編輯:關於Android編程
安卓2D繪圖,都是主要涉及到2個類:Paint,Canvas.
Paint畫筆,用於指定圖形或者文字的顏色,大小等。
常用方法:
setAntiAlias: 設置畫筆的鋸齒效果。
setColor: 設置畫筆顏色
setAlpha: 設置Alpha值
setTextSize: 設置字體尺寸。
setStyle: 設置畫筆風格,空心或者實心。
setStrokeWidth: 設置空心的邊框寬度。
先從經典的helloworld開始,我們畫出一個藍色,字體大小為20sp的HelloWorld。
效果:

代碼:
/**
* 字體顏色
*/
private int mTextColor = 0xff0000ff;
/**
* 畫筆
*/
private Paint mPaint;
/**
* 繪制的文本
*/
private String text = HelloWorld;
public CanvasView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
//初始化畫筆,設置字體大小,顏色
mPaint = new Paint();
mPaint.setTextSize(sp2px(20));
mPaint.setColor(mTextColor);
setBackgroundColor(Color.parseColor(#fff1f1f1));
}
public CanvasView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public CanvasView(Context context) {
this(context,null);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//設置該View的大小為文字的大小
int width = (int) mPaint.measureText(text);
int height = (int) Math.abs(mPaint.descent()-mPaint.ascent());
widthMeasureSpec = MeasureSpec.makeMeasureSpec(width, MeasureSpec.EXACTLY);
heightMeasureSpec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
//在canvas上畫出文字,參數分別為:文本字符串,文字X和Y的偏移,畫筆
canvas.drawText(text, 0, getHeight()-mPaint.descent(), mPaint);
}
private int sp2px(int value){
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, value, getResources().getDisplayMetrics());
}
在構造函數中初始化畫筆,然後在onDraw()方法中調用canvas的drwaText()方法即可。為了精確,我把View的高度和寬度設為了文字的寬度和高度。這裡還涉及到字體偏移的問題,後面再一起討論。
Canvas畫布,就像黑板一樣,可以理解為畫畫的背景。
常用方法:
drawColor();設置畫布背景色
drawLine();線
drawRect()矩形
drawRoundRect();圓角矩形
drawArc();圓弧,三點鐘方向為0°
drawCircle();
先從最簡單的幾何圖形,開始學習canvas的使用方法。
效果:

代碼:
mPaint.setStrokeWidth(dp2px(2));
canvas.drawLine(0, 10, getWidth(), 10, mPaint);
設置畫筆寬度,畫出線條。drawLine()方法中,前兩個參數為第一個點坐標(x1,y1),第3,4個參數為第二個點的坐標(x2,y2),最後一個為畫筆。
效果:

代碼:
mPaint.setStrokeWidth(dp2px(2));
//設置風格為空心軌跡
mPaint.setStyle(Style.STROKE);
RectF rectF = new RectF(getWidth()/2, 10, getWidth()-10, getHeight()-10);
canvas.drawRoundRect(rectF, 10, 10, mPaint);
設置Paint的Style為空心軌跡,根據2個點的坐標畫出矩形,圓角矩形是通過在一個矩形中繪制的。drawRect()方法的參數和線條完全相同,都是根據2個坐標點來繪制的。drawRoundRect()方法參數為矩形,x方向上的圓角,y方向上的圓角,畫筆
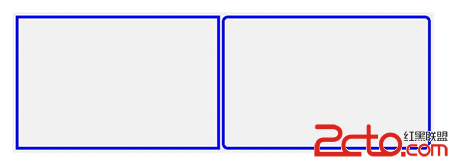
效果:

代碼:
canvas.drawCircle(getWidth()/2, getHeight()/2, getWidth()/2-30, mPaint);
同樣設置好畫筆後,繪制圓形。參數分別為:圓心的坐標(x1,y1),圓的半徑,畫筆。
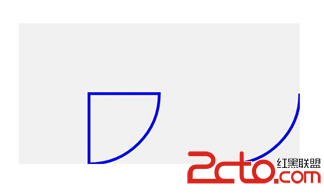
效果:

代碼:
//設置畫筆抗鋸齒(圓滑)
mPaint.setAntiAlias(true);
RectF rectF = new RectF(0, 0, getWidth()/2, getHeight());
canvas.drawArc(rectF, 0, 90, true, mPaint);
RectF rectF2 = new RectF(getWidth()/2, 0, getWidth(), getHeight());
canvas.drawArc(rectF2, 0, 90, false, mPaint);
圓弧是在一個矩形中畫出,所以我們先初始化一個矩形,然後再在這個矩形中,繪制圓弧。drawArc()方法參數分別為:矩形,圓弧中心的坐標(x1,y1),是否連接圓點,畫筆。
原始圖片:

效果:

代碼:
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.star);
canvas.drawBitmap(bitmap, 10, 10, mPaint);
將圖片拷貝到drawable文件夾下,生成bitmap對象,然後通過canvas繪制。
drawBitmap()方法參數分別為:bitmap對象,x方向偏移量,y方向偏移量,畫筆。
通過Path這個類,我們可以畫出三角形,梯形等多邊形。
常用方法:
moveTo();設置地點
lineTo();連接2點
close();連接起點和終點
效果:

代碼:
Path angle = new Path();
angle.moveTo(50, 0);//設置起點
angle.lineTo(0, 100);
angle.lineTo(100, 100);
angle.close();//閉合路徑
canvas.drawPath(angle, mPaint);
通過建立一個三角形路徑,在畫布上繪制出。
 安卓listView實現下拉刷新上拉加載滑動仿QQ的刪除功能
安卓listView實現下拉刷新上拉加載滑動仿QQ的刪除功能
大家對這些功能都是看的多了,然後對上拉刷新和下拉加載的原理都是非常清楚的,所以實現這功能其實也就是為了讓大家能夠從眾多的同行們來進行比較學習而已,雖然即使是這樣,但是面試
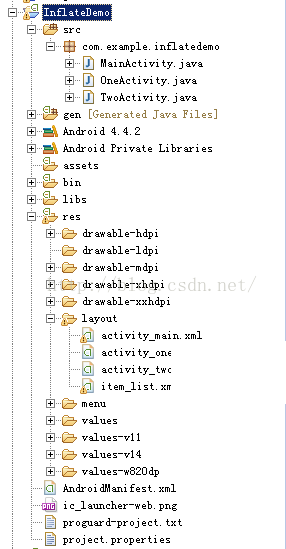
 LayoutInflater——inflate方法不同參數的區別
LayoutInflater——inflate方法不同參數的區別
LayoutInflater有兩個參數inflate(XmlPullParser parser, ViewGroup root, boolean attachToRoot
 WebP原理和Android支持現狀介紹
WebP原理和Android支持現狀介紹
1.背景目前網絡中圖片仍然是占用流量較大的一部分,對於移動端更是如此,因此,如何在保證圖片視覺不失真前提下縮小體積,對於節省帶寬和電池電量十分重要。然而目前對於JPEG、
 Android 編程下的代碼混淆
Android 編程下的代碼混淆
什麼是代碼混淆 Java 是一種跨平台的、解釋型語言,Java 源代碼編譯成中間”字節碼”存儲於 class 文件中。由於跨平台的需要,Java