編輯:關於Android編程
溫故而知新。最近復習了一些android常用控件,接下來,根據android 官方API,總結一下它們的一些常見用法。(開發測試環境為Android4.4)
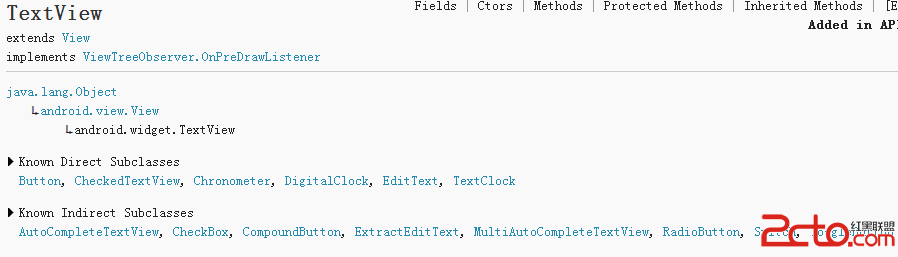
由官方的關系圖可以看出,TextView繼承View類,直接子類有Button,CheckedTextView等,間接子類有AutoCompleteTextView, CheckBox等。

下面列舉一些TextView常見的xml屬性:
android:text TextView顯示的文字
android:textColor TextView文字的顏色
android:textAppearance TextView文字的一些綜合屬性,例如color,typeface,size,style
android:textStyle 文字字體(normal正常,bold粗體,italic斜體)
android:textSize 文字大小,一般單位用sp為最佳,原因問度娘。
在Java代碼裡在onCreate方法裡添加以下代碼即可。其中setText是修改TextView文字的方法。
textview=(TextView)findViewById(R.id.textview);
textview.setText(我是TextView嗎?);

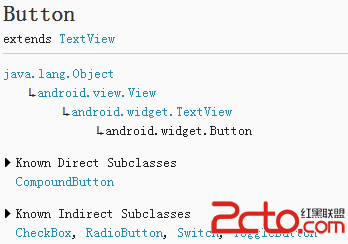
由上圖可以看出,Button繼承於TextView,這裡有個疑問,為什麼Button可以設置文字而ImageButton不能?咱們先放一放,等會再談。
它的子類家族都是什麼我想不用我重復了吧。值得一提的是CompoundButton(這個我也沒用過,API介紹它有選定和未選定的兩種狀態,是CheckBox的父類,長啥樣我也沒見過,我猜測是個抽象類,如果不對歡們歡迎指出)
常見的xml屬性用法如下:
Button的關鍵用法在於監聽器的設置,下面是官方的實例:
public class MyActivity extends Activity {
protected void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.content_layout_id);
final Button button = (Button) findViewById(R.id.button_id);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Perform action on click
}
});
}
}
這裡關於Button監聽器我要多說兩句,以上的那種設置監聽的方法是當我們布局中監聽事件比較少的情況下用的,如果當Button特別多的時候,如果一個個實現,代碼過於繁瑣,所以我在我的demo中又寫了一種設置監聽方法,大家可以下載源碼看看。

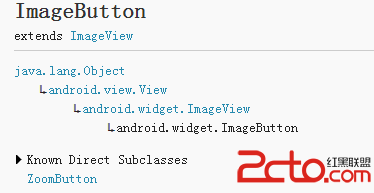
大家注意一下ImageButton的父類,你會發現ImageButton繼承的是ImageView,而Button是TextView,看到這裡你是不是已經明白了為什麼ImageButton不能設置文字而Button可以,對,形象點說就叫做”子承父業”。就軟件美觀來說,我更傾向於用ImageButton,為什麼?因為它可以用圖片啊!可以做美觀的點擊效果啊,但是,Button也有它獨特的用處,有更大的可擴展性。
下面我介紹一下ImageButton的常見用法,
首先是它的一些常見屬性:
這裡的background屬性中如果你用一張圖片寫死的話,ImageButton是沒有點擊效果的,因為它就相當於一個ImageView。這裡的drawable並不是我們放圖片的那個文件夾,那麼這裡的drawable是哪裡來的呢?我們在res文件夾裡新建一個名為drawable文件夾,再建一個名為btn_select.xml文件。

在btn_select.xml文件中寫如下配置屬性:
-
-
其實還有一種方法可以實現點擊效果,在Java代碼中加上
img_btn1.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO 自動生成的方法存根
if(event.getAction()==MotionEvent.ACTION_DOWN)
img_btn1.setImageDrawable(getResources().getDrawable(R.drawable.stop_btn_down));
else
img_btn1.setImageDrawable(getResources().getDrawable(R.drawable.start_btn_up));
return false;
}
});
咱們先不說它的效果和維護如何如何,想想看如果你有5個以上按鈕的話……
就代碼量而言就讓人望而卻步了吧,所以建議用方法一。
這個非常簡單,先上效果圖:

一些常用的xml屬性:
android:textOn 當按鈕被選定時顯示的文字
android:textOff 當按鈕未被選定時顯示的文字
Java實現代碼:
togglebutton=(ToggleButton)findViewById(R.id.toggleButton);
togglebutton.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO 自動生成的方法存根
togglebutton.setChecked(isChecked);
imageview.setBackgroundColor(isChecked?Color.BLUE:Color.GREEN);
}
});
沒啥可說的,就是顯示圖片的一個控件。
和ToggleButton 一樣都繼承於CompoundButton,兩者的屬性也幾近相似。
Java實現代碼:
checkbox=(CheckBox)findViewById(R.id.checkBox);
checkbox.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO 自動生成的方法存根
Toast.makeText(getApplicationContext(), isChecked?CheckBox被選中了:CheckBox取消了, Toast.LENGTH_LONG).show();
}
});
和CheckBox一樣,用法也幾近相似:
radiobutton=(RadioButton)findViewById(R.id.radioButton);
radiobutton.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO 自動生成的方法存根
Toast.makeText(getApplicationContext(), isChecked?RadioButton被選中了:RadioButton取消了, Toast.LENGTH_LONG).show();
}
});
先看效果圖:

EditText繼承於TextView,是用於獲取用戶輸入內容的控件。
常見的xml屬性:
android:maxLines 輸入框最大的行數
android:minLines 輸入框最小的行數
android:password 輸入內容是否加密
android:text 默認的輸入內容
android:inputType 輸入內容的類型
android:hint 默認提示,hint和text的差別是,前者你點擊輸入框提示文字會消失,而後者會在提示文字後接著輸入
Java代碼常用實現方法:
editText=(EditText)findViewById(R.id.editText);
editText.getText().toString()
//這是獲取EditText控件輸入字符的方法,比較常用
從官方介紹中可以看出它繼承於幀布局,也就是說它內部實現了框架布局。時間拾取器可以獲取小時,分鐘,以及AM/PM。
它在Java代碼中的常用實現方法
timepicker=(TimePicker)findViewById(R.id.timePicker1);
timepicker.setIs24HourView(true);
//選擇12小時制還是24小時制,如果12小時制會顯示AM/PM,24小時則不會。
timepicker.getCurrentHour();//獲得小時0-23
timepicker.getCurrentMinute();//獲得分鐘
timepicker.setCurrentHour(12);//設置小時
timepicker.setCurrentMinute(12);//設置分鐘
timepicker.setOnTimeChangedListener(new OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// TODO 自動生成的方法存根
Toast.makeText(getApplicationContext(), 選擇時間是+hourOfDay+:+minute, Toast.LENGTH_LONG).show();
}
});
和TimePicker一樣繼承於幀布局,常用的xml屬性有
Java實現代碼:
datePicker=(DatePicker)findViewById(R.id.datePicker);
datePicker.init(2015, 3, 9, new OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO 自動生成的方法存根
Toast.makeText(getApplicationContext(), 選擇時間是+year+年+monthOfYear+月+dayOfMonth+日, Toast.LENGTH_LONG).show();
}
});
因為只是基本用法,所以這裡我用最簡單的ArrayAdapter進行適配數據。
第1步: 首先先在布局文件中添加Spinner:
第2步: 建立數據源,使用數組,這些數據將會在Spinner下來列表中進行顯示。在Values下創建一個名為array.xml文件
- 上海
- 北京
- 深圳
第3步: 接著在Activity中加入如下的代碼(使用了系統定義的下拉列表的布局文件,當然也可以自定義)
spinner=(Spinner)findViewById(R.id.spinner);
//得到數據源
final String []items=getResources().getStringArray(R.array.spinner_items);
//創建Adapter並綁定數據源,
ArrayAdapter adapter=new ArrayAdapter(getApplicationContext(),android.R.layout.simple_spinner_dropdown_item, items);
//為Spinner綁定Adapter
spinner.setAdapter(adapter);
//設置監聽
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view,
int position, long id) {
// TODO 自動生成的方法存根
Toast.makeText(getApplicationContext(), 選擇的城市是+items[position], Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView parent) {
// TODO 自動生成的方法存根
}
});

由上圖看出,它繼承於ProgressBar,實際上長得也挺像的。

實際上,它的用法非常簡單,首先現在布局文件裡添加控件屬性
``````
然後在Java代碼中添加監聽器監聽三個事件,開始拖動、結束拖動、以及現在拖動的進度,值為1-100
seekBar=(SeekBar)findViewById(R.id.seekBar);
seekBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO 自動生成的方法存根
Toast.makeText(getApplicationContext(), SeekBar END!, Toast.LENGTH_SHORT).show();
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO 自動生成的方法存根
Toast.makeText(getApplicationContext(), SeekBar Start!, Toast.LENGTH_SHORT).show();
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO 自動生成的方法存根
Toast.makeText(getApplicationContext(), progress+%, Toast.LENGTH_SHORT).show();
}
});
是一種開關的控件,繼承於Button的子類CompoundButton:
用法也非常簡單,首先在布局文件裡添加
在Java代碼裡添加監聽即可
switch_btn=(Switch)findViewById(R.id.switch1);
switch_btn.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO 自動生成的方法存根
Toast.makeText(getApplicationContext(), isChecked?Switch打開了:Switch關閉了, Toast.LENGTH_SHORT).show();
}
});
 Android 語音識別 研究
Android 語音識別 研究
一、Android 提供了三種方式: android語音識別方法一:使用intent調用語音識別程序 1. 說明 以下例程功能為:在應用程序中使用inte
 Android高仿微信聊天界面代碼分享
Android高仿微信聊天界面代碼分享
微信聊天現在非常火,是因其界面漂亮嗎,哈哈,也許吧。微信每條消息都帶有一個氣泡,非常迷人,看起來感覺實現起來非常難,其實並不難。下面小編給大家分享實現代碼。先給大家展示下
 Android中的網絡編程
Android中的網絡編程
一、訪問網絡資源1、使用統一資源定位符獲取網絡資源的路徑urlURL url = new URL(path);2、通過url打開網絡連接(連接方式有http連接,ftp連
 【android】仿360手機衛士的簡易設計思路及源碼
【android】仿360手機衛士的簡易設計思路及源碼
筆者最近一直忙於滿廣州的跑,實習好難找好難找,博客也是有點久沒去更新。仿360手機衛士的實現的目的更多的是出於對常用知識點的一個鞏固吧,比較適合像我這種接觸沒多久的學習者