changed || (mPrivateFlags & LAYOUT_REQUIRED) == LAYOUT_REQUIRED) {
......
// 上面執行完成後才會觸發onLayout
onLayout(changed, l, t, r, b);
......
}
......
mPrivateFlags &= ~FORCE_LAYOUT;
}
}
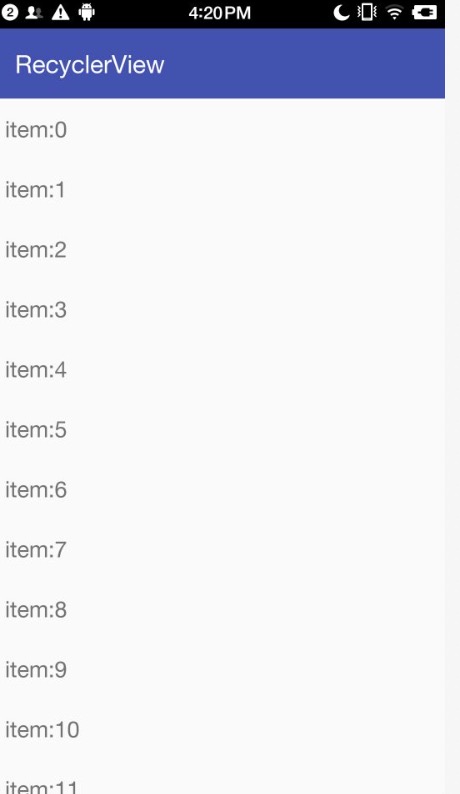
 RecyclerView使用詳解
RecyclerView使用詳解
RecylerView介紹RecylerView是support-v7包中的新組件,是一個強大的滑動組件,與經典的ListView相比,同樣擁有item回收復用的功能,這
 使用RecylerView完成拖動排序高仿qq側滑刪除功能
使用RecylerView完成拖動排序高仿qq側滑刪除功能
最近使用到Recylerview完成拖動排序,側滑刪除,在此記錄一下。需要使用到:ItemTouchHelper.Callback這個類。效果圖:在有Recy
 Android自定義SeekBar滑動顯示數字
Android自定義SeekBar滑動顯示數字
先來上個效果圖:當滑動時:數值顯示,滑動停止時顯示數字,使用FrameLayout結合SeekBar。首先我們看看。Layout:<?xml version
 Android(Lollipop/5.0) Material Design(二) 入門指南
Android(Lollipop/5.0) Material Design(二) 入門指南
Apply the Material Theme 運用材料主題 Design